Lottieでウェブアニメーションを作ってみた【サンプル有り】

この記事は最終更新から5年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
最近Adobe After Effectsを使っているんですが、とある記事でLottieの存在を知りました。
After Effectsのアニメーション書き出せるとかすごでは…試してみたい
→WebアニメーションはLottieがオススメ!基本の使い方完全ガイド【2020年版】 https://t.co/fiEBSvaZme— しば@Webデベロッパー (@xxbicott) March 18, 2020
* すごでは→すごいのでは
使ってみたところ、少しハードルが高いなと思っていたウSVG+JSのウェブアニメーションがだいぶ身近な手段に感じられました!
実際に作ったサンプルと作った時に感じたこと、注意点などをまとめたいと思います。
Contents
Lottieとは
Lottie(ロッティー)はAirbnbが公開しているアニメーションを表示するためのライブラリです。
スマホ等のネイティブアプリからウェブサイトまで、様々なデバイスでアニメーションが表示できるようにライブラリが提供されています。
ウェブサイトでアニメーションを表示するために必要なのは次の2ファイル。
- lottie.min.js(CDN有り)
- アニメーションjsonデータ
このjsonデータなんですが、Bodymovinという拡張プラグインを使うことでAfter Effectsのアニメーションから出力することができます。
なので、After Effectsを少しでも触れればほぼプログラミングなしでウェブアニメーションを実装が可能。
自作のAIデータをAfter Effectsで読み込んでアニメーション付けてから、という使い方も出来るわけです。
ということで、早速試してみました!
サンプル
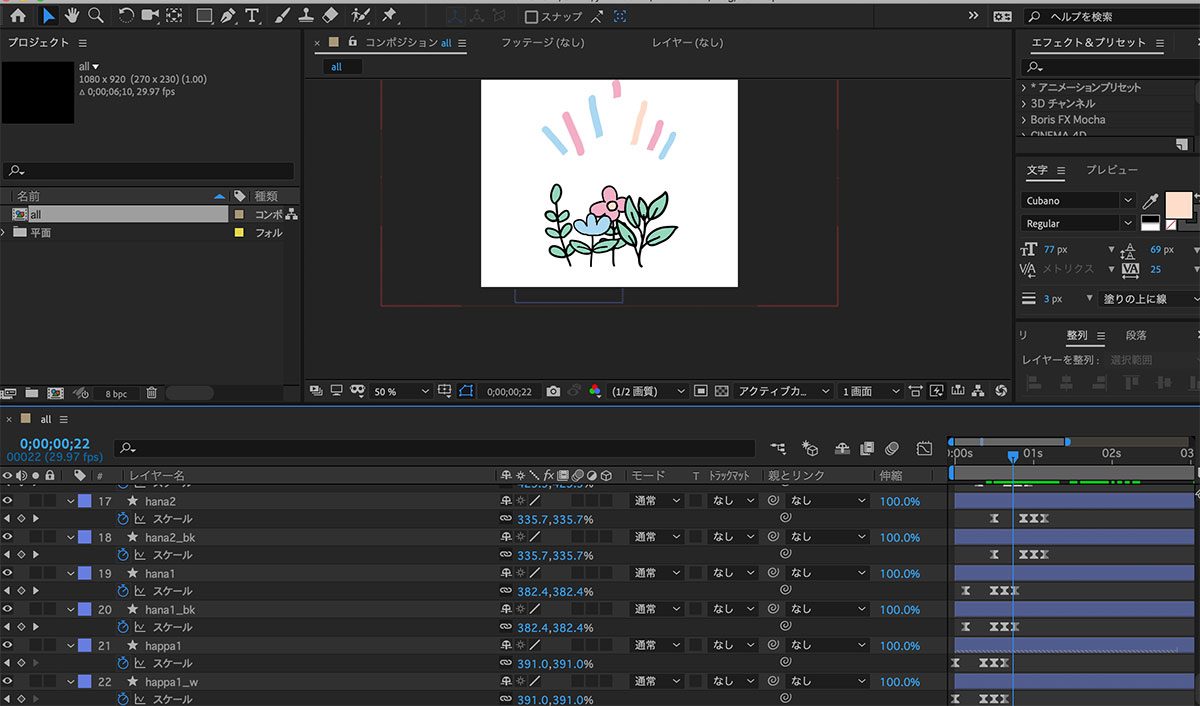
今回はイラストACの素材をお借りしました。
こちらをAfter Effectsでアニメーション付けて出力していきます。
プラグインのインストール
まず最初にZXPInstallerをダウンロード・インストールします。
ZXPInstaller各AdobeCCアプリへインストールしてくれるソフトです。
次にこちらの.zxpをダウンロード。
.zxpをローカルに落としたら、ZXPInstallerを開いて.zxpファイルをウィンドウにドラッグ&ドロップします。

.zxpファイルをドロップした時の画面

これでインストール完了です!
