【導入編】WordPressでWebプッシュ通知を送ろう!OneSignalプラグインの使い方

この記事は最終更新から5年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
最近Webプッシュ通知をWordPressサイトに導入する方法を調べていたんですが、そこでOneSignalというサービスを知りました。
どうやら無料で使えるWPプラグインもあるとのこと。
しかしよそ様のブログをみてみると、WPプラグインで簡単に導入できる一方で、カスタマイズしたい時はプラグインじゃない方法で実装しているような印象を受けました。
ということで、OneSignalのWordPressプラグインを使ってどこまで出来るのかという検証目的で、ローカルに導入してみました!
今回はまずプッシュ通知が動作するまでの導入方法について、キャプチャと一緒にご紹介します。
第2弾オプション編、第3弾カスタマイズ編もよければご覧ください。
Contents
OneSignalとは
OneSignalはAndroid、iOS、Web等各プラットフォームへプッシュ通知を提供するサービスで、「OneSignal – Web Push Notifications」というWordPressプラグインも提供しています。

WordPressプラグインの機能は下の通り。
対応ブラウザ
- Chrome(デスクトップ&Android)
- Safari(Mac OS X)
- Microsoft Edge(デスクトップ&Android)
- Opera(デスクトップ&Android)
- Firefox(デスクトップ&Android)をサポート
HTTPサイトとHTTPSサイトの両方サポートしています。
無料プラグインではiOS端末へのプッシュ通知はできません。
※ 基本的にiOS端末へのプッシュ通知自体証明書が必要なため、有料。Push7であれば特定の条件付きで可能らしい
ちなみにローカルでも動作します。私もLocal by flywheelで構築したローカルのWordPressサイトに導入しました。
主な機能
- 自動通知
…新しい投稿を公開するたびにフォロワーに通知を送信。または、数日間訪問しなかった場合に自動的に送信されるリマインダーを設定。 - リアルタイム分析
…通知がリアルタイムで配信されていることを確認し、訪問されるのを監視。 - スケジュールされた通知
…ユーザーのタイムゾーンに基づいて、またはユーザーが最後にWebサイトにアクセスした同じ時刻に基づいて、配信されるように通知をスケジュール。
などなど。
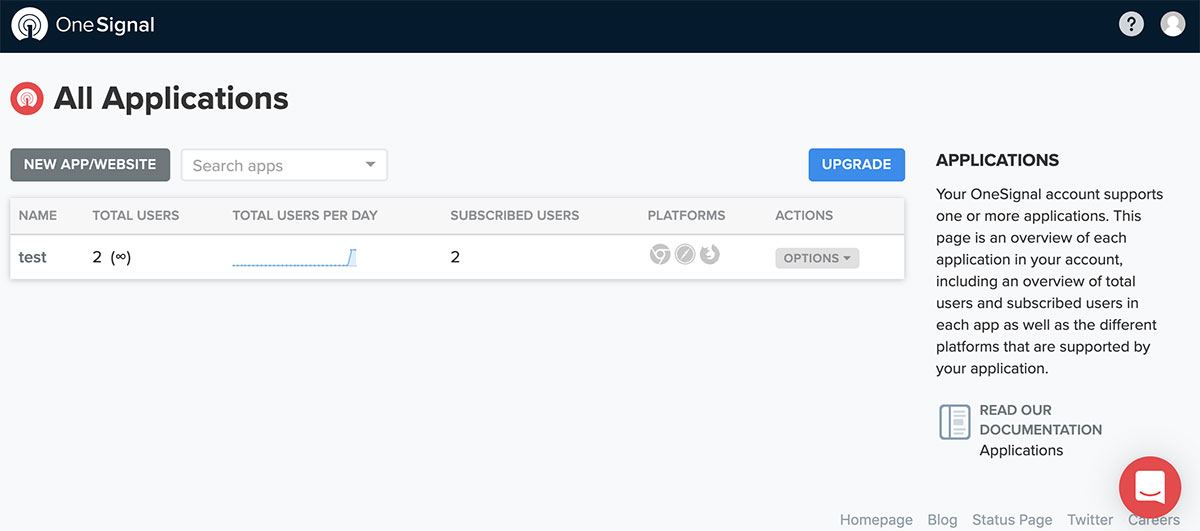
詳細な分析はOneSignalのダッシュボードから確認出来るようになってます。

導入方法
私が今回実装したのはローカルのWordPressサイト(HTTP)ですが、ローカルでもウェブサーバー上でも同じ手順で導入できます。
「OneSignal – Web Push Notifications」をインストールする
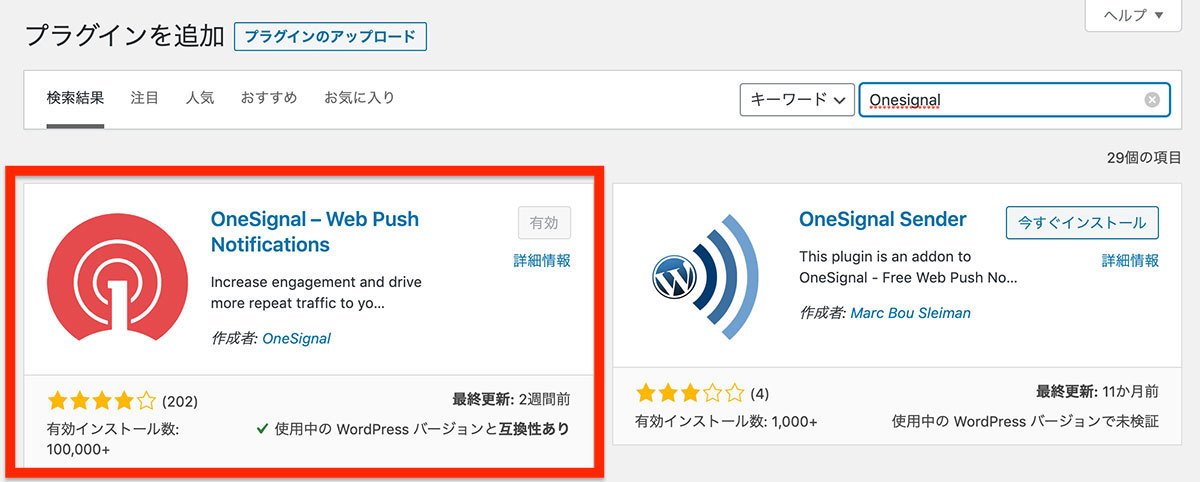
WordPress管理画面の”プラグインを追加”から、「OneSignal」を検索しましょう。

