【オプション編】WordPressでWebプッシュ通知を送ろう!OneSignalプラグインの使い方

この記事は最終更新から5年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
WPプラグイン「OneSignal – Web Push Notifications」の使い方、第1弾は導入編、第3弾はカスタマイズ編として紹介しています。
今回は第2弾として、WordPressのOneSignal Pushメニュー画面のConfigurationタブから設定できるオプションではどういうものがあるか、何ができるかについて。
現在は項目が全て英語なので、日本語へ(Google)翻訳しつつキャプチャや説明を加えて紹介したいと思います。
Contents
用語説明
最初にこのプラグインでよく使われる用語を簡単にまとめました。
サブスクリプションベル
OneSignalで使われている、購読者が登録/解除などの行動ができるベル型のアイコンのこと。

プロンプト
「刺激・促進」を意味する英語で、IT用語としては動作をするよう促すもの(コマンドプロンプト、許可を求めるダイアログなど)を指します。
ネイティブプロンプト
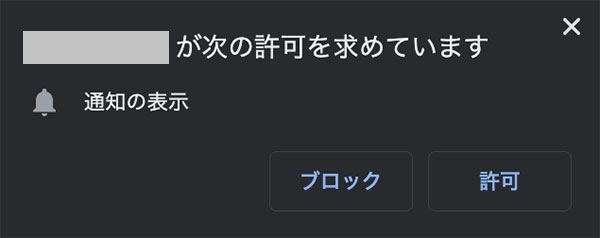
ブラウザのネイティブ機能のプロンプト(Native Browser Prompt)。
カスタマイズなどはできず、ユーザーのブラウザ設定で設定された言語を使用します。

スライドプロンプト
OneSignalオリジナルのプロンプト(Slide Prompt)です。
デスクトップではブラウザのトップダウンセンター、モバイルではボトムアップセンターに表示されます。 OneSignalで提供される最も注意を引くプロンプトで、アイコンを表示したりメッセージを変更したりできます。

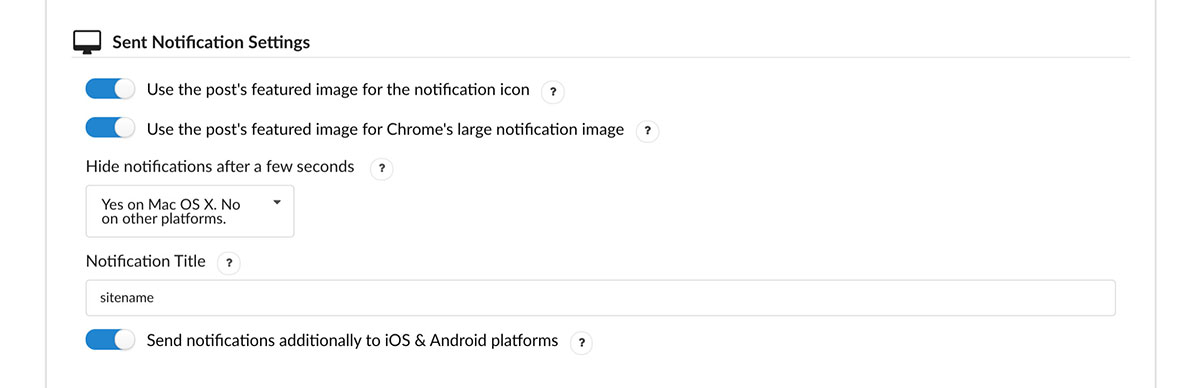
Sent Notification Settings(プッシュ通知の設定)

