レスポンシブ対応CSSスプライトの作り方【Responsive CSS Sprite Generator】

この記事は最終更新から4年以上が経過しています。情報が古くなっている可能性があります。
最近はSVGスプライトはよく使うものの、CSSスプライトを使う機会がとんとありませんでした。
今回久々にCSSスプライトを使いたいケースに遭遇。
簡易的に生成できそうなオンラインツールを探してみたんですが、レスポンシブ対応しているものが意外と見つからない。。
ついにレスポンシブ対応で使い勝手のいいジェネレーターを見つけたので、覚書きがてらご紹介します。
無料オンラインサービス「Responsive CSS Sprite Generator」

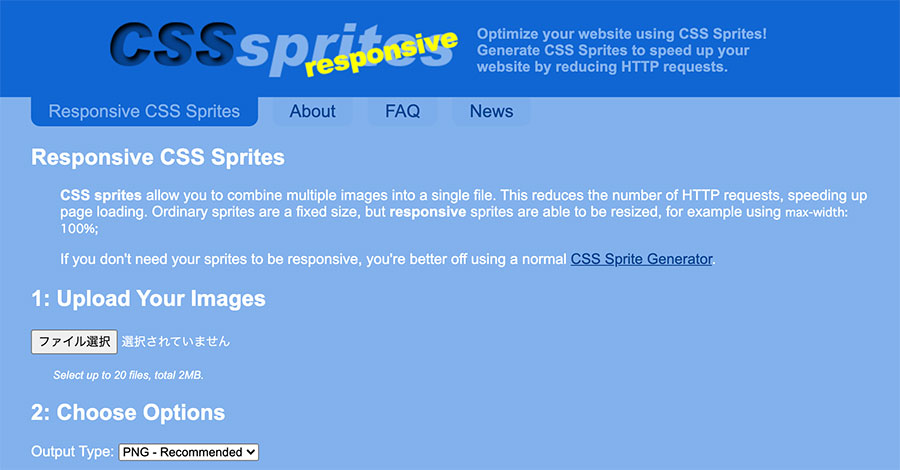
Responsive CSS Sprite Generator
「Responsive CSS Sprite Generator」はRoBorgさんが公開してくれている無料で使用できるオンラインツール。
使い方はシンプルで、トップページからそのまま処理を行なっていけます。