OneSignal – Web Push Notificationsをインストールし、その後有効化。
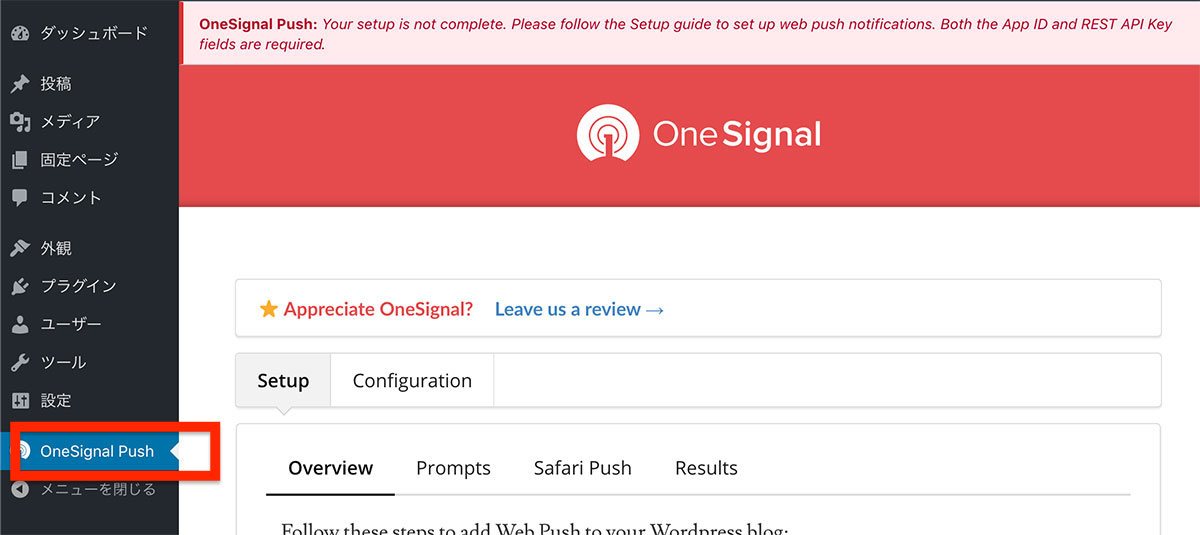
そうするとWordPress管理画面左メニューにOneSignal Pushが追加されるのでクリックしましょう。
このメニューページは、下の画像の通りSetupとConfigurationという2ページで構成されてます。

- Setup
…プッシュ通知するために必要なアプリIDとREST APIキー、(Safariで使うときはさらにSafari Web ID)を取得するための手順が掲載 - Configuration
…上で取得したキーを登録するエリア。またプッシュ通知のオプション設定
となっています。
ここに登録するアプリIDとREST APIキー、Safari Web IDを取得するために、この画面はそのままにしておいて、Setupの手順にしたがってOneSignalページからアカウントを登録・設定しにいきましょう。
OneSignalアカウントを作成、キーを取得する
アカウントの作成
OneSignal(https://onesignal.com/)のページを開き、[Start for Free]というボタンをクリックします。
- メールアドレス
- パスワード
- 法人個人
上3点を入力し送信すると、すぐに入力したメールアドレスにメールが送られてくるので、メールに記載のボタンをクリックして認証しましょう。
アプリの設定
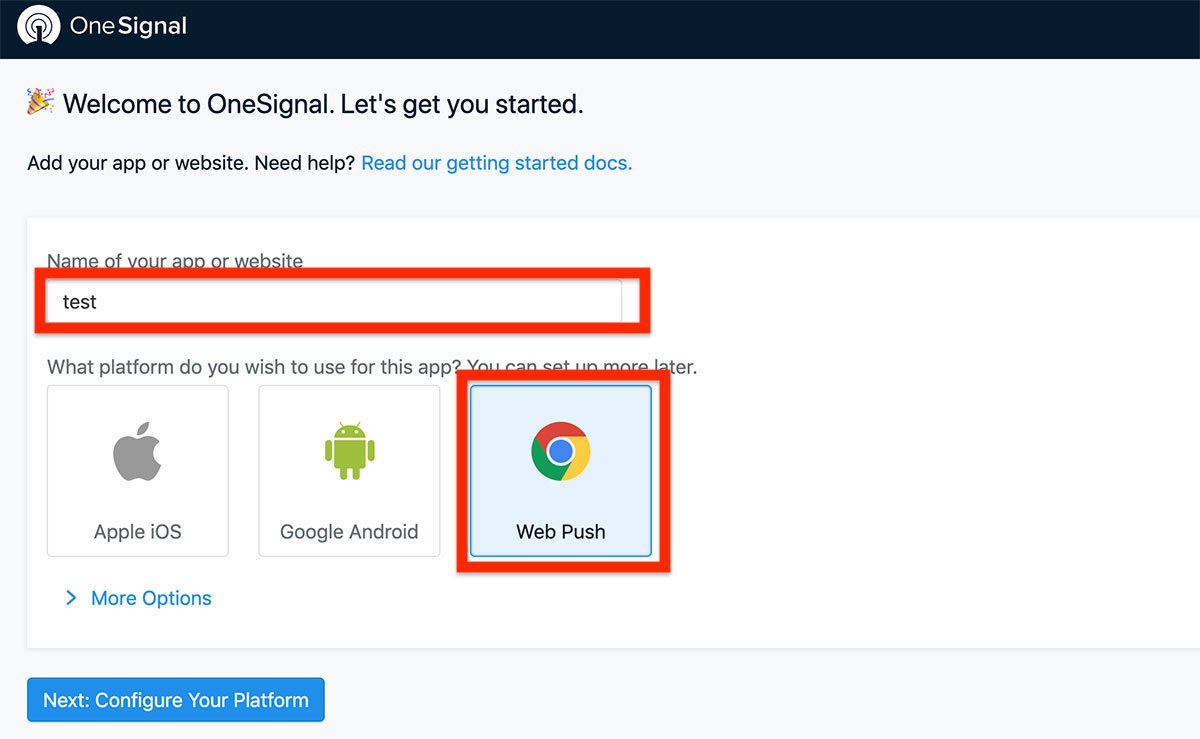
メールから飛ぶとアプリの設定画面に遷移します。
名前は管理しやすいような名称でOKです(ここではtest)。名前を入力し、Web Pushを選択してNextボタンをクリック。

