Advanced Adsで「Only one AdSense head tag supported per page.」を解決する方法と遅延読み込み

この記事は最終更新から2年以上が経過しています。情報が古くなっている可能性があります。
少し前から、コンソールに「Only one AdSense head tag supported per page.」というGoogle Adsense関連のエラーがでていることに気づきました。
これはAdSenseヘッドタグ(adsbygoogle.js)の読み込みコードが1ページ内で複数入っていると表示されるもの。
このブログでは現在アドセンス導入にAdvanced Adsプラグインを使っているんですが、このエラーを解消しようとしたところ、細々と設定を変更・調整する必要がありました。
今回はそのエラー解消方法と、あわせて行えるようになった遅延読み込みでPageSpeed Insightsのスコアも改善したので、それらを合わせてご紹介します。
Advanced Adsプラグインを使っていて、
- 「Only one AdSense head tag supported per page.」エラーが気になる、解消したい
- Adsenseによる表示速度低下が気になっている
という人の参考になれば幸いです!
Contents
エラーの内容について
※ 1〜2ヶ月前くらいには見かけたのですが、記事更新(2021/11/22)時点ではエラーが確認できませんでした。記録までφ(・ω・)
まずAdvanced Adsプラグインは置いておいて、エラー文の詳細についてご説明。
(すぐに対処法を見たい方は飛ばしてください!)
Uncaught adsbygoogle.push() error: Only one AdSense head tag supported per page. The second tag is ignored.
(翻訳)adsbygoogle.push()エラー:ページごとにサポートされるAdSenseヘッドタグは1つだけです。 2番目のタグは無視されます。
エラーとは書いてありますが、文面にある通り2番目以降のコードは無視されるので「1回以上読み込んでも問題ないけど使うのは最初のコードだけだよ!」という実質的な警告文になっています。
このエラーが出た状態であっても、広告の表示や収益に影響ありません。

//広告コード1
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="●●●●●●"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
//広告コード2
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="▲▲▲▲▲▲▲▲"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>原因は2行目の「adsbygoogle.js」を読み込むコードが15行目でも再登場すること。
このエラーを避けるには読み込むadsbygoogle.jsを下のようにひとつだけにまとめれば解決します。
//Adsenseヘッドタグ
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX"
crossorigin="anonymous"></script>
//広告コード1
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="●●●●●●"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
//広告コード2
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-XXXXXXXXXXXX"
data-ad-slot="▲▲▲▲▲▲▲▲"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>では、これをAdvanced Adsプラグインで行うにはどうやればいいのかを次から紹介していきます。
<対処法>「プレーンテキストとコード」を使用しつつ、読み込むadsbygoogle.jsを統一する
見出しはざっくりですが、
- ヘッダーまたはフッターにadsbygoogle.jsをひとつだけ追加する
- 「プレーンテキストとコード」広告タイプを使用して各の広告コードからadsbygoogle.js読み込み行を消す
この作業を行うことでエラーを消すことができます。
「プレーンテキストとコード」広告タイプの使用に関してどういうことか説明すると、1つにまとめたいadsbygoogle.jsですが、
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX"
crossorigin="anonymous"></script>Advanced Adsプラグインで作成した広告のタイプが「アドセンス広告」だと広告ごとに強制的に挿入されてしまいます。

このエラーに対して、Advanced Adsプラグイン公式ページではこのように書いてあります。
What do I need to fix?
As the error message also states: “The second tag is ignored.”
So you don’t need to do anything. Neither your earnings nor your page speed will suffer from this.
I assume that Google AdSense will fix this behavior eventually.(翻訳)何を修正する必要がありますか?
エラーメッセージにも次のように記載されています。「2番目のタグは無視されます。」
したがって、何もする必要はありません。 あなたの収入もあなたのページ速度もこれに苦しむことはありません。
私はグーグルAdSenseがこの振る舞いを最終的に修正すると思います。Only one AdSense head tag supported per page – Meaning and how to resolve it
今のところ、プラグイン側でこのエラーを解消する(ヘッドタグを統一するような)機能を追加する予定はなさそう。