送信されるプッシュ通知のデザインや内容、挙動について設定ができます。
| Use the post’s featured image for the notification icon | アイキャッチ画像を通知アイコンに使用する ※(初期値: ON) |
|---|---|
| Use the post’s featured image for Chrome’s large notification image | アイキャッチ画像をChromeの大きな通知画像に使用する ※(初期値: ON) |
| Hide notifications after a few seconds | 数秒後に通知を非表示にする。次の3つより選択可能。
|
| Notification Title | 通知タイトル (初期値: サイトタイトル) |
| Send notifications additionally to iOS & Android platforms | iOSおよびAndroidプラットフォームに追加で通知を送信する (初期値: ON)
…ONにすると、Webプッシュユーザーに加えてこれらのプラットフォームが有効になっている場合、通知はAndroidおよびiOSにも送信されます。 |
※の機能を使うには、使用するテーマでfeatured image(アイキャッチ画像)をサポートしている必要があります。add_theme_support( ‘post-thumbnails’ );がテーマのfunctions.phpに記載されていればOK!
なお、通知のイメージはこちら。Chrome’s large notification imageの方は、MacOSではサポートしなくなったようです。
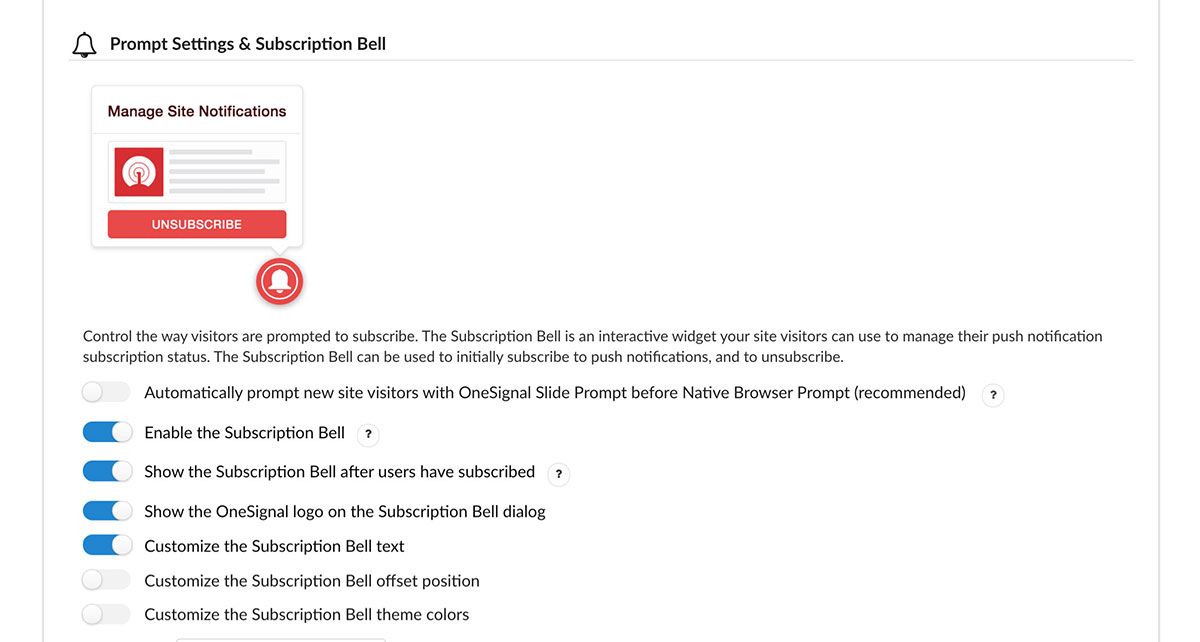
Prompt Settings & Subscription Bell(プロンプト設定とサブスクリプションベル)