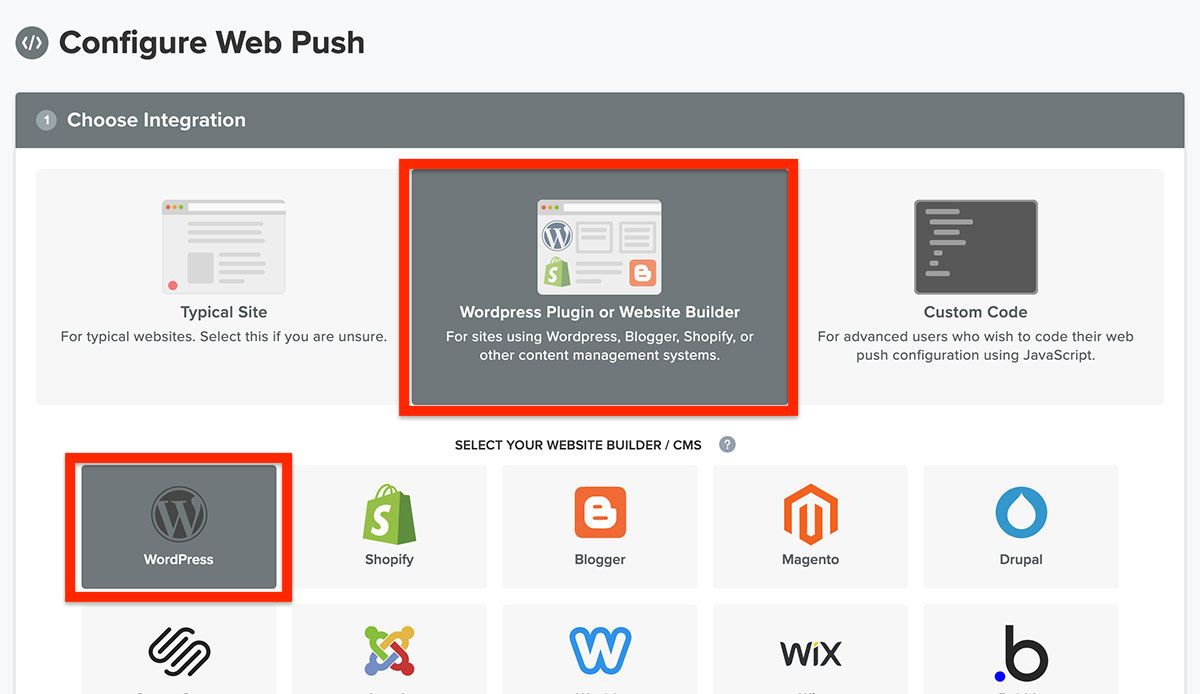
Web Pushの詳細設定画面が表示されます。
Choose Integrationは「WordPress Plugin or Website Builder」、その次にWordPressを選択しましょう。

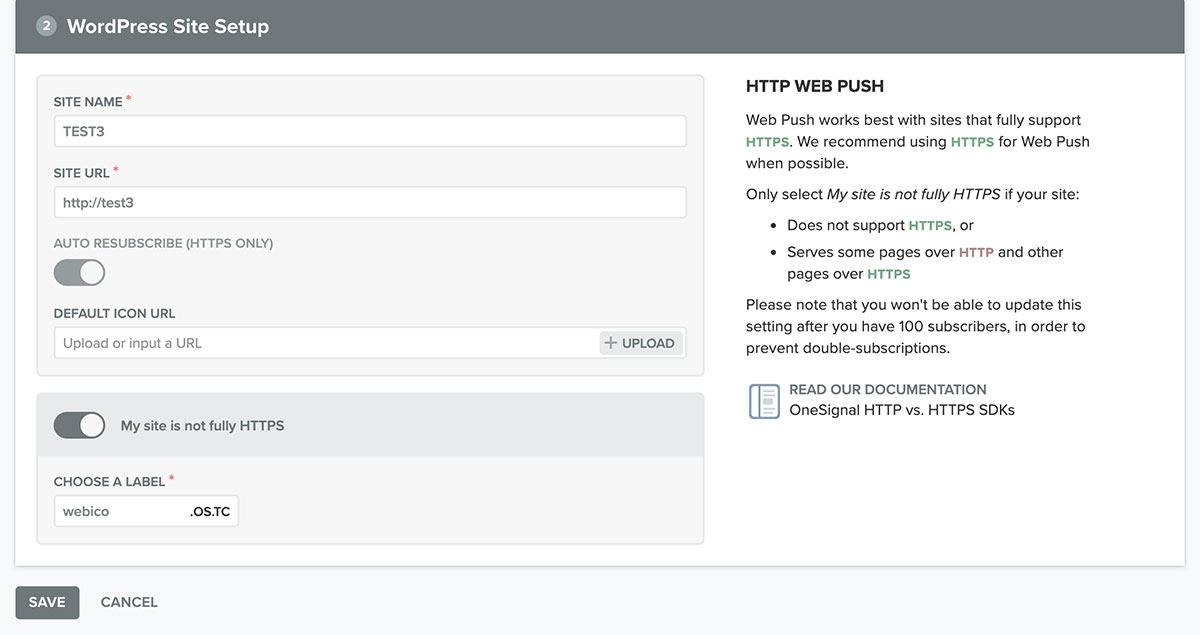
WordPressサイトの設定画面では、通知に使用する情報を入力していきます。
- WordPressサイト名
- WordPressサイトURL(http://exmaple.com、https://exmaple.comなど)
- HTTP/HTTPS設定
- 通知アイコンのURL
- ラベル(通知の時に表示されるもの。サイト名やドメイン名がわかりやすそう)

