<解決済み>もしもの 「かんたんリンク」で文字化けが発生した時の対処法【Advanced Ads】

この記事は最終更新から4年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
これまでアフィリエイトリンクはカエレバさんを利用していたのですが、最近もしもアフィリエイトのかんたんリンクを使い始めました。
このかんたんリンク、サイトに合わせやすいシンプルなデザインでありながらおしゃれで、Amazonや楽天などに対応してるんですが、複数枚の商品画像に対応していてスライダーで見れるという素敵ツールなんです。

AirPods欲しい…
しかし、最近このかんたんリンクで作ったリンクカードの商品タイトルテキストが、WordPressサイトで文字化けするという事象に遭遇しました。
この記事では今回のケースの原因と、その対処法について紹介したいと思います。
本ブログでかんたんリンクとAdvanced Adsプラグインの広告を併用しても文字化けが発生しなくなったことを確認しました!
Contents
文字化けの原因について
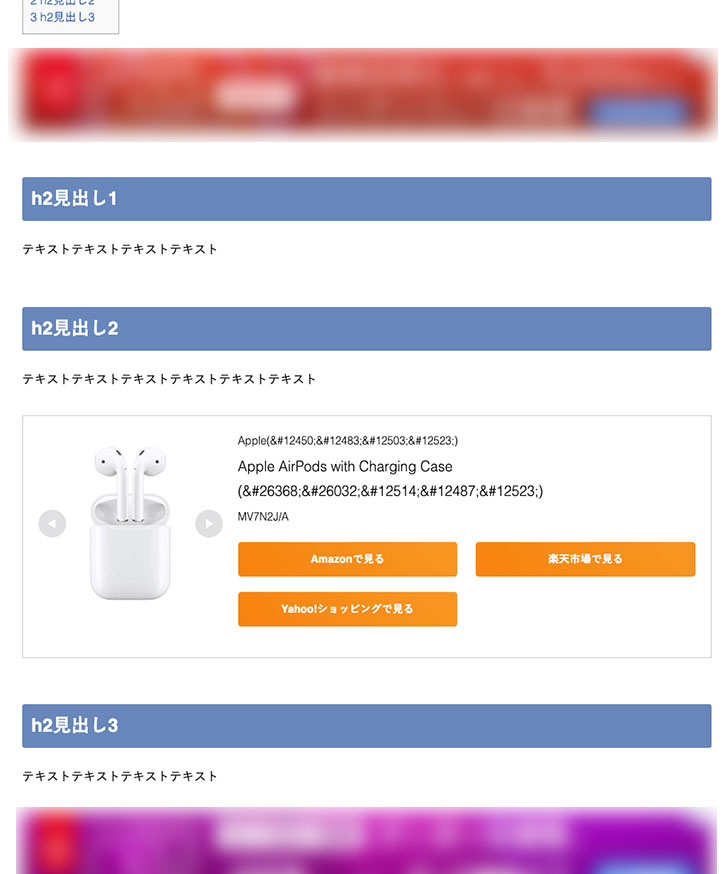
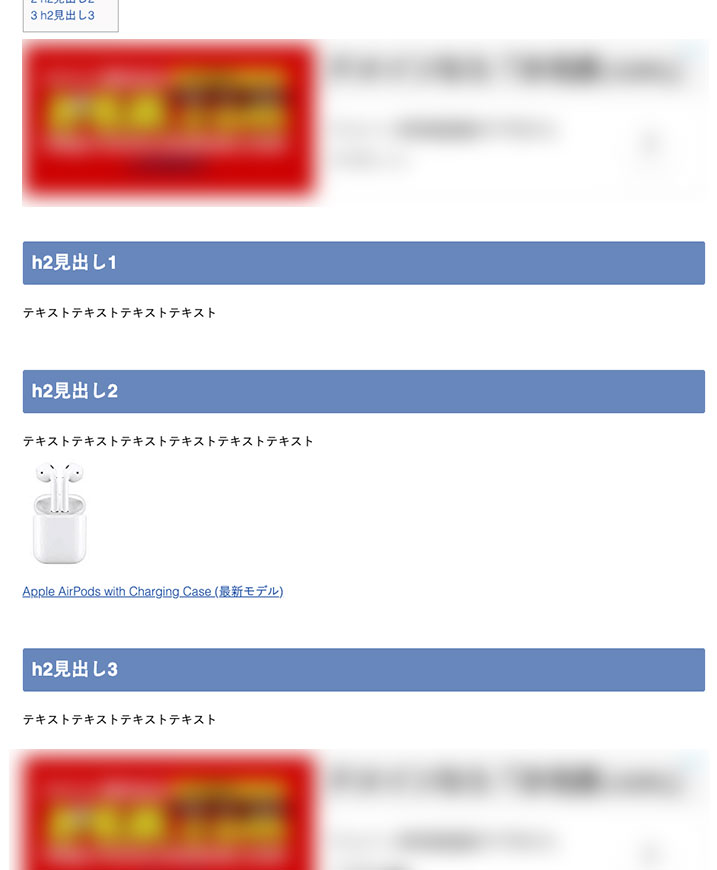
問題の事象は、このように商品名の日本語部分が文字化け(HTML特殊文字化・HTMLエンティティ化)されるというもの。

