【Illustrator】ラスタ画像からsvg画像を作る方法

これまでsvg画像は、素材かデザイナーさんから受け取ったAIデータから書き出して使うくらいで、自分で作ったことがありませんでした。
Illustrator自体も書き出し以外はほぼ使えず…(´ω`;)
Photoshopはまだ使えるので、最近四苦八苦デザインし始めたというところです。
今回はPhotoshopから書き出したラスタ画像を、Illustrator CCを使ってsvg化する方法を調べたので覚書きです!
Contents
png等の画像からsvg画像を作る方法
この豚画像(png)をsvgにしていきます。
手順
- Illustratorでラスタ画像を開く
-
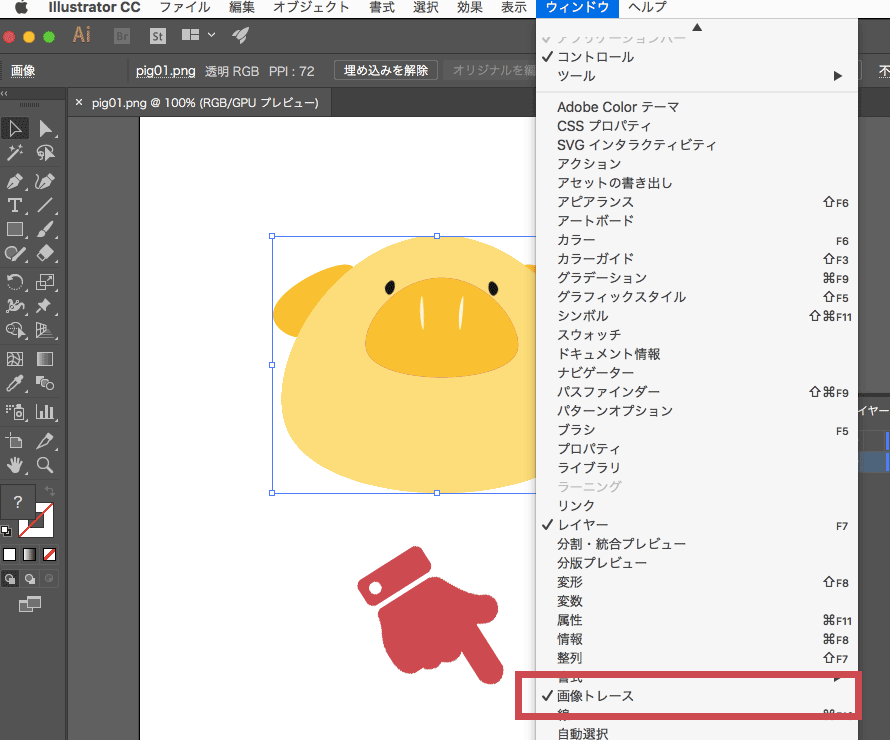
画像を選択している状態で、ウィンドウ>画像トレースをクリック
- 画像トレースパネルから色々と調整
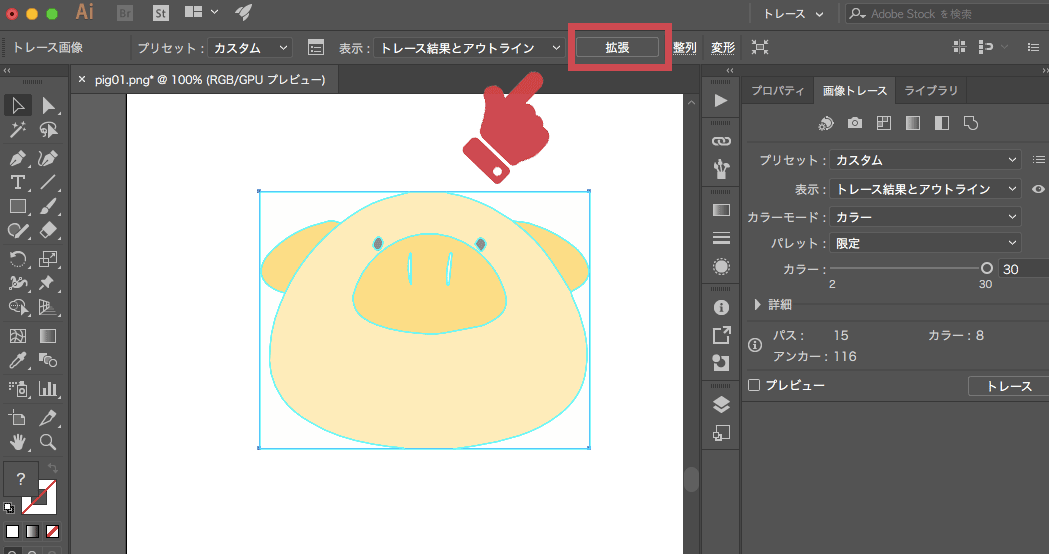
プレビューにチェックするといじりながら調整できます。今回は以下の設定にしました。プリセット カスタム 表示 トレース結果とアウトライン カラーモード カラー パレット 限定 カラー 30 「詳細」をクリックするとパスやコーナー、ノイズの調整等が行えます。
詳しくはこちらから→「画像トレースおよびライブペイントの使用方法 (Illustrator CC)」
