【WordPress】下書きプレビュー時のみ画像が表示されない<EWWW Image Optimizer>

この記事は最終更新から4年以上が経過しています。情報が古くなっている可能性があります。
掲題の通り、WordPressで記事を下書き状態で保存しプレビューすると、画像が表示されない事象に遭いました。
LazyLoad機能同士の干渉、webpとlazyload機能の相性による不具合などがよくあると思うんですが、今回のケースもその中の1つだったので事象の詳細と対処法を一例として紹介します。
Contents
事象・状況の詳細
状況の詳細は下の通りです。
- 下書き状態のプレビュー時のみ画像が表示されない。非公開・公開ページでは問題なく表示される
- 表示されない画像は記事コンテンツに挿入した画像のみ(ヘッダーやフッター、サイドバーなど共通パーツの画像は表示)
- コンソールエラーはなし(画像のリンク切れではない)
- WordPressバージョンは5.8
- 主にインストールしていたプラグインは以下の通り
- EWWW Image Optimizer
- WP-Optimize
- Broken Link Checker
- Advanced Ads
- Google XML Sitemaps
- etc…
対処法と原因の推測
結論から言えば、EWWW Image Optimizerの遅延読み込み機能と干渉していました。
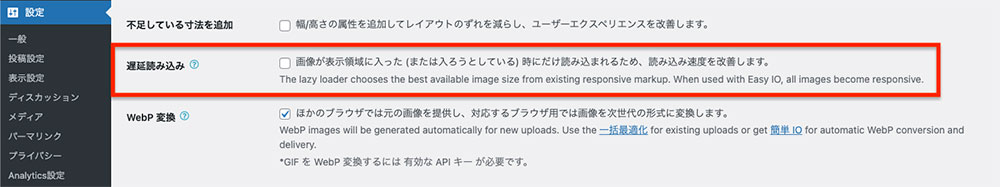
設定>EWWW Image Optimizerの[基本]タブから、“遅延読み込み”をOFFにすることで解消しました。

こうすることで、出力されるコードは下記のように変化しました。
<修正前コード(EWWW Image Optimizer遅延読み込み機能ON)>
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKoAAAA5AQAAAACO/43CAAAAAnRSTlMAAHaTzTgAAAAUSURBVDjLY2AYBaNgFIyCUYAFAAAFHwAB/jQJWQAAAABJRU5ErkJggg==" alt="" width="170" height="57" class="aligncenter size-full wp-image-0001 lazyload" data-src="example.png" loading="lazy" /><修正後コード(EWWW Image Optimizer遅延読み込み機能OFF)>
<img loading="lazy" src="example.png" alt="" width="170" height="57" class="aligncenter size-full wp-image-0001" />EWWW Image Optimizerの機能では、base64エンコードされた透過画像をかませた形でクラスlazyloadをトリガーに遅延読み込み処理を実施していたようです。
今回の不具合に気づいた時点でWordPressバージョンは5.8だったんですが、それ以前はしばらく5.2で運用していて特に不具合がなかったと記憶しています。
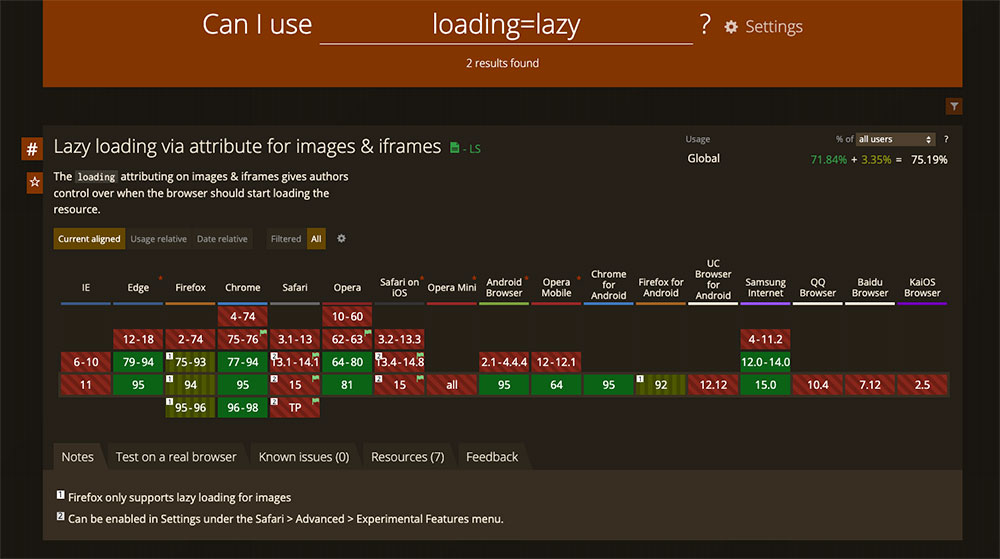
WordPressはバージョン5.5以降でネイティブ Lazy-load機能が備わって、コードに記載の「loading=lazy」はその機能によるもの。
以上から、ネイティブ Lazy-loadとEWWW Image Optimizerの遅延読み込み処理が干渉したことが原因かと考えています。
この対処法の現時点のデメリットとしては、遅延読み込みをWordPressのネイティブ Lazy-loadに委ねることになるため、「loading=lazy」非対応の端末だと遅延読み込みができないこと。
主要ブラウザの中では、2021/11/7時点ではIE11、Safari(MacOS/iOS)が未対応でした。
ただ、Safariに関してはブラウザ設定で遅延読み込みを有効化できるところまで進んでいるので、デフォルト設定になるのも近いはず(近いといいな…)
雑感
画像最適化プラグイン、WP最適化プラグインの中に遅延読み込み機能を持つものが数多くあるので、複数のプラグインでLazyloadが有効化されていたというケースは多いと思います。
最近今回のような画像が表示されない不具合にあたった場合は、上記に加えてWordPress5.5以降ではLazy-loadがネイティブ化されていることを踏まえて、改めて確認してプラグイン側で設定が必要か検討してみるといいかもしれません。