【Homebrew】一度に複数ページのHTMLを構文チェックする/HTML Living Standard

この記事は最終更新から2年以上が経過しています。情報が古くなっている可能性があります。
一ページ一ずつチェックするのではなく、ある程度複数のページを一気に構文チェックをかけたいなという時があります。
例えば、どの程度HTML Living Standardに準拠しているサイトなのか、文法崩れがあるサイトなのかをざっくりとだけ把握したいという時など。
The Nu Html CheckerのHomebrewを使った方法でできそうだったので、試したところ無事成功!
個人的に使いやすいよう構文チェックの結果をページ別に自動保存するバッチファイルを作ってみたので、諸々覚書として残したいと思います。
なお、ローカルで1ページずつチェックしたいなら、Dockerを使った方がWebベースと同じくシンプルで見やすいと思います。
下の記事で書いているのでよければどうぞ!
Contents
Homebrewを使って構文チェックをする
前提:macOS 12.3、Homebrewインストール済み環境
まずHomebrewでNu Html Checkerをインストールします。
$ brew install vnu
インストール処理が終わり、下記のようにバージョンが確認できたらOK。
$ vnu --version
20.6.30vnuコマンドの使い方
基本的には次のように、ファイル名、ディレクトリパス、URLを指定して使えます。
$ vnu FILE.html
$ vnu DIRECTORY_PATH
$ vnu http://example.com/foo
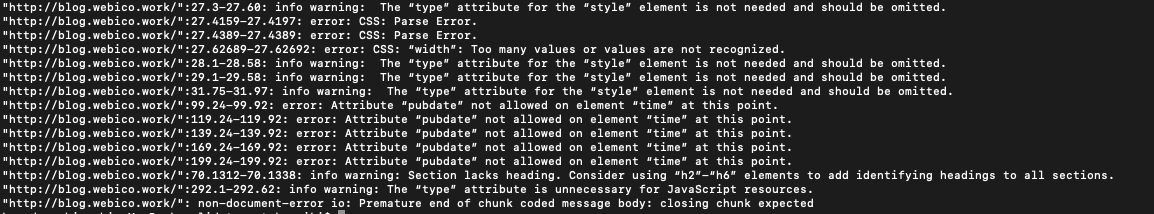
例えば$ vnu http://blog.webico.work/で実行した場合、こんな感じに出力されます。

結構エラーありましたね
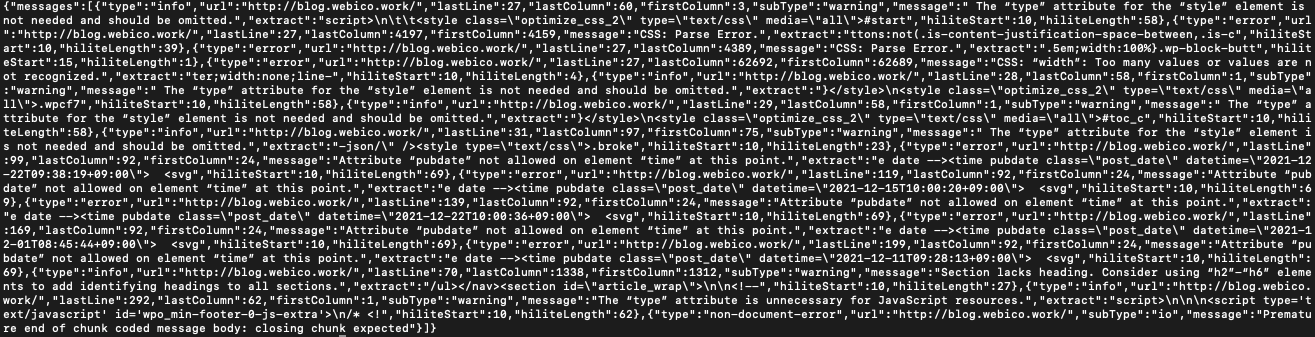
ちなみに先ほどデフォルト(gnu)だった出力形式を、jsonに変えてみるとこんな感じ。
$ vnu –format json http://blog.webico.work/