“アップル”、”最新モデル”のテキストがアップル等の文字列に..。
上下はAdvanced Adsプラグインで挿入しているアドセンス広告(ぼかしてます)
調べたところ、WordPressプラグインのAdvanced Adsが原因で文字化けてしまうという事例をいくつか見かけました。
Advanced AdsはGoogle Adsenseを記事の任意の配置できるというプラグインなんですが、これがかんたんリンクがあるページへ適用状態になっていると文字化けになってしまうとのこと。
確認のためプラグインの中身を見てみると、広告設定にpostcontentを指定している場合コンテンツ内容をHTMLエンティティ化しているような処理を発見。
また、HTMLソースコードに出力された時点で文字化けが起きていることからも、かんたんリンク側の不具合ではなく、Advanced Adsとかんたんリンクコードの相性が悪かったことが原因かなと思います。
対処法
その1. Advanced Adsを無効化する
かんたんリンクを使う代わりに、Advanced Adsを利用しない方法です。
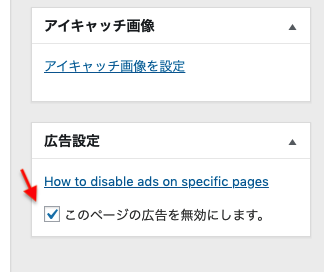
これはわざわざプラグイン本体を停止する必要はなく、当該投稿ページ編集画面から無効化設定を行えばいいだけ。

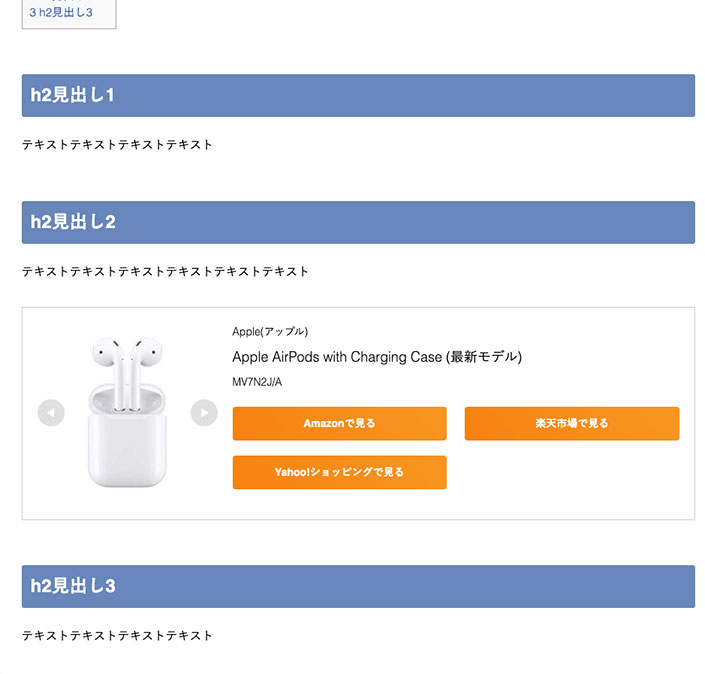
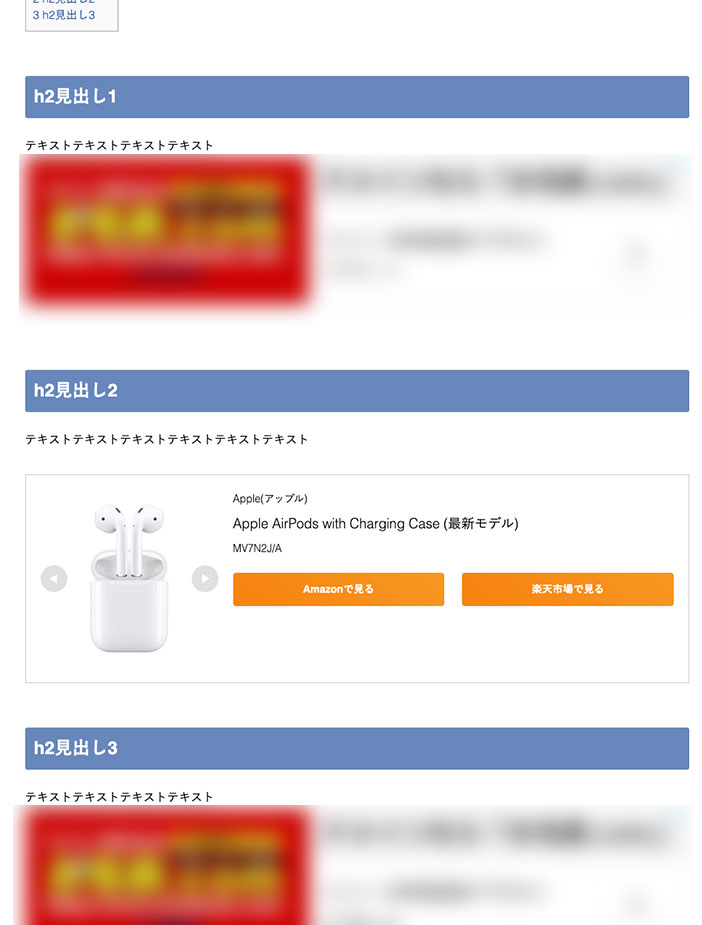
そうすると、さきほどは表示されていたAdsense広告は出ませんがリンクカードは正常に表示されるようになります。