キャプチャはHTTPサイトの場合
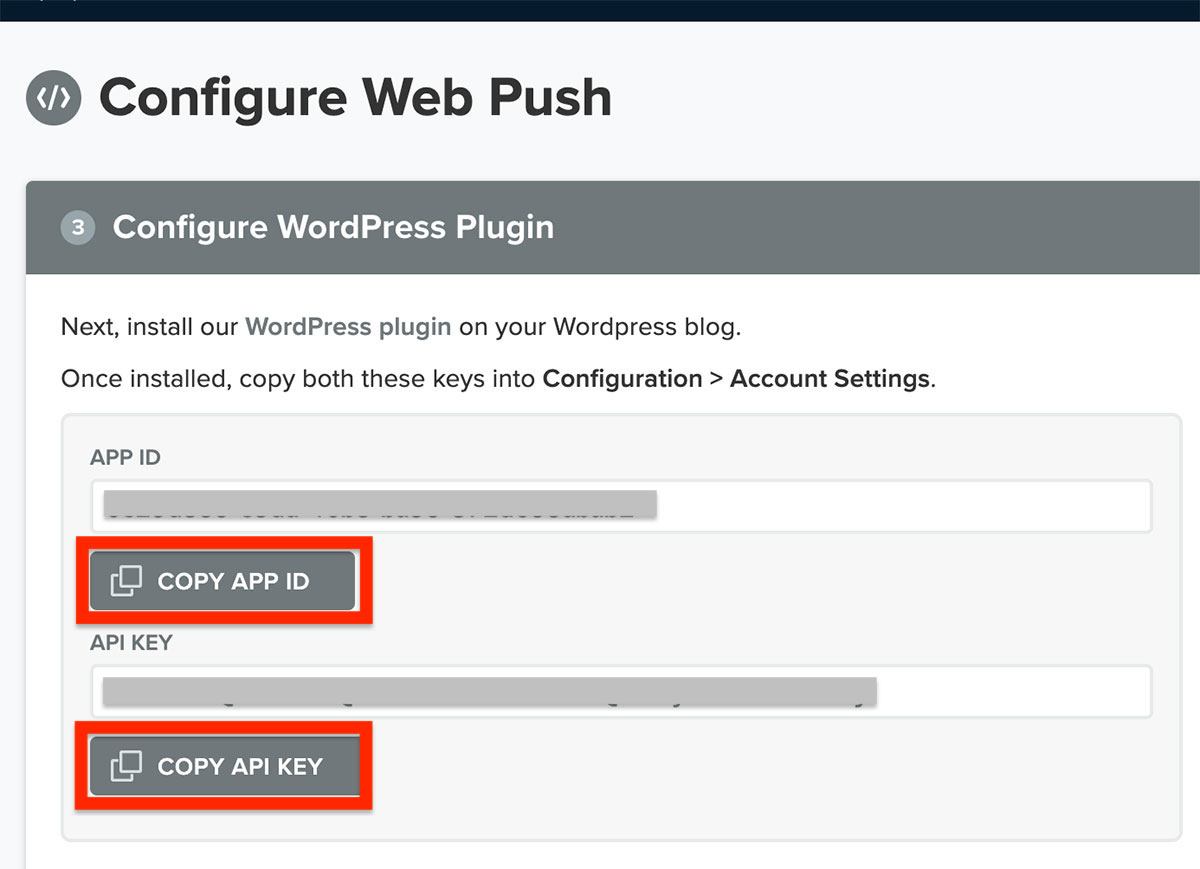
SAVEボタンをクリックすると、コード取得画面が表示されます。