-
画面上部の拡張ボタンをクリック
-
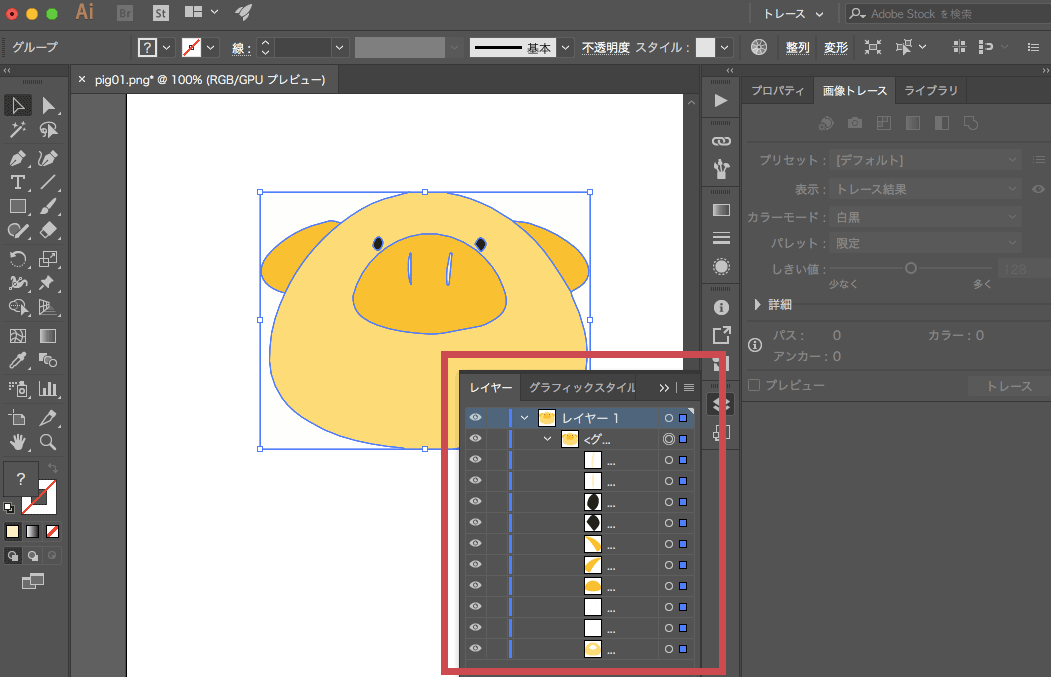
個別のパスに書き出されるので、不要なパスがないか確認する
-
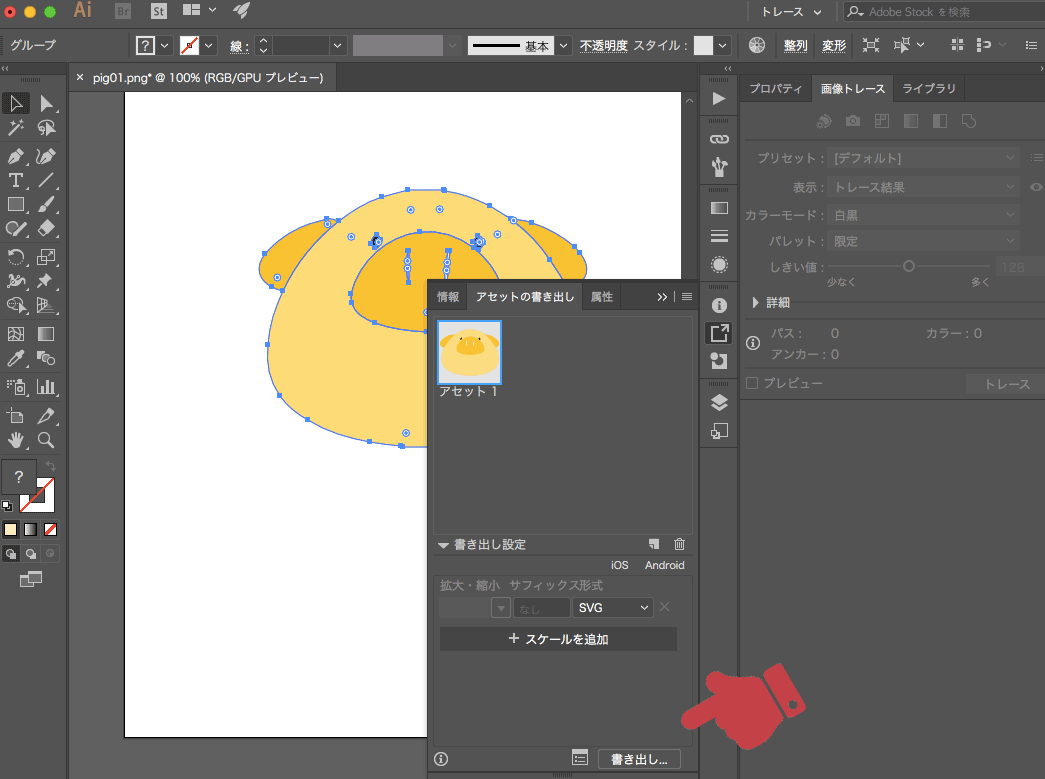
アセット書き出しからSVG画像を生成
完成!
サイズはpng画像19KB→svg画像3KBになりました!
ポイントは手順5の不要なパスをしっかり削除することです。
あまり意味がない点のようなパスが結構入ったりしますが、その分だけコードが複雑になって重くなるのですっきりさせましょう。
大量の画像を変換したい場合は…
探したら変換してくれるオンラインツールがありました。
私はまだ試していませんが、量が多い場合は使う予定です。
Photoshopのデザインでカスタムシェイプツール等を使っている場合は…
わざわざIllustratorを通さなくても、ベクター式データでデザインしているパーツはPhotoshopから直接書き出せるみたいです。
カスタムシェイプツールも使ったことがないのですが、直接できるのは便利ですね
いずれはphotoshop、Illustratorでバリバリデザインするようになっていきたい…(・艸・)
書き出したSVGの整備
svgスプライト
svgの勉強ついでに、svgスプライトも試してみました!
1つのファイルに複数のSVG画像を扱う手法で、こういったメリットがあります。
- リクエスト数が減らせる
- cssで色を変更できる
既成svgのスプライト化は以下のサイトでできます。
*使い方の詳細はこちらを参考にさせていただきました。
IllustratorとIcoMoonでSVGスプライトのラクラク設定!
スプライトしたら、呼び出したい画像をuse要素を使って表示させます。
demoファイルが入っているのでわかりやすいですね。
See the Pen QQjErm by BICOxxx (@BICOxxx) on CodePen.
HTML内に書くとコードが汚れてメンテナンス性が悪いという点があるので、外部ファイル化する場合は「xlink:href=”#icon-pig01″」ここに「xlink:href=”svgファイル名.svg#icon-pig01″」とすればOKです。
ただIE11以下だとuse要素の外部svgファイルは表示されないらしいので、それに対応するにはPHPかajaxでsvgを読み込む必要があります。
svg画像の軽量化
こちらのサイトで軽量化できます。
今回は10.34%軽量化できました。
今回は、svg初心者の現時点でのsvg画像の作成方法等をまとめてみました!
追々、より効率的なやり方やsvgアニメーション等にも手を出していこうと思います。