さきほどの引用の続きに、どうしても解消したい人向けに「プレーンテキストとコード」広告タイプの使用を提案されています。
この内容の通り、「プレーンテキストとコード」を使用してadsbygoogle.js読み込みコードのみ削除しつつ、エラー文を解消していきます。
手順1.ヘッダーまたはフッターにadsbygoogle.jsをひとつ追加する
まず統一用のAdsenseヘッドタグを追加します。
手順2より先に行う理由は、手順2でadsbygoogle.jsを全ての広告コードから削除した際に全く広告が表示されないというタイミングが発生することを防ぐため。
これには次の2つ方法があります。
方法B. テーマを自力で修正する
方法A.のプラグインでのメリットはお手軽&プラグイン上で一括で管理できること、デメリットは自動広告OFFにする場合は使えないこと。
方法B.のメリットは自動広告ON/OFF問わず使えて、無料で遅延読み込み等の処理を実装できること。
遅延読み込みはWebサイトの読み込み時間が最小限に抑えられ、表示を高速化できます。
プラグインで遅延読み込みをやるには有料のPro版(How to lazy load ads in WordPress? | Advanced Ads)を使う必要があるので、無料でよりパフォーマンスを向上させたいなら後者がおすすめです。
方法A. Advanced Adsプラグインで自動広告の設定をONにする方法
自動広告を適用する際に配信されるAdsenseヘッダータグを利用する方法です。
Google Adsenseで自動広告をONにする必要があります。
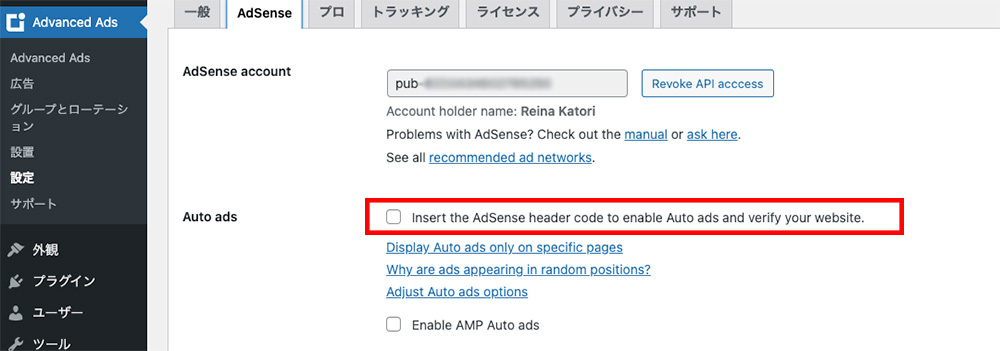
Advanced Adsメニュー>設定の[Adsense]タブをクリック。

Auto adsにある
「Insert the AdSense header code to enable Auto ads and verify your website.」(AdSenseヘッダーコードを挿入して自動広告を有効にし、ウェブサイトを確認します。)
という項目にチェックをいれて、画面下部の更新ボタンをクリックしましょう。
方法B. テーマを自力で修正する方法
もっともシンプルな方法として、footer.phpの</body>手前にadsbygoogle.js読み込みコードを追加すればOKです。
(下のコードの「ca-pub-XXXXXXXXXXXX」のXXXXXXXXXXXXをご自身のAdsenseIDに置き換えて使用します。)
....
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX"
crossorigin="anonymous"></script>
</body>
</html>*遅延読み込みを行う場合のコードは後述します
手順2.「プレーンテキストとコード」広告タイプを使用して各の広告コードからadsbygoogle.js読み込み行を消す
まず最初にAdvanced Adsメニュー>広告の画面で、「アドセンス広告」の広告タイプになっているものは「プレーンテキストとコード」広告タイプに変更する必要があります。
変更した場合、Google Adsenseから当該広告ユニットのコードを取得してきて貼り付けましょう。
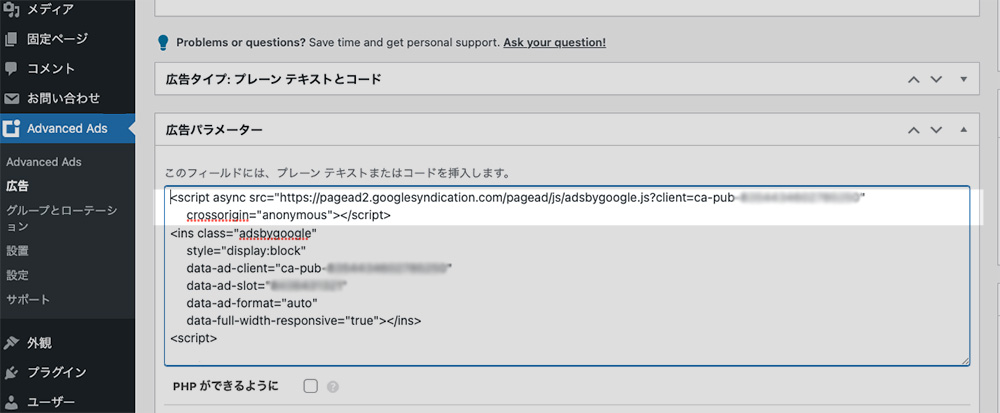
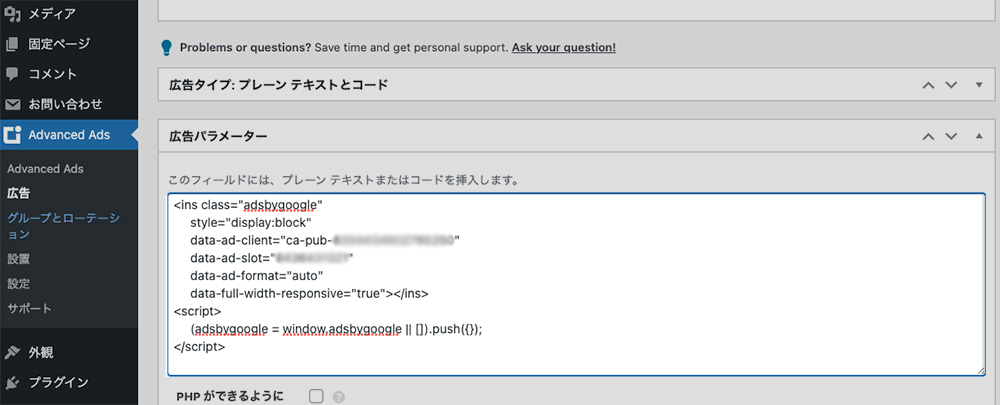
「プレーンテキストとコード」広告タイプの編集画面を開いて、広告パラメーター部分を編集します。