プロンプトやサブスクリプションベルのテキストなどの設定ができます。
| Automatically prompt new site visitors with OneSignal Slide Prompt before Native Browser Prompt (recommended) | ネイティブブラウザープロンプトの前にOneSignalスライドプロンプトで新しいサイト訪問者を自動的にプロンプトする (推奨) (初期値: OFF) |
|---|---|
| Enable the Subscription Bell | サブスクリプションベルを有効にする (初期値: ON) |
| Show the Subscription Bell after users have subscribed | ユーザーが購読登録した後にサブスクリプションベルを表示する (初期値: ON) |
| Show the OneSignal logo on the Subscription Bell dialog | サブスクリプションベルダイアログにOneSignalロゴを表示する (初期値: ON) |
| Customize the Subscription Bell text | サブスクリプションベルのテキストをカスタマイズする (初期値: ON) |
| Customize the Subscription Bell offset position | サブスクリプションベルのオフセット位置をカスタマイズする (初期値: OFF)
…cssで有効な値を設定することで、XおよびY方向のサブスクリプションベルのオフセット位置を上書きします。デフォルト値は20px。 |
| Customize the Subscription Bell theme colors | サブスクリプションベルテーマの色をカスタマイズする (初期値: OFF)
…cssの有効なカラーコードを設定することで、テーマの色を上書きできます。#FFFFFF、#FFF、rgb(255、255、255)、rgba(255、255、255、1.0)、およびtransparentはすべて有効。 |
| Size | サブスクリプションベルのサイズ。Small、Medium、Largeから選択可能 (初期値: Medium) |
| Position | サブスクリプションベルの表示位置。Bottom Left、Bottom Rightから選択可能 (初期値: Bottom Right) |
| Theme | サブスクリプションベルののカラーテーマ。Red、Whiteから選択可能 (初期値: Red) |
| Subscription Bell Text Customization | |
| – Tip when unsubscribed | 購読未登録時のテキスト (初期値: Subscribe to notifications) |
| – Tip when subscribed | 購読登録時のテキスト (初期値: You’re subscribed to notifications) |
| – Tip when blocked | ブロックされたときのテキスト (初期値: You’ve blocked notifications) |
| – Message on subscribed | 購読のメッセージ (初期値: Thanks for subscribing!) |
| – Message on re-subscribed (after first unsubscribing) | 再購読のメッセージ(最初の購読解除後) (初期値: You’re subscribed to notifications) |
| – Message on unsubscribed | 退会のメッセージ (初期値: You won’t receive notifications again) |
| – Main dialog title | メインダイアログのタイトル (初期値: Manage Site Notifications) |
| – Main dialog subscribe button | メインダイアログの購読ボタン(初期値: SUBSCRIBE) |
| – Main dialog unsubscribe button | メインダイアログの購読解除ボタン (初期値: UNSUBSCRIBE) |
| – Blocked dialog title | ブロックされたダイアログのタイトル (初期値: Unblock Notifications) |
| – Blocked dialog message | ブロックされたダイアログメッセージ (初期値: Follow these instructions to allow notifications:) |
| Attempt to automatically prompt new site visitors with Native Browser Prompt (not recommended) | ネイティブブラウザプロンプトを使用して、新しいサイトの訪問者に自動的にプロンプトを表示しようとします(非推奨) (初期値: OFF)
…ネイティブプロンプトはペナルティを科される可能性があるのでこの設定は非推奨です。(なお、有効にするにはHTTPSサイトである必要があります) |