Adobe After Effectsでアニメーションを作成
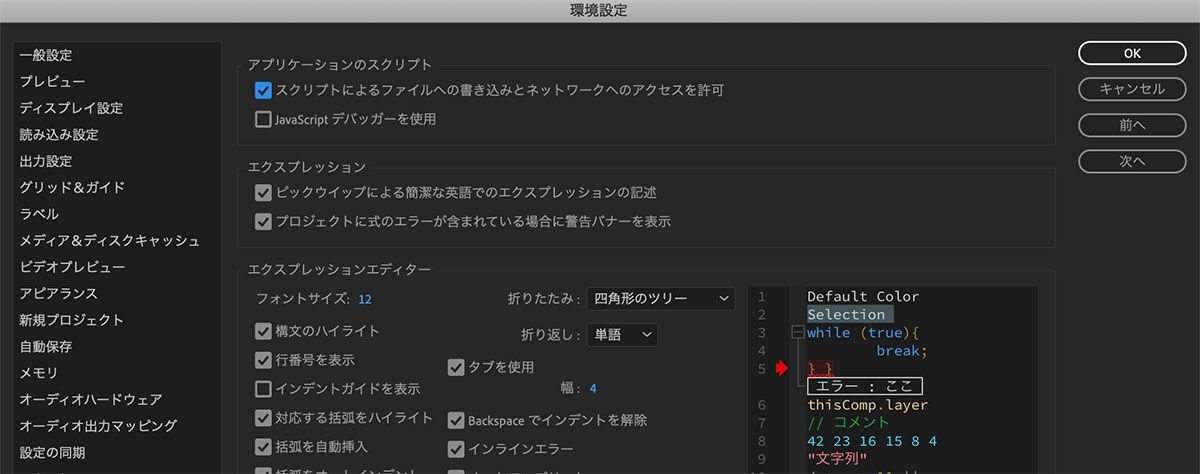
After Effectsを開いたらまずは環境設定を行いましょう。
After Effectsメニュー>環境設定>スクリプトとエクスプレッションを開きます。

この画面の中央上部にある、「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェック入れて、右側のOKボタンを押します。
※ これにチェックが入っていないと、jsonデータ出力時にエラーが起こる
設定が終わったら、アニメーションの作成へ。
After Effectsで普通にアニメーションを設定していきます。アニメーション設定の詳細はここでは割愛。

アニメーションが作り終わったら、ウィンドウメニュー>エクステンション>Bodymovinを選択。
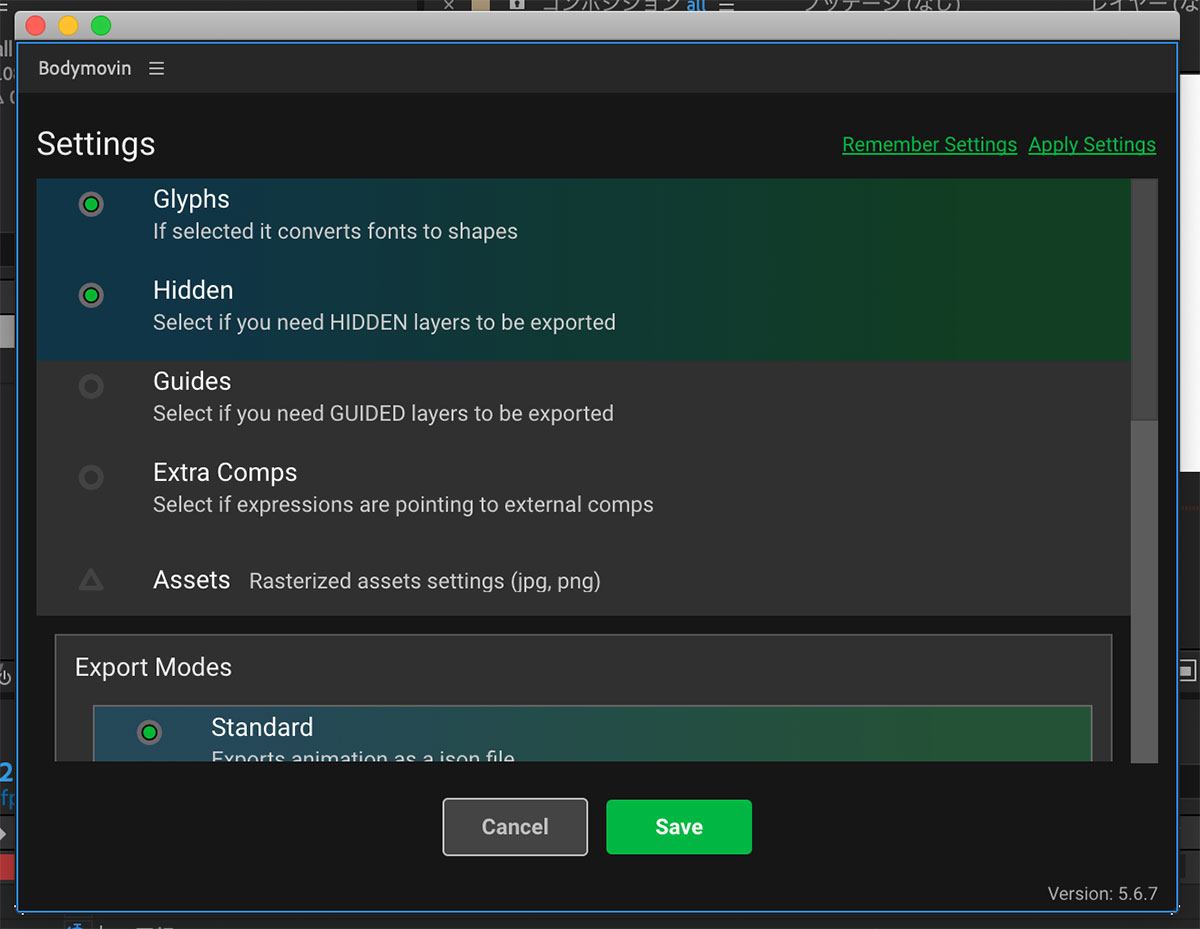
ここでレンダリングの詳細、出力先を設定します。
今回はマスクを使ってるので、
- Settings→Glyphs、Hidden
- ExportModes→Standard
こちらをチェックしてレンダリング。

jsonデータが出力されるので、このデータが問題ないかウェブ上で確認出来るプレビューツールにて動作をチェックします。
これで問題がなければウェブサイトへ実装していきます。
ウェブに表示
HTMLファイルを用意し、下のコードを書きます。
LottieのjsファイルはCDNで利用。10行目のpathの値にjsonデータのパス&ファイル名を設定します。
<div id="lottie"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.6.7/lottie.min.js"></script>
<script>
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'), //アニメーションをレンダリングするDOM要素
renderer: 'svg', //レンダリングの種類(svg,html,canvas)初期値svg
loop: true, //ループ設定 初期値true
autoplay: true, //自動再生の有無 初期値true
path: 'data.json' //アニメーションjsonデータへの相対パス
});
</script>ということで、完成したのがこちら!
