Chromeの”Live SASS”モードで簡単にでSassの修正が確認できる!

この記事は最終更新から6年以上が経過しています。情報が古くなっている可能性があります。
数年前からSassが便利らしいと聞いて勉強しようしようと思っていたのですが、Ruby?コンパイル?なにそれ状態で後回しにしていました。
しかしついにSassの導入&勉強を決心!
環境の構築やSublime text3への導入(使える便利なパッケージ一式等)は数ある情報のおかげで一通りの準備が完了。
ただ実際どう使えばいいのか…ブラウザ上で開発者ツールとか使えるの??
使えないと結構不便だよね?と調べところ、去年のChromeのアップデートで”Live SASS”というモードが追加されたんですね。
それを使うと、cssを通してSassの編集・修正がたやすく確認できるみたいです。
今回はそれについて紹介しようと思います。
最初開発者ツールを使う方法として、以下の記事を参考にさせていただきました。
>>Google ChromeでCSSがSassの何行目に記述されているか確認する方法 – to-R
(2013年3月19日頃の記事)
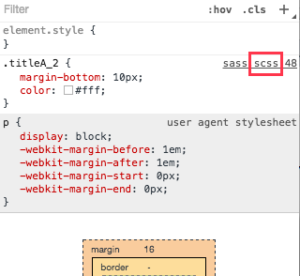
しかしどうもアップデートがあったようで、今はデフォルトでsassの行数が確認できました。
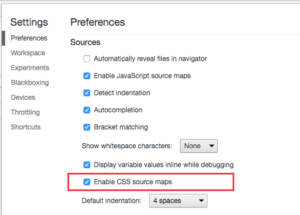
これは開発者ツールのSettings > General > Sourcesにある、「Enable CSS source maps」にチェックがあると表示されるようです。


そこで、他にSass関連の新しい機能はないかな?と思い調べてみると、どうやら”Live SASS”というものがあるらしい!
Live SASSの公式によると、
DevToolsはあなたが望むようにSass変数を表示して編集できるようにします。
Sass変数からコンパイルされた値をクリックすると、新しいクイックソースタブが変数の定義にジャンプします。
Sass変数からコンパイルされた値を編集するときには、選択した個々のプロパティだけでなく、Sass変数も編集されます。
とのこと。(原文英語/Google翻訳です)
設定方法と使い方
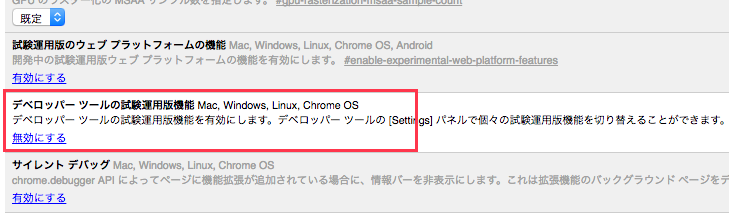
アドレスバーから「chrome://flags」に移動し、
「デベロッパー ツールの試験運用版機能」を有効にします。

その後、画面下の再起動ボタンからブラウザの再起動を実施。
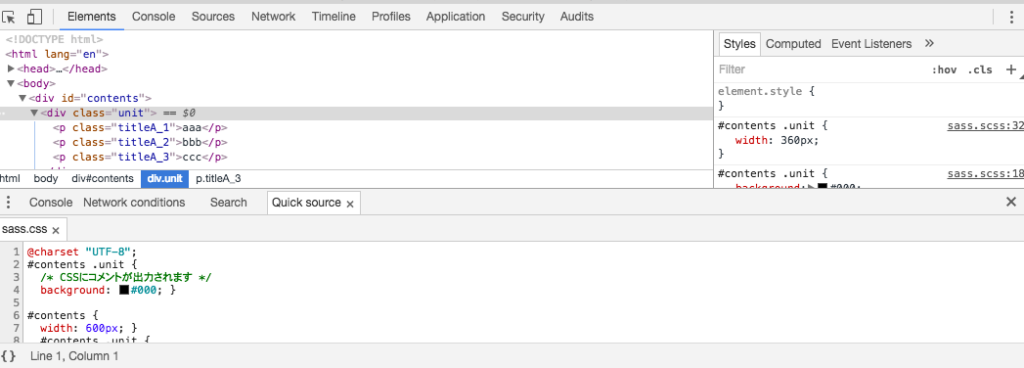
この時点で、styleからプロパティを修正するとSources画面のsassファイルにその修正が反映されるようになります。
さらに使いやすくするには、開発者ツールの右上3点リーダーから
More tools > Quiciks sourseをクリックし、sassファイルを開きます。

そうするとコンソールパネルにQuiciks sourseタブが追加されます。
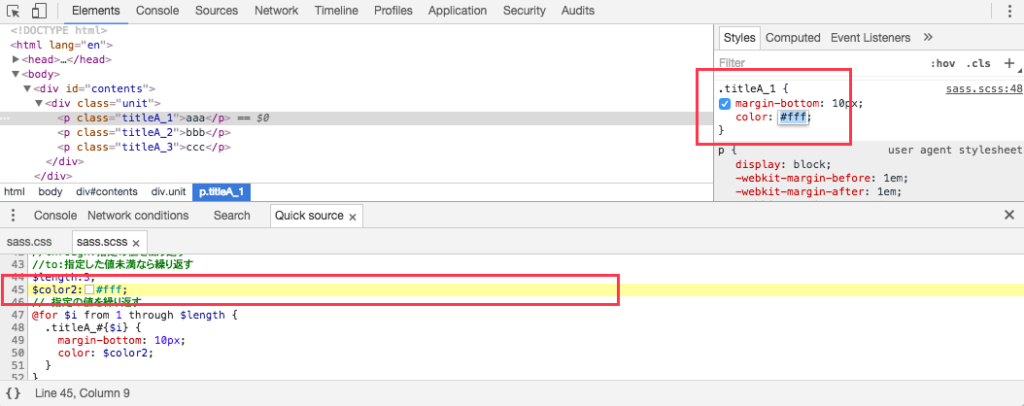
その画面を開きながらstyleタブから編集したいプロパティを選択するとscssファイル該当行がハイライトされ、styleタブから編集すると、scssファイルの変数含め修正がリアルタイムで確認できます!

Quiciks sourseパネルのscssファイルから編集して反映できたらより便利な気がしますが、まだそれには対応していない模様。
まとめ
あまり開発者ツールの設定はじっくりみていなかったのですが、便利な設定がどんどん追加されているようです。
この機能を使いつつ、sassの勉強を進めていこうと思います。