Size:Large、Position: Bottom Left、Theme: White

Tip when unsubscribedを日本語にする
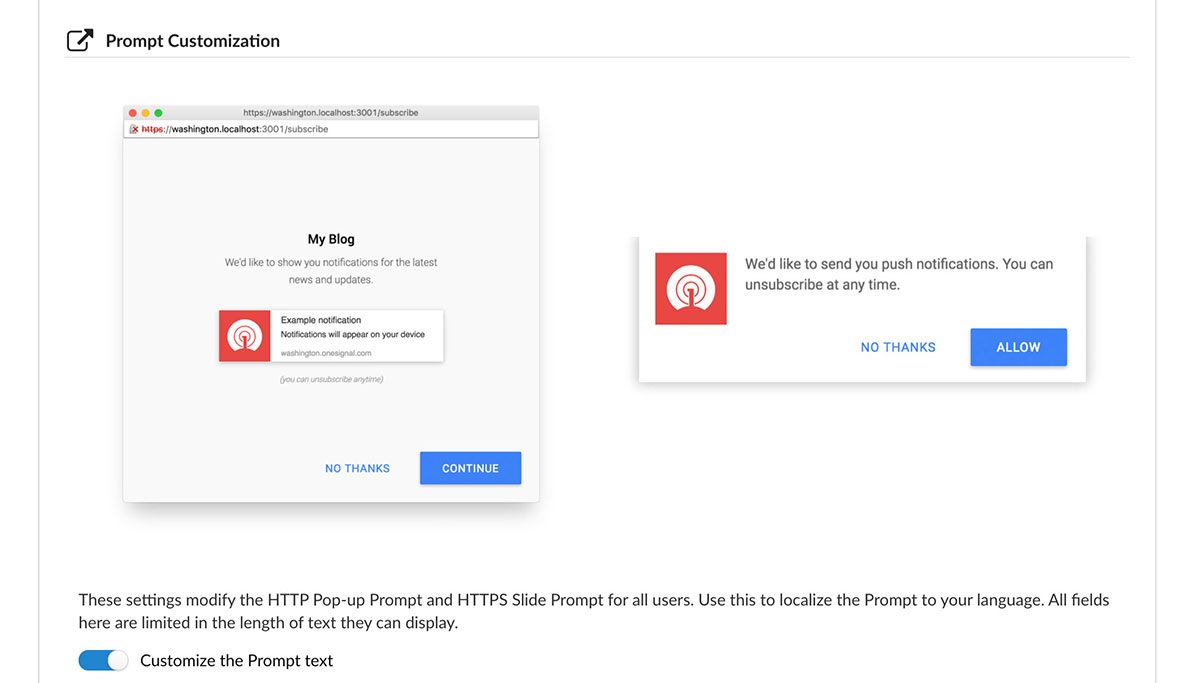
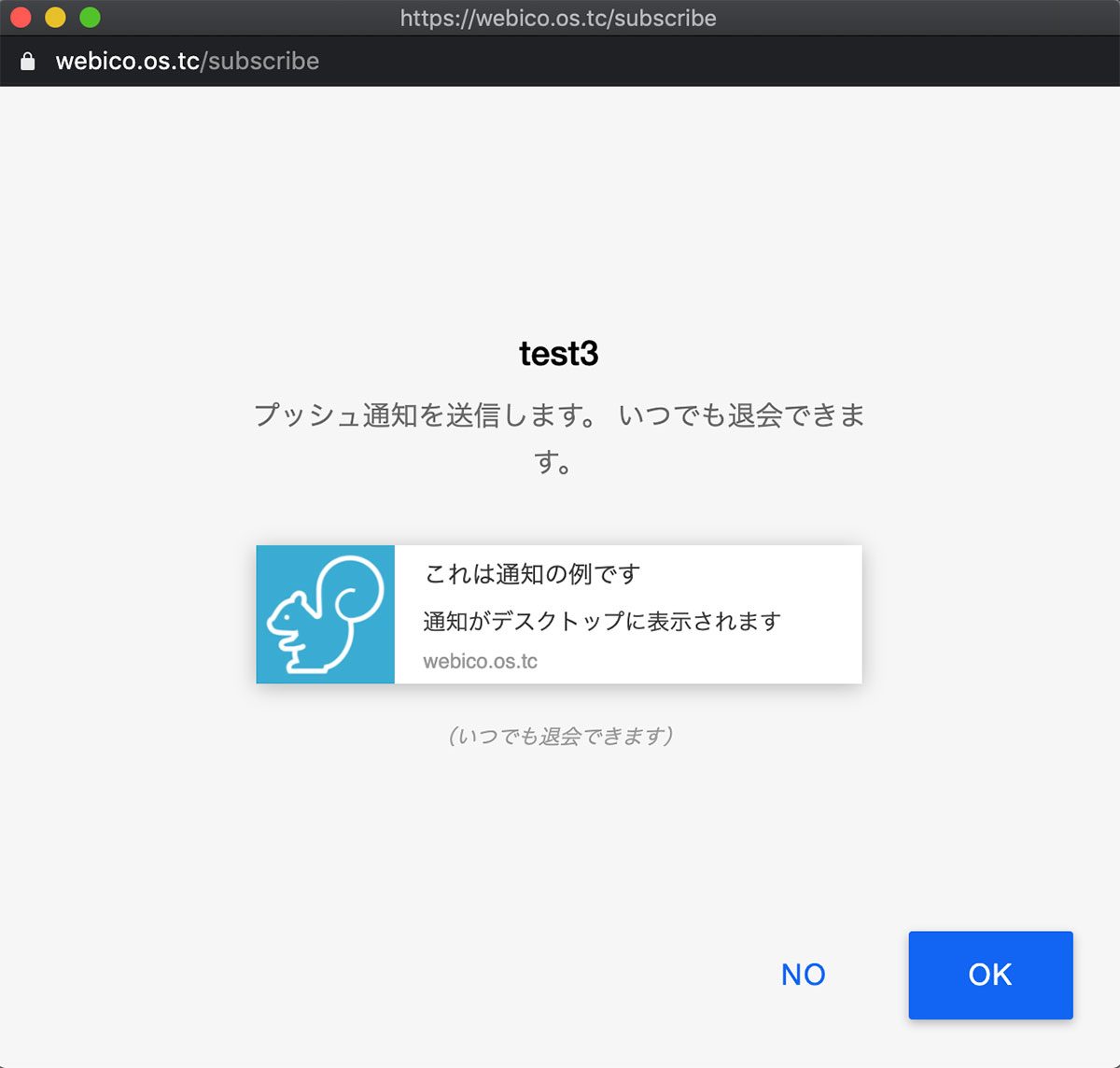
Prompt Customization(プロンプトのカスタマイズ)

