Fetch as Googleの「一時的にアクセスできません」エラーを解消する方法

この記事は最終更新から6年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
この間Webサイトのメンテナンス業務を引き受けたのですが、Fetch as Googleで「一時的にアクセスできません」というメッセージに遭遇しました。
一時的といいつつ時間経過では治らなかったので、調べてでてきた対応策と、今回解消にいたった方法をご紹介します。
「一時的にアクセスできません」の具体的な原因
このメッセージは、Google Search ConsoleのFetch as Googleで「取得」もしくは「取得してレンダリング」をクリックした際、結果のステータス欄に表示されます。
Googleは原因についてこのように書いています。
ステータス:
一時的にアクセスできません説明:
1)サーバーからの応答に時間がかかりすぎるため、Fetch as Google は現在その URL を取得できません。
または
2)そのサーバーに連続して行われたさまざまな URL についてのリクエストが多すぎるため、Fetch as Google は取得をキャンセルしました。注意点と次のステップ:
この URL はすべての Google システムからアクセスできないわけではなく、Fetch as Google シミュレーション ツールからアクセスできないだけです。
これを見る限り、対応としては以下のいずれかが有力そうです。
- 時間をおいて取得を行う(2時間後や一晩置くと取得できたという事例あり)
- サイトの表示速度が遅すぎるため、改善する
その他に外部的な要因として、WordPressでは以下のプラグインを有効にしてるとこのメッセージが表示されるという事例もありました。
- Akismet Anti-Spam
- Jetpack(特にPhotonという拡張機能)
私の場合、WordPressですが当該プラグインはいれておらず、前回の取得は数ヶ月前だったので、原因はサイトの表示速度だと考えられました。
PageSpeed Insightsを使って数値化する
サイトの表示速度を改善するにあたってわかりやすい指標が欲しかったため、PageSpeed Insightsで測定しました。
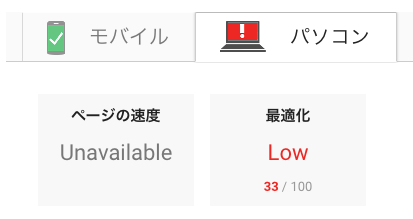
まず修正前の数値がこちら。

ここから以下の対応を実施します。
- 画像のリサイズ&圧縮
- ブラウザのキャッシュ活用
- リソースの圧縮結合
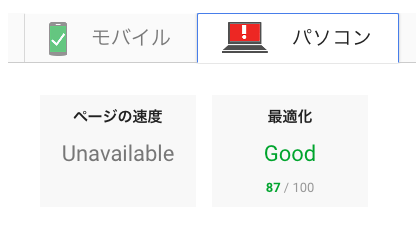
その後、再度測定。

33点から87点へ大幅に上がりました。
ここで改めてFetch as Googleにかけてみると、無事「取得してレンダリング」に成功!
最適化したのはPCだけだったんですが、今回はPCだけ改善できたらとりあえず取得できました。
(モバイルは修正前・修正後ともにMedium60点代でした)
ちなみにGoodの指標についてはこのように書いてあります。
Good: ページには、パフォーマンスに関するおすすめの方法が最大限適用されており、最適化の余地がほとんどありません。ページのスコアは 80 以上になります。
引用元)PageSpeed Insights について
Goodなら確実にレンダリングできるのかは検証していませんが、こう書いてあるならまずPageSpeed InsightsでPCでGoodを目指すとエラーがでなくなりそうですね。
定期的にサイトをチェックしよう!
私はサイト構築時に今回のPageSpeed Insights、あとLighthouseというツールをチェックするようにしていますが、
しばらく運営してからふと計測すると、いきなりパフォーマンスが下がっていることが時々あります。
そこで画像の最適化がうまくいっていないことに気付いたり(´Д`;)
今回のようなエラーを避けたりユーザーの快適性の低下を防ぐためにも、これらのツールを定期的にチェックしメンテナンスしていけたら理想的ですね。
以上、「Fetch as Googleの”一時的にアクセスできません”エラーを解消する方法」でした!