その2. 旧かんたんリンクを使用する
Advanced Adsも使いたい!ということなら新バージョンになる前のかんたんリンクを使う方法があります。
旧かんたんリンクはこちらからURL発行画面に飛べます。

スタイリングされたリンクカードじゃない代わりに、文字化けは起きません。
もし新かんたんリンクのリンクカードに拘らないのであれば、こちらをスタイリングして使うのもいいかもしれませんね。

その3. プラグインを無効化した上でエディタに直接広告コードを挿入する
新かんたんリンクのリンクカードがいい!けどAdsense広告も使いたい!という方はこちら。
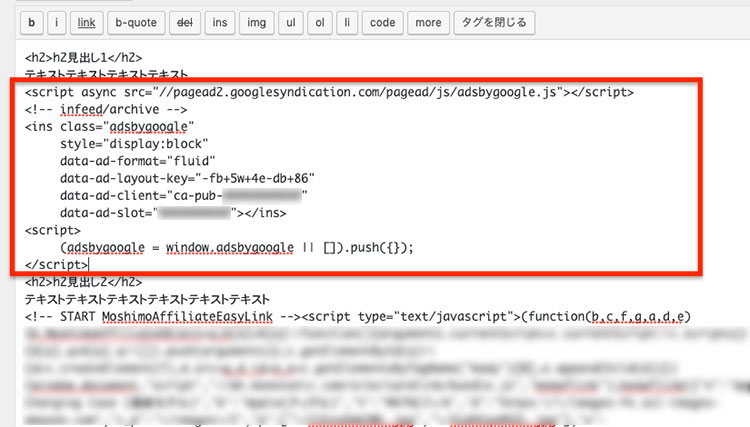
Advanced Adsでページ単位で無効化設定を行った上で、エディタに直接アドセンスコードを貼る方法です。

サンプル。アドセンスコードを直接挿入する
かんたんリンクの文字化けはAdvanced Adsが原因であるため、無効化した上で普通にコードを貼る分には全く問題ありません。

ちなみに、エディタを汚したくなかったり今後の汎用的な運用を考えるなら、次に記載するショートコード化を用いるのをお勧めします。
ショートコード化について
こちらはWordPress知識がある人向けですが、使用しているテーマのfunctions.phpにコードを記述することでオリジナルのショートコードを作成・使用することができます。
例えば以下のコードをfunctions.phpに記述すると、投稿ページに[gad_test]と入力するだけでアドセンスコードが挿入されたことになります。
サンプル)
function test() {
echo <<< EOM
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- infeed/archive -->
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-fb+5w+4e-db+86"
data-ad-client="ca-pub-00000000000"
data-ad-slot="0000000000"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOM;
}
add_shortcode('gad_test', 'test');この機能を使うと、コードが変わった時でもfunctions.phpを修正するだけで差し替えることができるので非常に便利。
ただfunctions.phpはWordPressサイトにおいて非常に重要でデリケートなファイルなので、慣れてない方はあまり触らないほうがいいでしょう。
まとめ
個人的には新かんたんリンクのリンクカードデザインやスライダーが良い感じだなぁと思っているので、(3)プラグインを無効化した上でエディタに直接広告コード(もしくは広告コードのショートコード)を挿入する方法で運用していこうと思ってます。
Advanced Adsはなかなか代替が見つからない評価が高いプラグインなので、自分がやりやすい方法でうまく付き合っていきたいところですね(((っ・ω・)っ