【WordPress】Lazy Blocksの設定が保存・変更できない、表示に不具合がある場合の対処法

この記事は最終更新から2年以上が経過しています。情報が古くなっている可能性があります。
前回の記事「【WordPress】自作カスタムブロックでのdata属性の編集方法 」ではReactを使用した手動での開発方法に関して書きました。
今回はWordPressプラグイン、Custom Blocks Constructor – Lazy Blocks(以下Lazy Blocks)を使ったカスタムブロックの作成方法に関して。
こちらのやり方を確認していたところ、不具合に遭遇しました。
- プレビューしようとすると次のようなエラーメッセージがでる
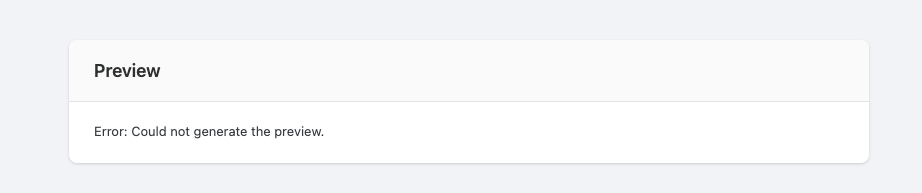
「Error: Could not generate the preview.」
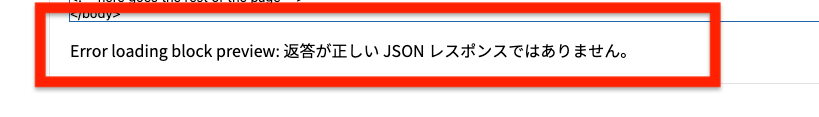
「Error loading block preview: 返答が正しい JSON レスポンスではありません。」 - 作成したカスタムブロックの設定が保存できない・更新が反映されない
調べてみるといずれもWAFによるブロックが原因と判明。
この記事では、Lazy Blocksプラグインでエラーを回避するためのWAFの設定方法・対処法をいくつかまとめています。
Contents
プレビューエラーと保存・更新ができない事象の詳細と原因
事象の経緯・詳細
確認したのはLazy Blocksのバージョン3.3.0です。
あらかじめLazy Blocksプラグインでローカル環境に作成しておいたカスタムブロックデータ(json)を本番環境にインポートした後、投稿ページでカスタムブロック(コードエディター使用)を使おうとしたところプレビューエラーが発生。
その後、該当カスタムブロックの設定を変更しようとして保存・更新処理がうまくいかないことに気づきました。
それぞれの事象を詳しく書くと下記の通り。
①投稿/固定ページにブロックを追加すると、プレビュー欄にエラーが表示される
入力ボックスのプレビュー欄に「Error loading block preview: 返答が正しい JSON レスポンスではありません。」とのメッセージが表示(ブロック側のプレビューDisplay Always設定時)

②ブロックを追加した投稿/固定ページの公開の挙動が不安定
検証した限りは修正内容の保存はできたが、公開ページへの反映は上手くいく時といかない時がある
③プラグインのカスタムブロック編集画面で修正が更新されない
公開・更新ボタンをクリックすると更新成功のメッセージが表示されるが、また編集画面を表示し直すと修正内容がリセットされている
④プラグインのカスタムブロック編集画面で、プレビュー欄にエラーが表示される
画面のPreviewエリアに「Error: Could not generate the preview.」というメッセージが表示される

さらに補足情報として、
- 新規作成したカスタムブロックでも同様の事象が発生(カスタムブロックデータのjsonインポートは関係なし)
- コードエディター以外のタイプや、PHPとHTML + Handlebars出力モードでも同様の事象が発生
という状態でした。
WAFによるブロックが原因
これらの事象はLazy Blocksプラグインの一部の処理がWAFに検知・ブロックされたことで正常な動作が阻害されたために発生したようです。
Web Application Firewall(ウェブアプリケーションファイアウォール)の略。
ウェブサイトに対するクロスサイトスクリプティングやSQLインジェクションなどの攻撃を自動的にブロックするセキュリティ対策プログラムのこと。
レンタルサーバーの中ではこちらの機能が標準で運用されているものがある。
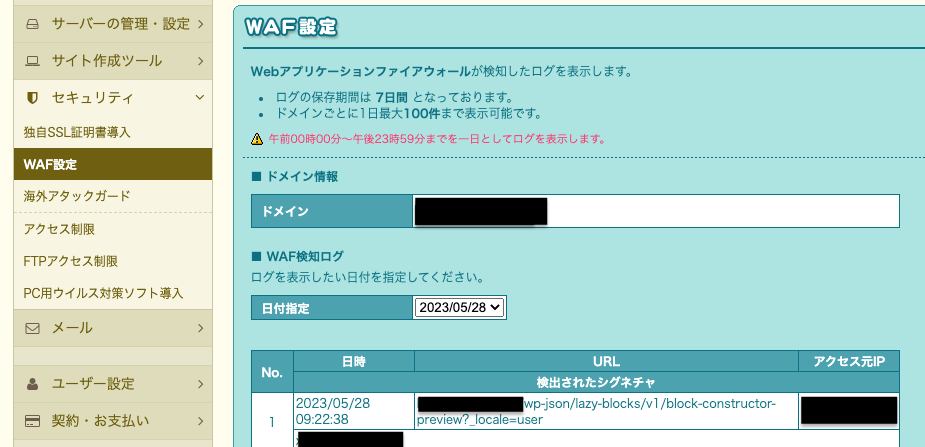
実際にWAFの検知ログを見てみると、たしかに今回のエラー等が表示された日時に検出されていました。