上キャプチャの白抜きで囲った1行を削除し、変更内容を保存します。

使用している全ての広告からadsbygoogle.js読み込み行を削除できたらOKです。
作業が終わったら、ランダムでブログのトップや記事を何ページか開いて、問題なく全ての広告が表示されているかを確認。
また合わせて、ソースコード上にadsbygoogle.jsが一つしかないことを確認しましょう。
(作成したばかりの広告だと配信に時間がかかる場合があるので、時間を置いてみてみましょう)
(おまけ)Adsenseの遅延読み込みを実装する
手順1のBをカスタマイズしてAdsenseの遅延読み込みを行うことができます。広告の読み込みを遅らせることで、コンテンツの表示速度を高速化する方法です。
こちらは以下を参考にさせていただきました。
GoogleAdSenseの遅延読込みでページ表示速度を改善 – バグ取りの日々

- 第三者コードの影響を抑えてください 第三者コードによってメインスレッドが 1,330 ミリ秒間ブロックされました
- document.write() を使用しない
多くのページでデスクトップもしくはモバイルのスコアが20〜30上がりました。
なお、遅延読み込みは公式でOKと名言している対応ではないことをご留意いただく必要があります。
自己責任の範囲で、PageSpeed InsightsでAdsense関連でスコアを上げたい人は試してみるのといいかもしれません。
遅延読み込みについてポリシー上、導入禁止ではないが、それによって広告の表示やデザインに影響が発生した場合、広告主の意図しない配信となり違反措置がつく可能性はある。
以上をご留意する必要があります。
Googleアドセンス|メールの問い合わせやサポートはどこから? – アドセンスブログで稼ぐ
遅延読み込みを行う場合、下のコードの「ca-pub-XXXXXXXXXXXX」のXXXXXXXXXXXXをご自身のAdsenseIDに置き換えて使用します。
<script>
(function(window, document) {
function main() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.crossorigin = 'anonymous';
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXX';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// Adsense遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
</script><デメリット>行う前に注意したいこと
今回のエラー解消法を行うにあたって、デメリットが2点ほど考えられます。
このデメリットを踏まえた上で実施するかご検討ください。
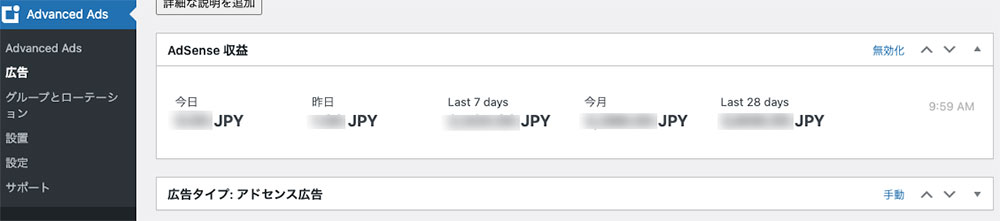
- 「アドセンス広告」の広告タイプを使用していた場合、各広告で確認できていた収益が見れなくなる

- 今後プラグインのアップデートによる仕様変更に注意する(プラグイン側が推奨している方法ではないため、影響がでる可能性も)
まとめ
これまでの内容をまとめると下の通りです。
- 実質警告であるため、現時点ではこのエラーを無視しても問題ない
- 2つの作業でエラー解消が可能
①Advanced Adsもしくは手動でテーマにAdsenseヘッドタグを追加する
②Advanced AdsでAdsense広告タイプを使わず「プレーンテキストとコード」を使用して広告コードを編集する - 主に収益がAdvanced Adsのダッシュボードで見れなくなることに注意
参考になれば幸いです!
Advanced Ads・Adsenseの関連で他の記事もあるのでよかったらご覧ください。