Safariブラウザにプッシュ通知しない場合はこの2つのコードをメモに控えておきましょう。
Safariブラウザの設定
Safariにプッシュ通知を送るには別途設定が必要になります。
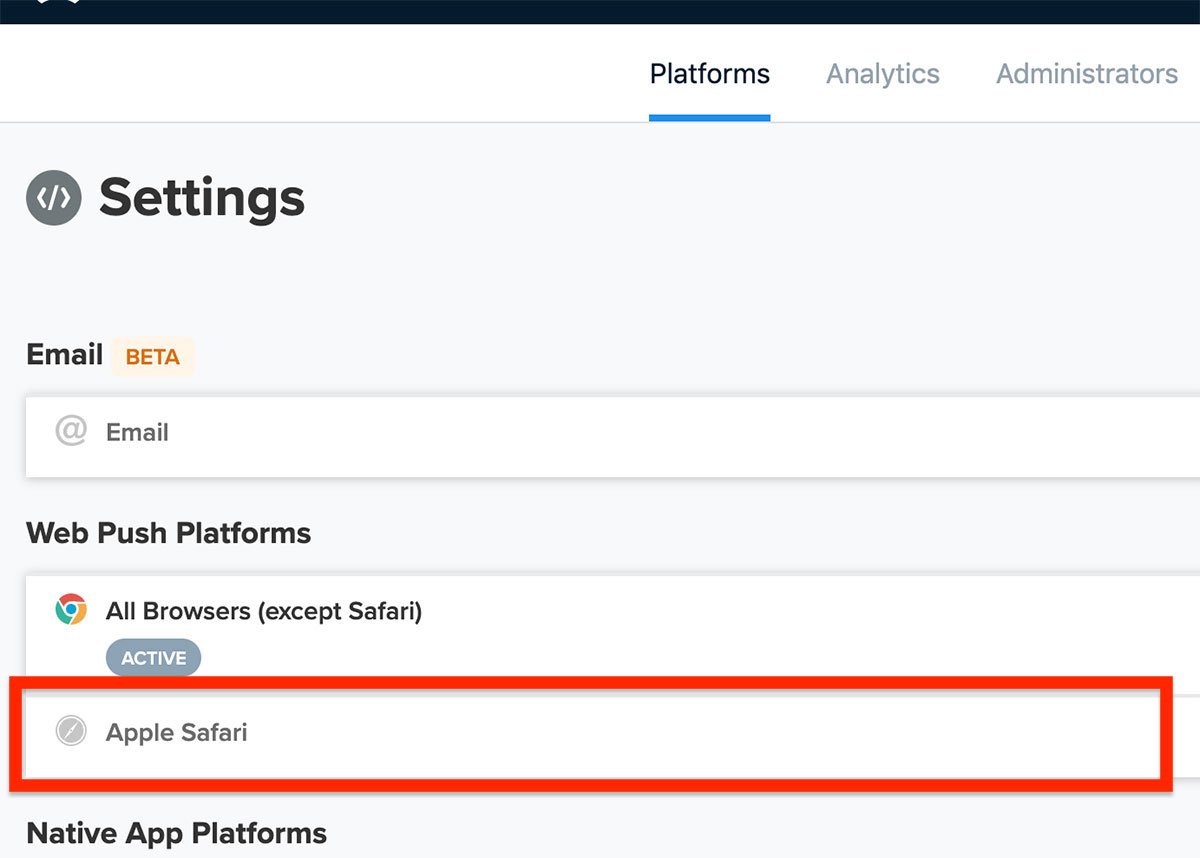
先ほどの画面でFinishボタンをクリックした後、SettingsからWeb Push PlatformのApple Safariをクリックします。

モーダルウィンドウが開くので、そこで先ほど入力したのと同じように
- WordPressサイト名
- WordPressサイトURL(http://exmaple.com、https://exmaple.comなど)
を入力し、進みます。
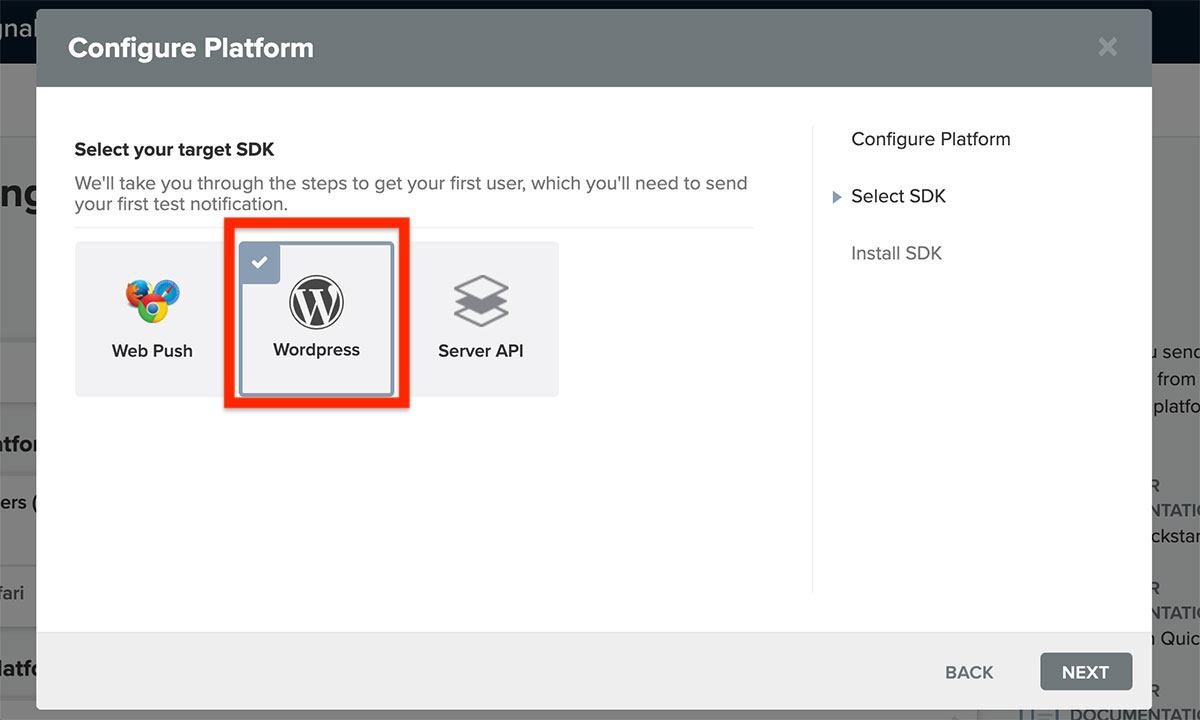
次にSDK選択画面が出てくるので、WordPressを選択。