オプションについて
再生タイミングもオプションでカスタマイズできます。
例えばさっきのコードを下のようにすれば、クリックしたら再生という挙動になります。
<div id="lottie" onClick="lottie.play('test');" style="border: 5px #ccc solid;cursor: pointer; max-width:500px"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.6.7/lottie.min.js"></script>
<script>
var animation = bodymovin.loadAnimation({
container: document.getElementById('lottie'),
renderer: 'svg',
loop: false,
autoplay: false,
path: 'data.json',
name: 'test' // アニメーションインスタンスに名前を渡して、後でlottieコマンドで参照することができます。
});
</script>さっきのデモの下の方にこちらのバージョンも置いてあるので試してみてください。
ここでのポイントが“name”プロパティ。
name: ‘test’と設定していると、lottie.play(‘test’)という形でオブジェクトのアニメーションを操作することが可能です。
他にはこんなメソッドも。
| lottie.play(name) | 指定された名前のアニメーションをスタート |
|---|---|
| lottie.stop(name) | 指定された名前のアニメーションをストップ |
| lottie.goToAndStop(value、isFrame、name) | 指定された名前のアニメーションの再生開始位置を定義された時間に移動(value) |
| lottie.setSpeed(speed, name) | 指定された名前のアニメーションの速度を指定された時間に変更(speed…何倍かの数値を設定。1は通常の速度) |
| lottie.setDirection(direction,name) | 指定された名前のアニメーションの再生向きを指定された向きに変更(direction…1は通常、-1で逆再生) |
他にもたくさん有ります。オプションの種類・詳細はこちら。
https://github.com/airbnb/lottie-web
これを利用すれば、複数のアニメーションをそれぞれ任意のタイミングで再生することもできます。
どういうアニメーションを作れるか
After Effectsからjsonデータに出力できるのは基本パスのアニメーションと考えると良いと思います。
エフェクトで使用可能なものは次の通り。
Supported effects (all effects are only supported by the svg renderer or inside precomps in the html renderer):