【対応法】WAFにLazy Blocksプラグインの処理をブロックさせないようにする
この事象を回避するにはおおよそ3つ方法があります。
① WAF設定を無効にする
サーバーのコントロールパネルからWAF設定を無効にする方法です。
WAF設定を無効にしてしまえばエラーは起きなくなるのでお手軽ではあるんですが、無効状態のままはセキュリティ上推奨できません。
プレビューで特に問題がないようなら、設定の公開・変更の際に都度、WAF設定を無効化→処理を行ったら有効状態に戻すという運用がおすすめです。
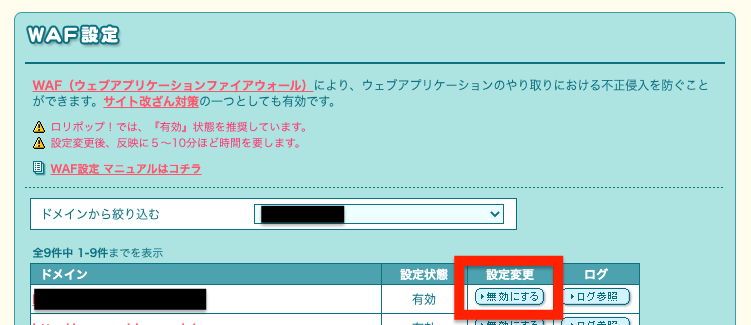
- ユーザー専用ページからセキュリティ>WAF設定をクリック
- 対象サイトのドメインを見つけて、その右の「設定変更」列から「無効にする」ボタンをクリック

② プラグインで除外設定を行う
WordPressプラグインのSiteGuardを使って特定のシグネチャをWAFの検知・ブロック対象外とする方法です。
とても簡単な方法だったので、手順を以下にご紹介。
*対象WordPressサイトにSiteGuardプラグインインストール・有効化済みを前提としています
1.サーバーのWAF検知ログから対象のシグネチャを確認
最初はWordPressではなく、サーバーのログから対象のシグネチャを確認していきます。
ロリポップの場合、先ほどのWAF検知ログ画面からエラーが起きた時間帯と同時間帯の検知されたログを確認。そこに記述がある文字列(シグネチャ)を控えておきましょう。
ログが多い場合、「lazy-blocks」で検索すると見つけやすいです。

今回の処理の場合、3つの異なるシグネチャを検知していたので3つともメモに控えました。
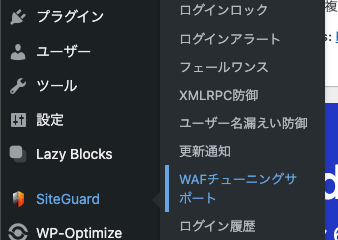
2.WordPressでSiteGuardプラグインのWAFチューニングサポートをクリック
シグネチャを確認したら、WordPressメニューからSiteGuard>WAFチューニングサポートの画面を開きます。

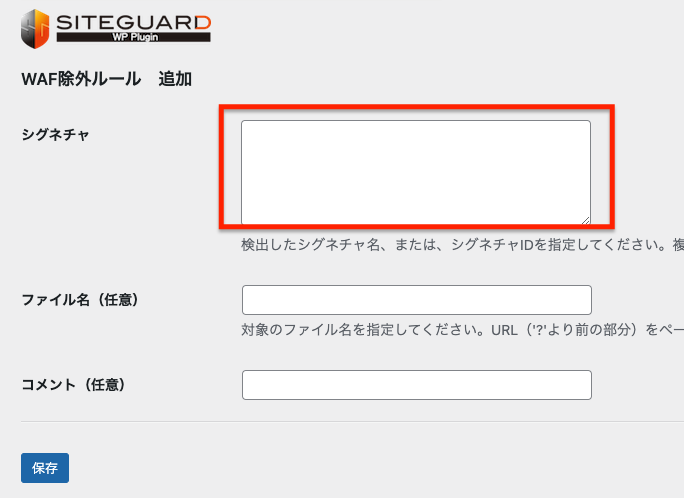
3.[新しいルールを追加]をクリックし、シグネチャを入力・保存する
シグネチャ1つにつき1つずつルールを追加していきます。
- “シグネチャ”欄→先ほどのシグネチャの1つを入力
- “ファイル名”欄→空欄でOK
- “コメント”欄→空欄でOK(「LazyBlocks用」等書いておくと分かりやすい)