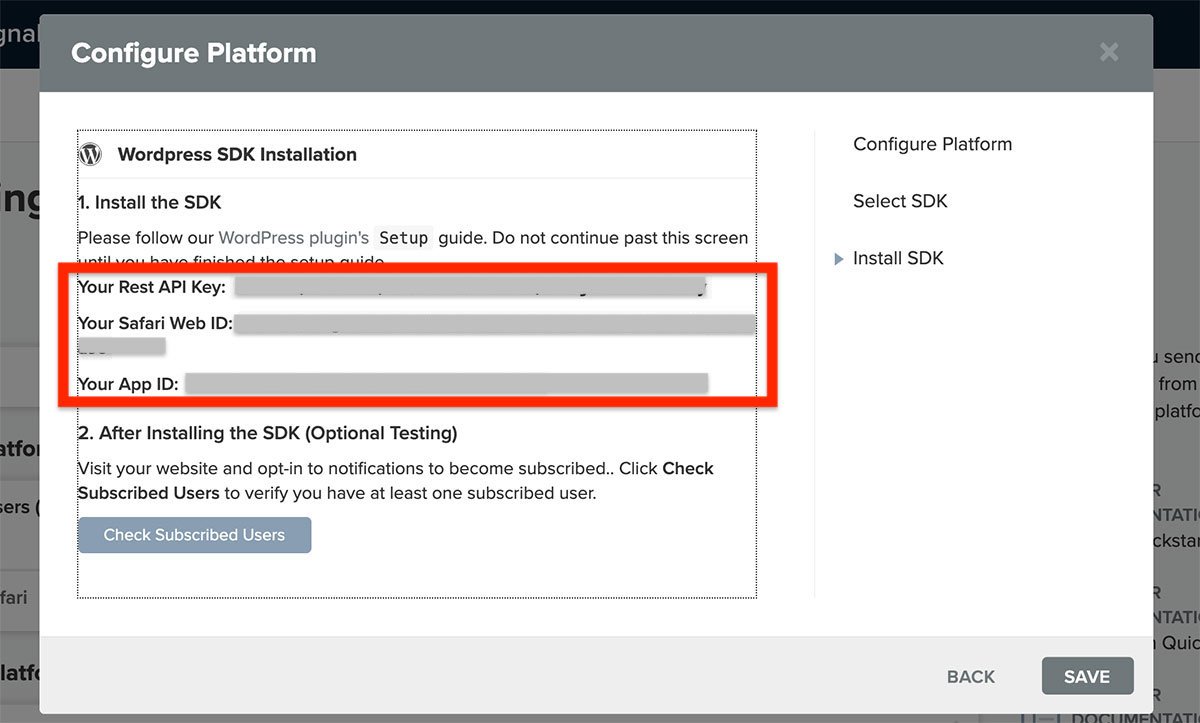
そうすると、各種コードと共に認証手順が表示されます。

内容は以下の通り。(意訳)
- 下の3つのコードを WordPressプラグインに登録しましょう。手順2が済むまでこの画面から移動しないでください。
- Your Rest API Key ※
- Your App ID ※
- Your Safari Web ID
※ 上2つは先ほどの手順で取得したコードと同じもの
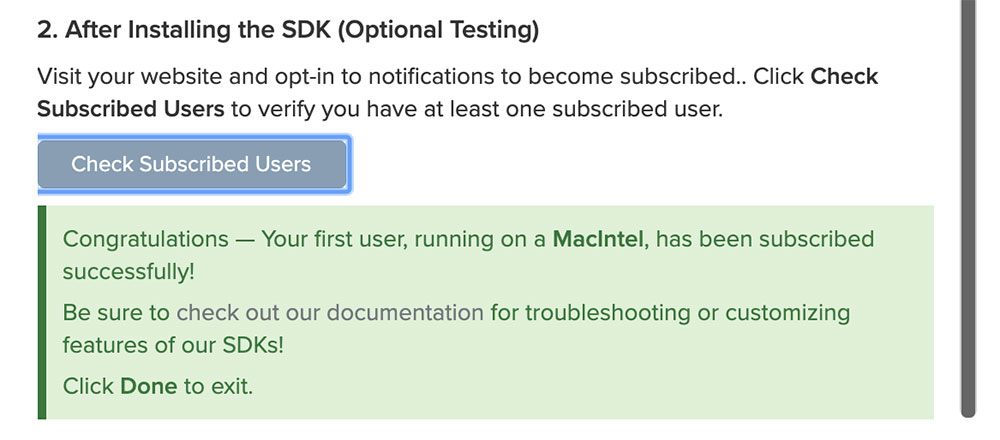
- 登録が済んだらWebサイトにアクセスし、テスト購読者登録を行います。1人以上購読者がいる状態で画面の[Check Subscribed Users]ボタンをクリックしてください。
ということなので、この画面はそのままにしてこの3つのコードをメモに控えておきましょう。
WordPressに戻ってキーを登録、購読者登録をテストする
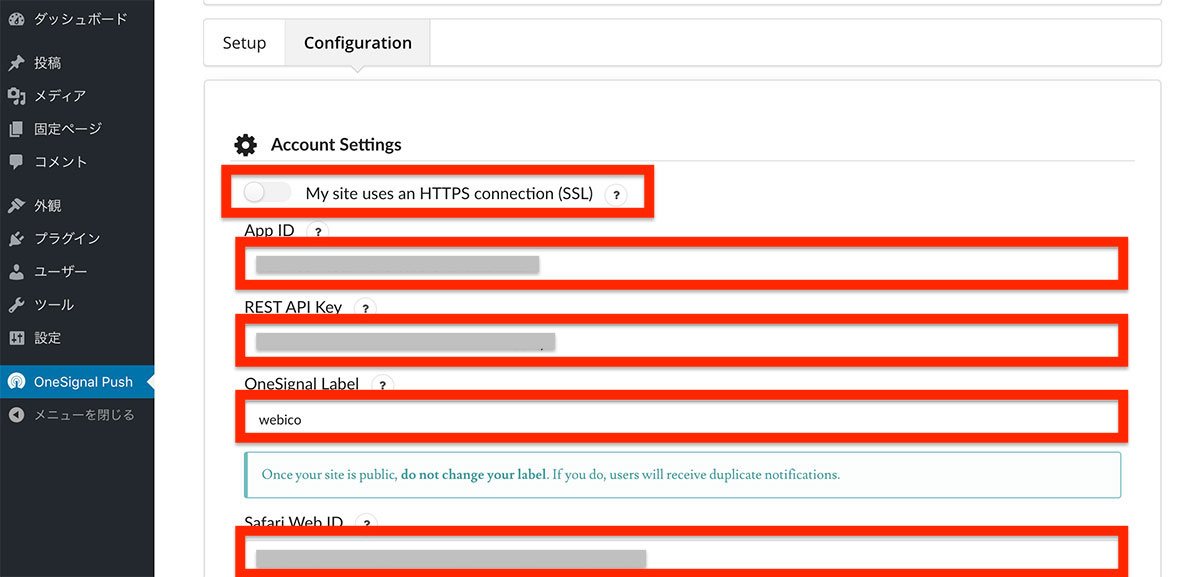
WordPressのプラグイン設定画面に戻り、Configurationタブをクリック。
HTTP or HTTPSを選択して、先ほど取得した3コードを入力しましょう。
入力したら、同じ画面にプッシュ通知のオプション設定がありますが、今はデフォルトのまま画面下部にあるSAVEボタンをクリックします。