Drop Shadow、Fill、Pro Levels or Levels (Individual Controls)、Tint、Tritone、Stroke (partially)
Google日本語訳)
サポートされているエフェクト(すべてのエフェクトは、svgレンダラーまたはhtmlレンダラーのプリコンプ内でのみサポートされています):
ドロップシャドウ、塗り、レベル(個々の制御)、色合い、トライトーン、線(* 部分的)
この他マスクの拡張やエクスプレッションあたりの制限が厳しくなってます。
詳細はこちらに記載&参考になりました。
最初は無料配布されているAfter Effectsテンプレートを利用してウェブアニメーション化、という風に出来たらAfter Effects不慣れでもできるし便利だなぁと思ったんですが、エフェクトの縛りが結構厳しい…_:(´ཀ`」 ∠):
自分で作る時は、パスで動かせるものが中心であると念頭に置いた上で、lottieファイルの素材を見るとこういうのならいけるなというアイディアが湧いてくるのでおすすめです。
lottiefilesの使い方
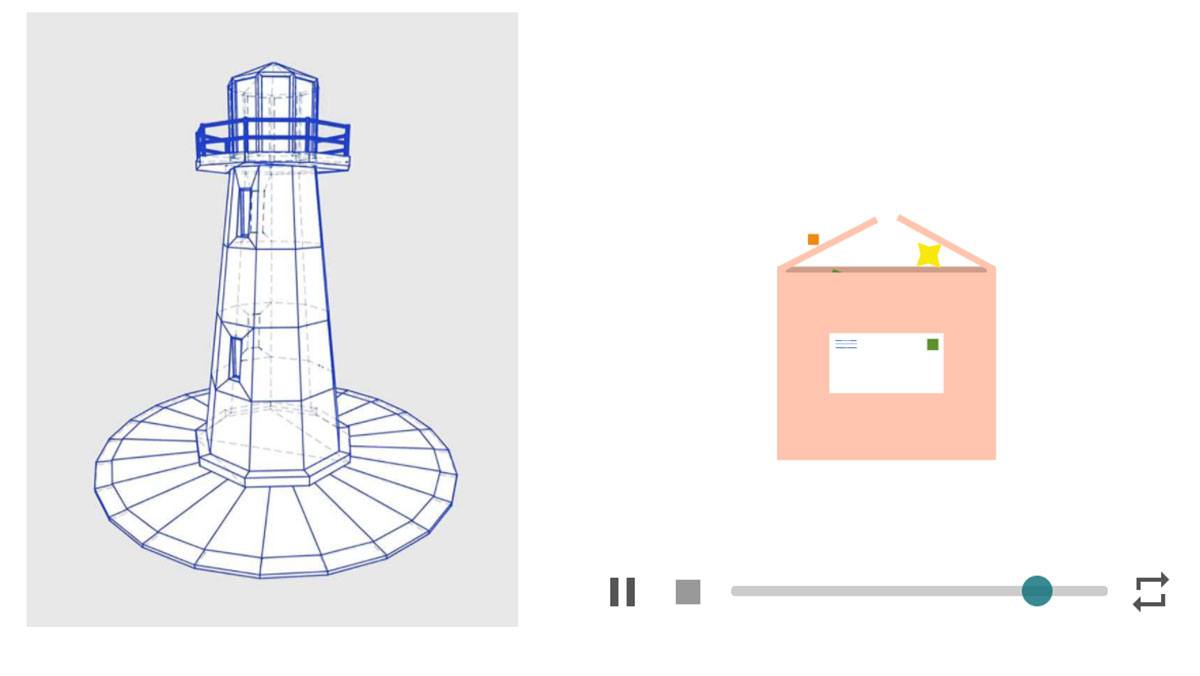
先ほど挙げたlottiefilesにも使用可能な素材がたくさん有ります。
有料のものから無料のものまで。そしておしゃれ(*´ω`*)
After Effectsを全く使わなくても、普通にこれらも使えたら便利だなぁと思ったので、ちらっとご紹介します。
アニメーションの素材ごとにライセンスを確認の上お使いください

3Dすごい…(°Д°;
ここら辺も著作権表記があれば無料で利用可能です。
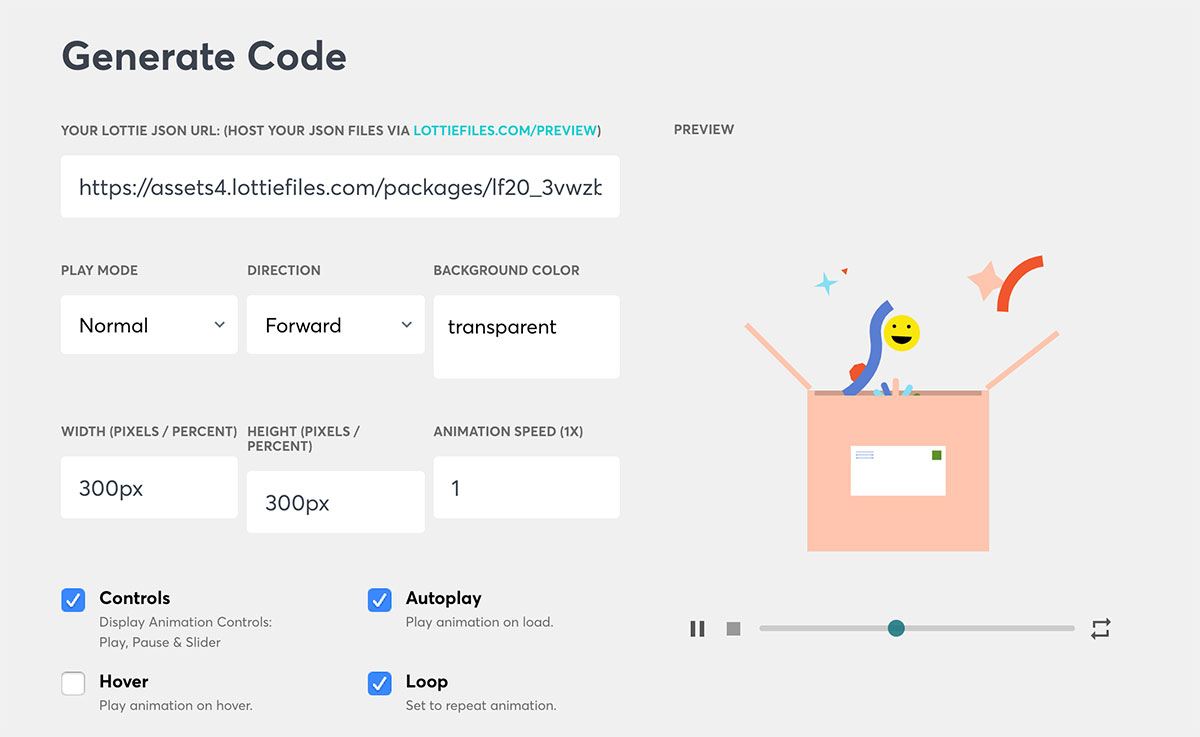
lottiefilesの素材は、jsonデータを落としてきて先ほどのコードで使用することもできるし、下のページからカスタマイズした上でコードを取得することもできます。
 https://lottiefiles.com/web-player
https://lottiefiles.com/web-player
取得コード例)
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<lottie-player
src="https://assets4.lottiefiles.com/packages/lf20_3vwzbl.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay >
</lottie-player>さいごに
After Effectsやブラウザ、それぞれサポートしている機能・表現を抑える必要はあるんですが、それらを把握して使いこなせばアニメーション実装の選択肢としてだいぶ有用性があるなぁと感じました。
お客さんとアニメーションのイメージをすり合わせる際もちゃちゃっと作成・修正できて共有しやすそうだし、データサイズも小さめなので結構メリットがあるかなと。
ちなみに記事中で触れたタワーのアニメーションはgifで6.9MB、jsonだと2.2MB
興味がある方はぜひ使ってみてください。
以上、「Lottieでウェブアニメーションを作ってみた」でした!
 lottiefiles
lottiefiles