【実技】ウェブデザイン技能検定1級の実技試験を経て【2020/1】

この記事は最終更新から5年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
久々の更新。動画制作に追われたりインフルでもない高熱に襲われたりと2月はてんてこまいになってました。
そこに訪れる、ウェブデザイン技能検定1級の実技試験。。
昨年末の学科試験の受験記録はこちら。
ほぼ身を入れた対策をできずに迎えた実技試験ですが、感想や受験する際に対策すべきだなぁと感じたところをまとめてみました。
1級は受験者数が少ないので、勉強する際の参考になったらと思います。
- (2020/3/27追記)結果、無事合格しました。記事末尾に追記入れてます!
Contents
試験内容
1級実技試験は別日に行われる1級学科試験合格者が受験できる試験になります。
1級学科の試験内容や受験資格についてはこちらの記事をどうぞ!
実技試験はペーパー実技60分、作業実技180分で行われます。
午前の受付開始が9時半、昼に1時間半挟んで午後試験終了が16時なので丸1日かけての試験です。
1級は公式HPに掲載されている過去問からもわかる通り、出題内容は毎年ほとんど同じものになります。
おおよその内容は次の通り。
ペーパー実技試験(全部解答用紙に手書き)
- 提案依頼書を読んでワイヤーフレーム、サイトマップ、画面遷移図を作成
- データベースの正規化
- 正しいデザインと現状のデザイン、ソースコード(別途配布資料の)を見て正しいデザインにするにはどうすればいいか
作業実技試験(PCを用いて各課題の条件を満たすウェブサイトを構築)
- Webサイト構築
- ビジュアルイメージの作成(15秒以上のアニメーション、500kb以下、アニメーションはjs/svg/gif問わない)
- ロゴの加工・書き出し、画像の最適化処理
- CMS機能の実装
試験会場の様子
会場は学科試験と同じ場所でした。
今回の東京会場での受験者数は9人だったようで、1席不在で8人で試験を受けました。
学科試験も少なかったけど顔を覚えてしまうレベルで少ない。。
2人座れる長テーブルの片方にPCが置いてあり、1人1テーブルを使って午前はPCがない席でペーパー実技試験、午後はPCで作業実技を受ける形です。
ちなみに1級実技はPC持参が可能なんですが、今回は多分持参した人はいなかったと思います。
(申込み時にPC持参の有無の申請が可能)
対策すべきと思ったこと
とにかく時間が足りない!
過去問から要点抑えていけばぶっつけ本番で大丈夫かな、とふわっと思ってたことを後悔しました。
ペーパー実技も作業実技も2倍試験時間欲しかった…_:(´ཀ`」 ∠):
どちらの試験も途中退室した人はおらず、最後まで作業している人が多かったと思います。
なので、過去問を試験と同じ環境で試験時間内に解けるように意識して練習すると良いと思います。
ペーパー実技課題5のソースコード(web非公開部分)が読みづらく把握するのに時間がかかる
そんなに時間がかかるとは思わず課題1から丁寧に着手してしまった。。
課題5以外は全部過去問で対策できるはずなので、課題5に時間を取れるよう時間配分気をつけたほうがよさそうです。
定規を持っていけばよかった
ワイヤーやテーブルを書くのに定規があった方がよかった(反省)
※ 持ち込み可能です
時間無さすぎて持ってきたところで使えるかという話もあるんですが、焦りすぎてフリーハンドでぐっちゃぐちゃになったので、精神的に持って来れば良かったなぁと思いました。
CMS作成に関連するsql、phpはおおよそソラで書けるようになっておく
sql文はphpmyadminから参照可能、php文はマニュアルが用意されてるんですが、それをあてにすると時間が無くなってしまうかと。
DreamWeaverならある程度コードヒントが出るので、それだけで構築できるレベルは必要かなぁと思います。
ちなみに、試験日の1ヶ月前くらいに試験と同じ仮想環境(Vagrant+visualBox)が構築できるboxファイルとVagrantfileファイルを配布してもらえます。
この環境に慣れつつタイムアタック練習をするといいのかなと思いました。
試験を受けてみて