その後、SafariブラウザでWordPressサイトへアクセスします。
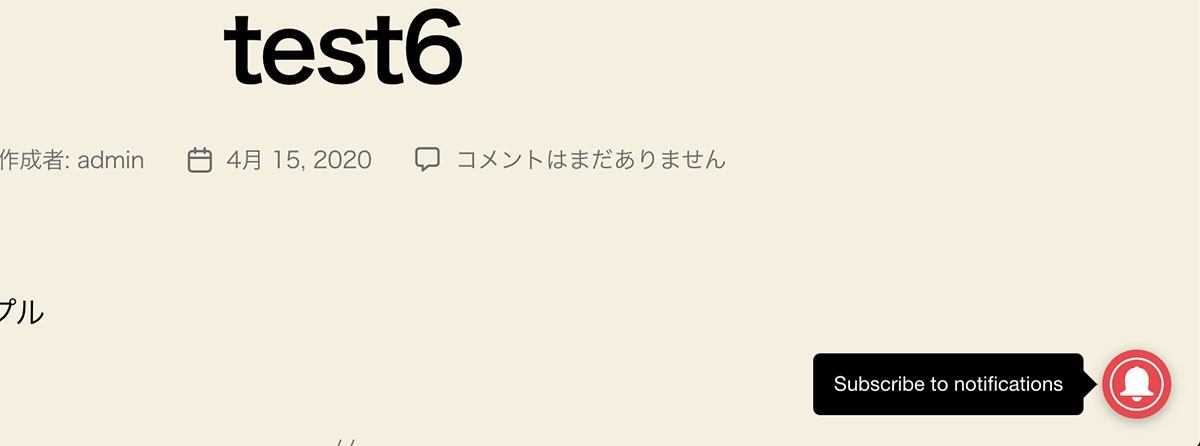
右下に購読登録用のベルが表示されるようになりました!

オンマウスで黒背景のメッセージが表示されるので邪魔にならない
このベルをクリックして、購読者登録をしましょう。
その後先ほどの手順の通り、OneSignal画面に戻ってCheck Subscribed Usersをクリック。
すると下の通りテストが完了しました!

初期設定は以上で完了です。
今後投稿ページを公開すると、自動的にプッシュ通知が送られるようになります。
実際の表示
ということで初期設定での実際の表示がこちら。
MacのChromeブラウザとSafariブラウザで購読者登録をしてみました。
※ 登録した情報がややこしくなってしまったんですが、キャプチャに載っている情報は以下の登録項目が反映されてます
- サイト名: test3
- ラベル: webico
- 公開した記事名: test7
- アイコン登録: 未登録のためデフォルト画像が表示
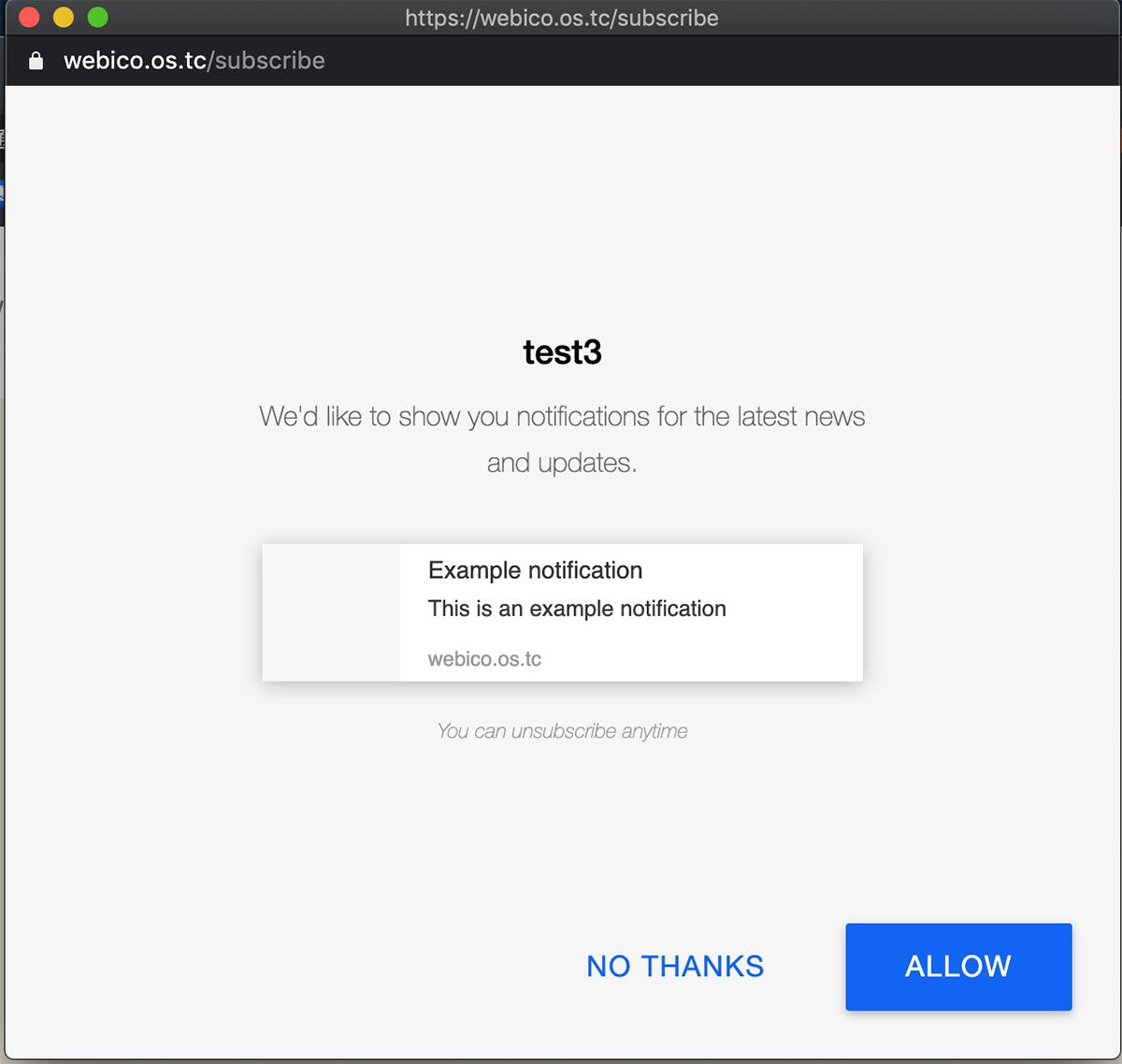
購読者登録時