プロンプトに表示されるテキストを設定できます。
それぞれのテキストの文字数制限はこちら(Push Notification Guide)をご参照ください。
| Customize the Prompt text | (初期値: ON) |
|---|---|
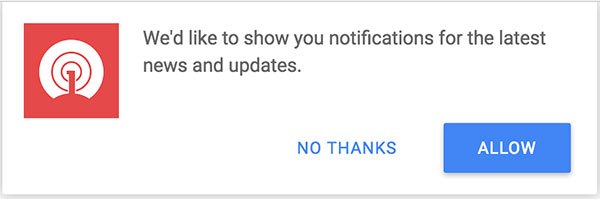
| – Action Message | アクションメッセージ (初期値: We’d like to send you push notifications. You can unsubscribe at any time.) |
| – Accept Button Text | 許可ボタンのテキスト(初期値: ALLOW) |
| – Cancel Button Text | キャンセルボタンのテキスト(初期値: NO THANKS) |
| – Auto Accept Title (Click Allow) – HTTP Only | タイトルの自動承認([許可]をクリック)-HTTPのみ (初期値: Click Allow) |
| – Site Name – HTTP Only | サイト名 -HTTPのみ (初期値: http://yoursite.com) |
| – Example Notification Title (Desktop) – HTTP Only | 通知タイトルの例(デスクトップ)-HTTPのみ (初期値: This is an example notification) |
| – Example Notification Message (Desktop) – HTTP Only | 通知メッセージの例(デスクトップ)-HTTPのみ (初期値: Notifications will appear on your desktop) |
| – Example Notification Title (Mobile) – HTTP Only | 通知タイトルの例(モバイル)-HTTPのみ (初期値: Example notification) |
| – Example Notification Message (Mobile) – HTTP Only | 通知メッセージの例(モバイル)-HTTPのみ (初期値: Notifications will appear on your device) |
| – Example Notification Caption – HTTP Only | 通知キャプションの例 -HTTPのみ (初期値: (you can unsubscribe anytime)) |