全てのシグネチャ分ルールを追加できたらOK。
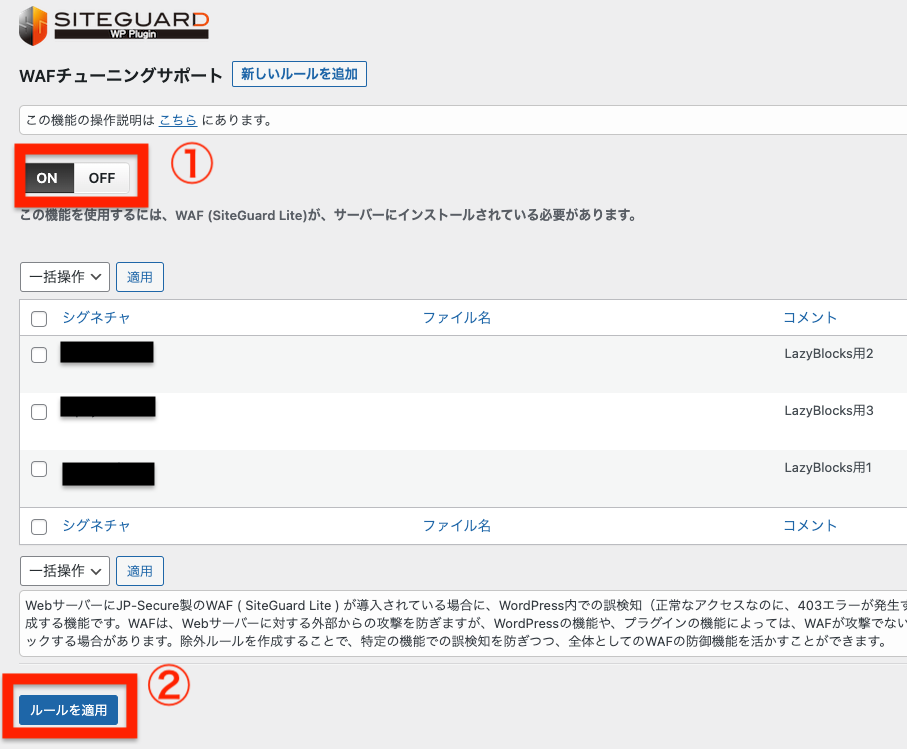
4.WAFチューニングサポートをONにしてルールを適用する
画面タイトル下のON/OFFボタンをONに切り替えた後、画面下部の[ルールを適用]をクリックしましょう。

これで完了!
③ .htaccessで除外設定を行う
②の方が簡単ですが、.htaccessを触るのに支障がなければこちらの方法でも可能。
先ほどと同じように対象のシグネチャを確認して、.htaccessに以下のように追記します。
signature1,signature2,signature3の部分を控えたシグネチャに差し替えましょう。
<IfModule siteguard_module>
SiteGuard_User_ExcludeSig signature1,signature2,signature3
</IfModule>(ちなみにレンタルサーバーやプランによって、
コントロールパネルからシグネチャの除外設定を行える場合もあるそうです)

いずれかの方法で対処してあげると、プレビューエラーや保存・更新できない事象は発生しなくなります。
特に②の方法がWP管理画面上から簡単に設定できておすすめです。
まとめ
カスタムブロックの設定が保存できない・更新が反映されない、プレビューエラーが表示される場合は、以下の3つのうちいずれかの対応をすることで解消可能。
① WAF設定を無効にする
② プラグインで除外設定を行う
③ .htaccessで除外設定を行う
本番環境のWordPressでおかしな挙動が出たらまずWAFをチェックすべし。
最初読み込んだjsonファイルが壊れてたのか?と疑ったせいで、諸々の検証を試すなど大変な遠回りをしてしまいました。
WAFチューニングサポート機能に関しては、普段からSiteGuardプラグイン使っていたのになぜ気づいていなかったのか。。大変便利だったので今後重用させてもらおうと思います!
適宜やりやすい方法で運用しましょう。