Chrome 小窓が表示される

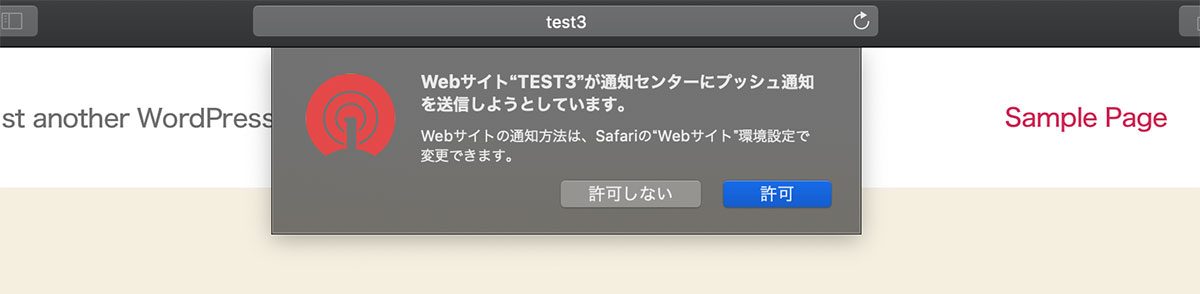
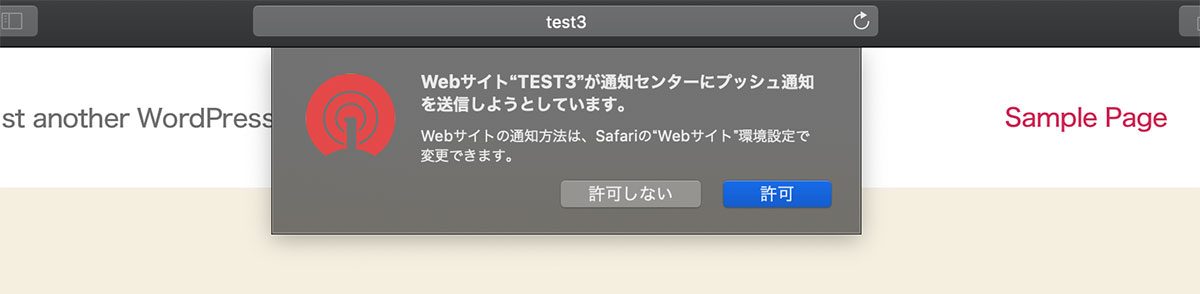
Safari
Safari購読登録完了

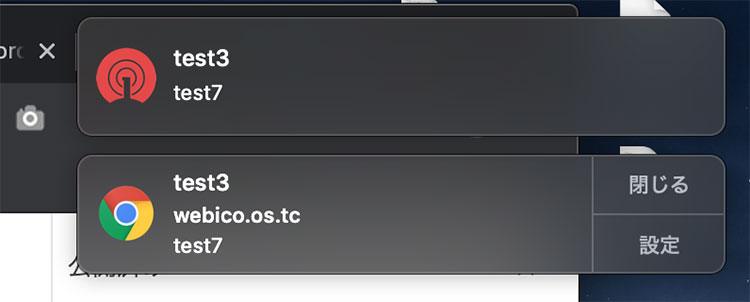
記事公開時

上がSafari、下がChrome
という感じで無事通知が届くことを確認!
まとめ
スムーズに進めれば15分くらいで簡単に導入できました!
初期設定で十分動作するし、プッシュ通知のデザインもおしゃれでいいですね。ブログを開いてすぐプッシュ通知の許可を求めるダイアログが苦手だったので、これくらいがストレスたまらずいいなぁと感じました。
Safariの設定もほとんど手間はないので、続けて設定を済ませちゃうといいと思います。
他にもプラグイン設定画面上からメッセージやアイコンのカスタマイズが出来たり、特定のカテゴリだけ配信という設定もphp側できそうなので色々いじりたいところ。
試したら記事にしていく予定です。
以上、OneSignalプラグインの使い方・導入編でした!