変更イメージ
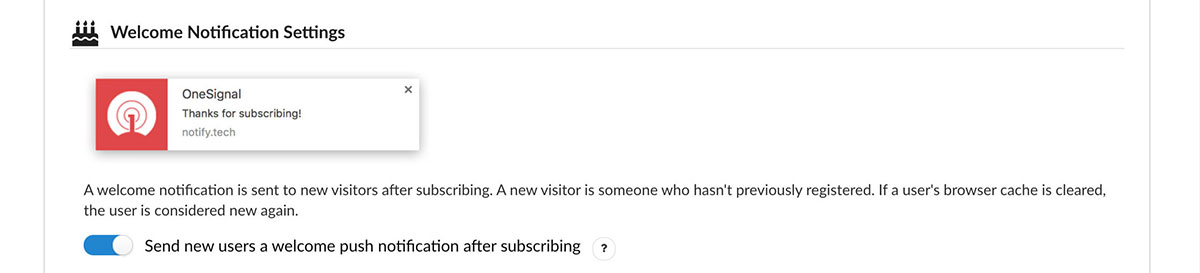
Welcome Notification Settings(ウェルカム通知設定)

以前登録したことがない新しい訪問者が登録を行ったときに送信されるプッシュ通知(ウェルカムプッシュ通知)の設定を行います。
※ ユーザーのブラウザキャッシュがクリアされると、ユーザーは再び新規と見なされ流とのこと
| Send new users a welcome push notification after subscribing | 購読登録した後、新しいユーザーにウェルカムプッシュ通知を送信する (初期値: ON)
…有効にすると、加入したばかりの新しいサイト訪問者にウェルカムプッシュ通知を送信します。メッセージは以下からカスタマイズ可能です |
|---|---|
| – Title | (初期値: 空白 ※サイトタイトル) |
| – Message | (初期値: Thanks for subscribing!) |
| – URL | (初期値: 空白 ※サイトURL) |

変更前

変更後
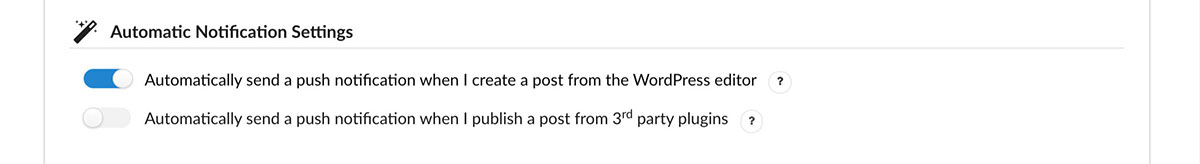
Automatic Notification Settings(自動通知設定)

自動プッシュ通知の送信対象を設定できます。
| Automatically send a push notification when I create a post from the WordPress editor | WordPressエディターから投稿を作成するときにプッシュ通知を自動的に送信する (初期値: ON)
…ONにすると、WordPressのエディターから新しい投稿を作成するときに、「Send notification on post publish/update(投稿の公開/更新時に通知を送信する)」チェックボックスが自動的にONになります。 |
|---|---|
| Automatically send a push notification when I publish a post from 3rd party plugins | サードパーティのプラグインから投稿を公開するときにプッシュ通知を自動的に送信する (初期値: OFF) |
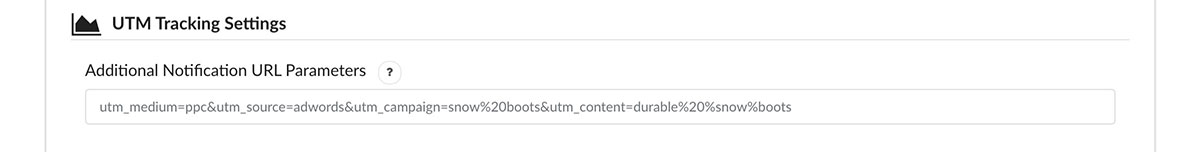
UTM Tracking Settings(UTMトラッキング設定)