複数ページで構文チェックするオプション
今回の本題、複数ページの構文チェックをしたい場合はファイル名もしくはURLをスペース区切りで並べることで出来ました。シンプル!
$ vnu FILE.html FILE2.html FILE3.html…
$ vnu URL1 URL2 URL3…
その他使う機会がありそうなオプション
特にディレクトリパスを指定する場合等、ここらへんを併せると使いやすそうです。
| –skip-non-html | *.html、*.htm、*.xhtml、または *.xht 拡張子を持たないドキュメントをスキップします。 |
|---|---|
| –skip-non-css | ドキュメントを CSS としてチェックしますが、拡張子が *.css でないドキュメントはスキップします。 |
| –skip-non-svg | ドキュメントを SVG としてチェックしますが、拡張子が *.svg でないドキュメントはスキップします。 |
| –also-check-css | CSS ドキュメントをチェックします (HTML ドキュメントのチェックに加えて)。 |
| –errors-only | エラー レベルのメッセージとドキュメント エラー以外のメッセージのみが表示されるように指定します。報告されます (警告と情報メッセージが報告されないようにするため)。 |
| –format gnu|xml|json|text | 結果を報告するための出力形式を指定します。デフォルト: “gnu” |
結果をファイルに保存する
無事複数ページの構文チェックができることを確認したところで、より実用的にしてみたい。
個人的に、CMSテンプレート側を修正した影響を修正前後で複数ページにわたってざっくりチェックする、という使い方をしたかったので、「複数のURLを指定して実行→構文チェックの結果をページ別にそれぞれファイルを生成して自動保存する」という挙動の.commandファイル(Mac版バッチファイル)を作ってみました。
(手順1)下記の中身の.commandファイルを結果ファイルを生成したいディレクトリに用意
urls='
https://blog.webico.work/
https://blog.webico.work/html-living-standard-checker
'
IFS=$'\n'
VAR=`date`
VAR2=`date "+%Y%m%d-%H%M"`
array=($urls)
for i in ${!array[@]}
do
(vnu ${array[$i]}) >& result_${i}_${VAR2}.txt
sed -i '' "1s/^/取得日: ${VAR}\n/" result_${i}_${VAR2}.txt
done(手順2).commandファイルを編集して、確認したいURLを1行1URLで貼り付ける(上記2〜3行目のURL部分)
(手順3)そのディレクトリでターミナルを開いて「$ bash ファイル名」を実行
そうすると、同じディレクトリに.commandファイルで記述したURLの順に沿ってresult_0_YYYYMMDD-HHMM.txt、result_1_YYYYMMDD-HHMM.txt…とページ別の結果ファイルが生成されます。
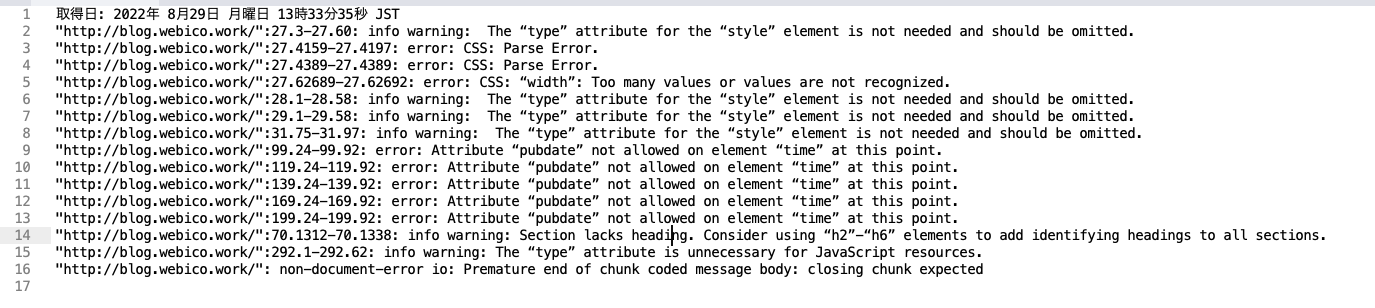
保存される内容は以下の通り。
チェックをした日時とURLが中身にも記載されます。

参考にされる際は11行目かっこ内部分がvnuコマンド(${array[$i]}はURLに該当)なので、適宜オプションを変更したりURLをファイル名にしたり調整してお使いください。
vnuのバージョンアップ方法
- 更新可能なフォーミュラの一覧を表示
brew outdated - インストールしたフォーミュラの更新
brew upgrade フォーミュラ名 - Homebrewでインストールしたフォーミュラの一覧を表示
brew list
ちなみに、Homebrewのvnuバージョンは執筆時点で「20.6.30」。
下記の記事で触れた「souceタグへのwidth/height属性の指定が可能」になったことへの対応に伴うエラー解消はHomebrewの最新バージョンには反映されていませんでした。
使ってみて
前から複数ページのチェックができたらな〜と気になっていたので、実現方法があってスッキリしました。
1ページずつ修正箇所を確認しながら使うなら修正箇所がハイライトされるWebベースの方が使いやすいですが、全体的な状態の変化やエラーのボリュームを確認するならHomebrewの方が確認しやすいと思います。
なるべく効率的にチェック運用ができるよう今後もうまく活用していきたいです。
他のNu Html Checker関連の記事はこちら。

