【WordPress】自作カスタムブロックに関する備忘録

この記事は最終更新から2年以上が経過しています。情報が古くなっている可能性があります。
この前の記事でdata-*属性のカスタムブロックの作成方法を書きました。
それからちょこちょこ触ってみて実際に作成する際はこういう形で開発すると編集しやすいかな・スマートかなと思ったことがあったので、それらを記録としてまとめたいと思います。
作っていて思ったこと
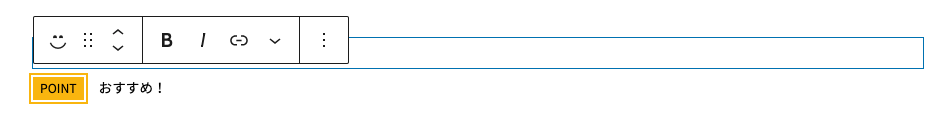
前回の記事で作成した”テキスト前にラベルを設定できるカスタムブロック”がこちら。


コードは前回の記事の方で書いていますが、動作する最小限の内容です。
こちらの作り方で感じたデメリットが下記の通り。
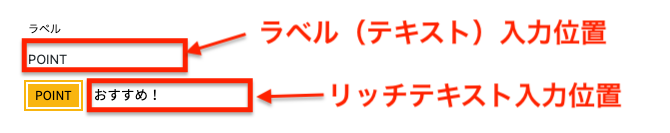
編集時に入力しづらい・みづらい
…入力エリアが分かりづらい。
テキストコントロールはデフォルトでラベルの用意ができるがリッチテキストはそうでないため、操作方法に統一感がない。少し慣れないとわかりづらそう。
編集時にブロックの操作がしづらい
…ブロックの追加やブロック操作を行うメニューの位置がカスタムブロック内に表示されてしまう。
(おそらくこれらのメニューはuseBlockPropsを呼び出している要素に基づいて絶対位置で表示されているため)


以上からLazy Blocksプラグインで作成した時の表示を参考に、
- 項目ごとにラベルと入力エリアを用意
- 別途プレビュー欄を用意
さらに、ブロックの操作がしやすいように
- useBlockPropsは必ず一番外側の要素で呼び出す
これらを踏まえて作るのが良さそうだと思いました。
カスタムブロックの手直し
ということで以下の3点を抑えて先ほどのカスタムブロックを作り直します。
- 項目ごとにラベルと入力エリアを用意
- 別途プレビュー欄を用意
- useBlockPropsは必ず外側に設置
編集画面だけのカスタマイズで、特に変数が増えたり出力後のコードが変わったりしないので、block.jsonやsave.jsの修正は不要。
edit.jsを下記のように修正しつつ、edit.scssで見栄えを調整します。
edit.jsを修正
- RichTextとTextControlをインポート済み
- Edit関数は下記の通り
export default function Edit({ attributes, setAttributes }) {
const blockProps = useBlockProps({
tagName: "p",
className: "mark",
value: attributes.text,
"data-label": attributes.label,
onChange: (newTEXT) => {
setAttributes({ text: newTEXT });
}
});
return (
<>
<TextControl
label = "ラベル"
value = { attributes.label }
onChange = { ( newLABEL ) => {
setAttributes({ label: newLABEL });
} }
/>
<RichText {...blockProps} />
</>
);
}修正後)
- RichTextとTextControlをインポート済み
- Edit関数は下記の通り
export default function Edit({ attributes, setAttributes }) {
const blockProps = useBlockProps();
return (
<div {...blockProps}>
<TextControl
label="ラベル名"
value={ attributes.label }
placeholder="参考"
onChange = { (newLabel) => {
setAttributes({ label: newLabel });
}}
/>
<div>
<span className="label">リッチテキスト</span>
<RichText
value={ attributes.text }
onChange = { (newText) => {
setAttributes({ text: newText });
}}
/>
</div>
<RichText.Content
tagName="p"
className="mark"
data-label={ attributes.label }
value={ attributes.text }
/>
</div>
);
}調整後
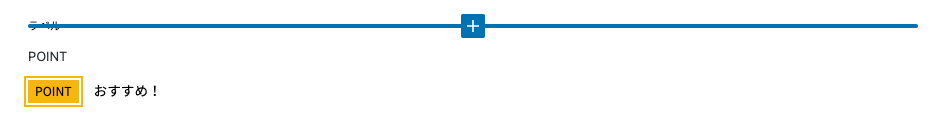
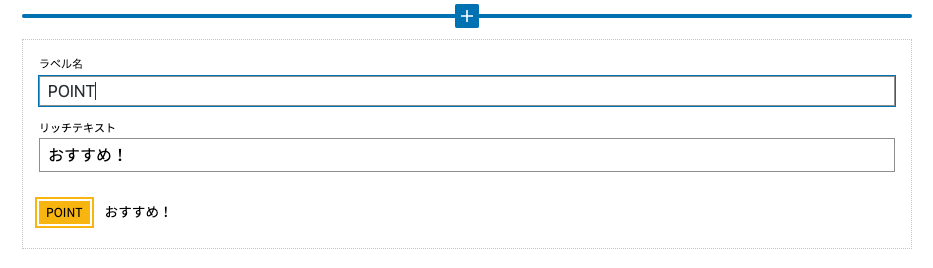
調整した後の見栄えはこちら。

・公開ページでの表示は先ほどと同じまま
・ブロック操作メニューの位置がカスタムブロック外に表示されて、操作に問題ない

ブロック操作にも難がなく、入力箇所が明確で使いやすそうですね。
感想
こうして触ってみて、編集画面での設計の自由度の高さがプラグインを使わずカスタムブロックを自作する最大のメリットなんだなと感じました。
編集画面の見栄えもそうだし、項目ごとにどの設定を分かりやすく操作できる位置におきたいか・どれだけ柔軟な設定を持たせたいか、クライアントによって最適な設計は変わってくるだろうので、色々対応できるよう引き続き勉強したいと思います。
よければこちらもどうぞ!