プッシュ通知にリンクされるURLへのパラメーター設定が可能です。
| Additional Notification URL Parameters | 追加の通知URLパラメータ |
|---|

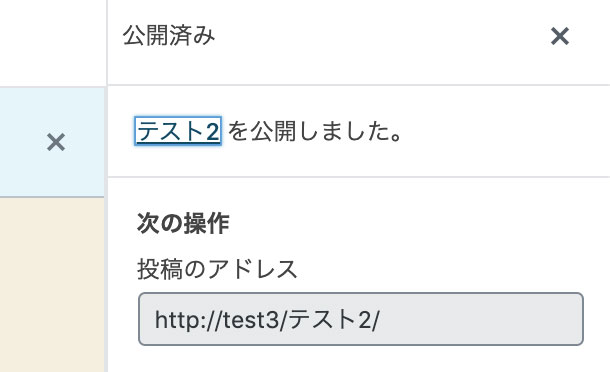
このようなURLでサイトを公開すると…
![]()
プッシュ通知のリンク先が投稿ページURL+設定したパラメータになる
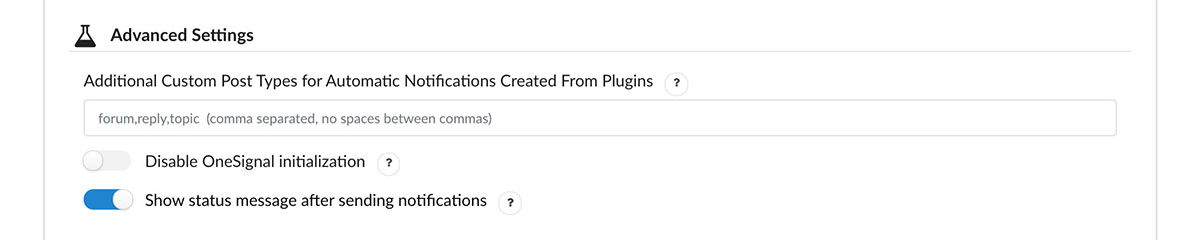
Advanced Settings(高度な設定)

| Additional Custom Post Types for Automatic Notifications Created From Plugins | サードパーティプラグインから作成した、自動通知用のカスタム投稿タイプ
…カスタム投稿タイプ名のコンマ区切りリストを入力します。リストされている投稿タイプのいずれかで投稿が公開されると、すべてのユーザーに通知が送信されます。 |
|---|---|
| Disable OneSignal initialization | OneSignalの初期化を無効にする (初期値: OFF) |
| Show status message after sending notifications | 通知の送信後にステータスメッセージを表示する (初期値: ON) |

Show status message after sending notificationsがONだと公開直後の投稿編集画面上部に通知が表示
まとめ
たくさんオプションがあるのでどこまでカスタマイズできてしまうんだ…(°Д°)と思っていたんですが、内容はプッシュ通知やプロンプト、サブスクリプションベルの見た目(デザイン・メッセージ)の変更がほとんど。
プッシュ通知の動作としては初期設定で十分に機能するので、導入した人が「せめてここの見た目を変えたいな〜」というところが丁度プラグインの設定画面で出来るという印象でした。
例えば、プッシュ通知を日本語に変更したい場合は
- プロンプト設定とサブスクリプションベル
- プロンプトのカスタマイズ
- ウェルカム通知設定
この3つを変更すればOK、など。
加えてカスタム投稿タイプやパラメーター設定もできるので、ウェブ初心者〜中級者の方でも使いやすいプラグインだなと感じます。
ぜひ実際に動かしながら試してみてください!