設定項目
- 画像のアップロード
最大20ファイル、合計2MBまで選択できます。 - オプションの選択
出力形式: PNG – 推奨、JPEG、GIFその他の設定
・CSSクラスプレフィクス:
・画像間のパディング: 0px(これにより、ファイルのサイズは若干大きくなりますが、画像が相互に干渉するのを防ぐことができます。) - スプライトの作成
実際に使ってみる
今回はCSSスプライトの画像にイラストACさんのかわいい素材をお借りしました。
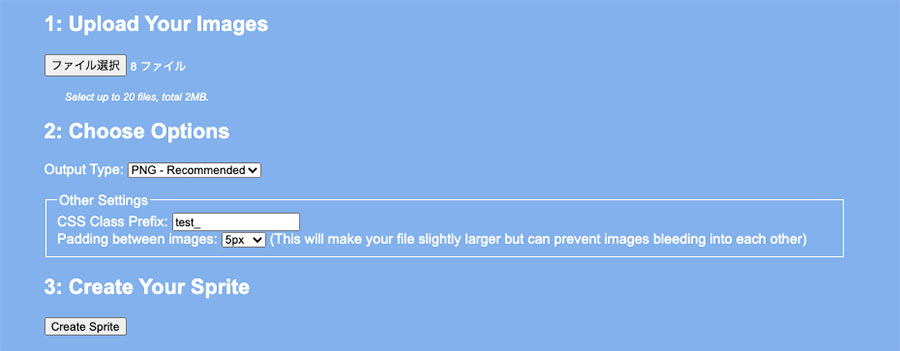
まず[1: Upload Your Images]をクリックしてCSSスプライト化したい画像たちを選択します。
[2: Choose Options]ではデフォルトのままPNGに、[CSS Class Prefix]はテストとして「test_」、
[Padding between images]は5pxに設定。(0pxだとブラウザによって隣の画像がちらっと見える場合があったので)
設定したら、[3: Create Your Sprite]の[Create Sprite]ボタンをクリック。
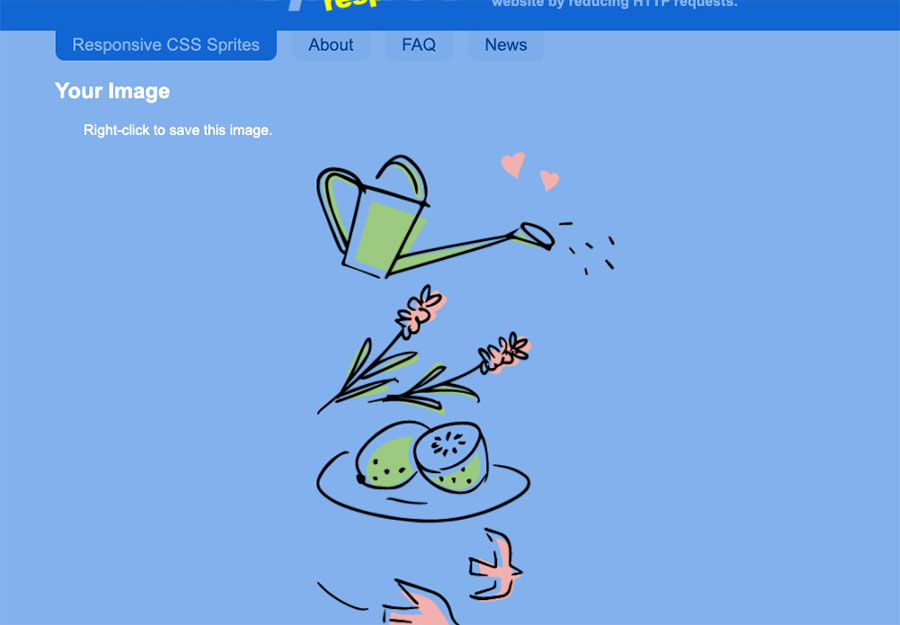
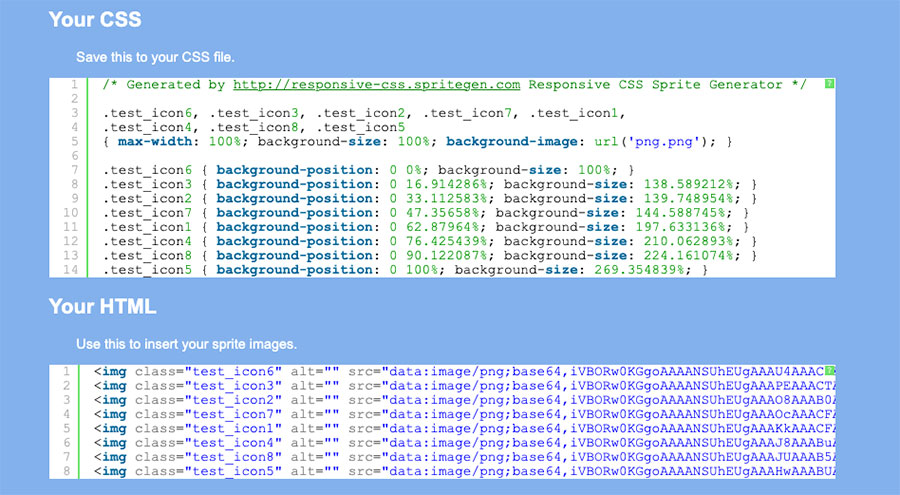
するとページが遷移し、下のようにスプライト画像、使用時のHTMLコード、CSSが生成・表示されます。


生成画面
「Your Image」の画像を右クリックでダウンロードし、「Your CSS」、「Your HTML」のコードをコピーして、実際に使用したいファイルにそれぞれ組み込んでいきましょう。
ちなみに[CSS Class Prefix]で入力した文字列は、imgタグのクラスとして[文字列+ファイル名]の命名規則で付与されます。
発行したコードを実際に適用したものがこちら。
(imgタグに共通のtestクラスだけ追加)
See the Pen
Responsive CSS sprite by BICOxxx (@BICOxxx)
on CodePen.
無事各画像が表示されました。
ちなみにimgタグのsrcにセットされているdataURI化された画像は下記の通り。
Q.What’s all that suspicious-looking “data:” stuff?
A.That’s a base-64 encoded transparent PNG file, the size of the orignal image. This is used to get the aspect ratio right.
Responsive CSS Sprite Generator / FAQタブ(Google翻訳)
Q.怪しげな “data: “は何ですか?
A.それは、Base64でエンコードされた透明なPNGファイルで、元の画像と同じサイズです。これはアスペクト比を揃えるために使われます。
つまり、
- 各imgに元画像のサイズに合わせた透明画像をセット
- その後ろでbakcground-imageでセットされたCSSスプライト画像を表示
- 以上から、アスペクト比を保持したCSSスプライトのimgタグが作れる
という仕組みなんですね。
特定サイズのdataURI化した透明画像をセットするのは、lazyload系のプラグインでも表示高速化やアスペクト比保持のために行われている手法です。
快速ページ表示のためのblank.gifのdata URI化、最短表現や処理の重さを実際にテストしてみた | 初代編集長ブログ―安田英久 | Web担当者Forum
imgタグで表示したい画像をスプライト化したいときはとても便利そう。
勿論、次のようにimgタグを使わず普通にcssで記述することも可能です。
See the Pen
Responsive CSS sprite2 by BICOxxx (@BICOxxx)
on CodePen.
最後に
SVGスプライトより出番の頻度は低そうですが、PNGやJPG画像が嵩張るときは重宝しそうなツールですね。
以上、「Responsive CSS Sprite Generator」の覚書兼ご紹介でした!
イラストAC kotone様「210713.手描き,庭1-2c」