感触はすがすがしいほどの惨敗でした\(^o^)/
来年の実技試験までは学科の再受験がいらないのでリベンジする予定です。
自分用にカスタマイズした環境での制作に慣れていたので、今回の試験のようなまっさらの環境での制作は本当に久々。地力試し感あってめちゃくちゃ新鮮でした。
学科試験の壁や受験料などいろんな意味でハードルが高く貴重な経験だったので、仕事にも活かしていきたいと思います!
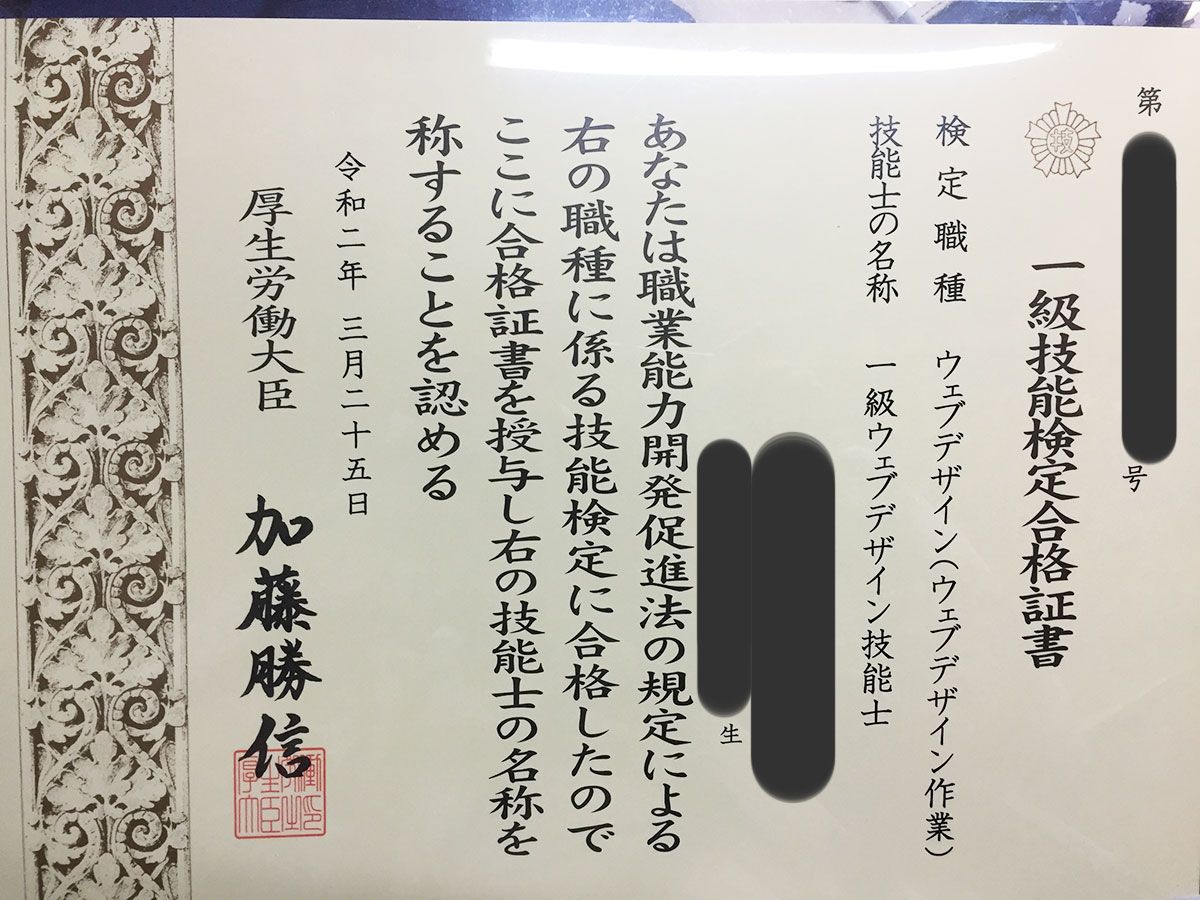
(2020/3/27 追記) 無事合格しました。

かなり大きい
採点ミスとかで後から取り消し通知がくることを疑いつつ、とりあえず浮かれ中٩( ‘ω’ )و
今後は1級ウェブデザイン技能士として恥じないように、という気持ちも新たに抱いて頑張っていきたいと思います。
この資格によって変わったことなどがあればまた記事にします。
さいごに、勉強でお世話になったURLを簡単にまとめたのでご参考にどうぞ!
(ペーパー実技 課題4) DBの設計・正規化、テーブルの作成
(実技 仕様2) ロゴマーク、ロゴタイプ、シンボルマークの違い
(実技 仕様4) XSS、SQLインジェクションへの対策
- PDO接続
PHPでMySQL / MariaDBのデータベースを使う | GRAYCODE PHPプログラミング
PHPでデータベースに接続するときのまとめ – Qiita - filterinputバリデーション
PHP: filter_input – Manual - htmlspecialchars(DBから取得したデータ出力時)
PHPのhtmlspecialcharsでのHTMLエンティティ化と、一文字に簡略化方法
