謎のコード<style id=”igor_ext_nofollow”>〜</style>の正体は?

この記事は最終更新から4年以上が経過しています。情報が古くなっている可能性があります。
コーディング中にデベロッパーツールで突如<style id=”igor_ext_nofollow”>〜<style>という謎のコードが挿入されていることに気づきました。
これ、原因はかなりシンプルだったんですが、以前に調べたもののすっかり原因を思い出せなかったので、備忘録として原因と対処法を残したいと思います。
挿入されるコード
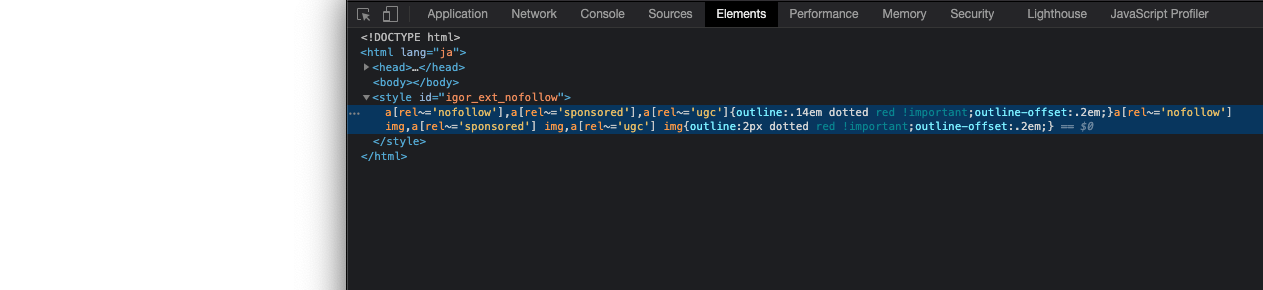
コードの中身はこちら。
<style id="igor_ext_nofollow"> a[rel~='nofollow'],a[rel~='sponsored'],a[rel~='ugc']{outline:.14em dotted red !important;outline-offset:.2em;} a[rel~='nofollow'] img, a[rel~='sponsored'] img, a[rel~='ugc'] img{outline:2px dotted red !important;outline-offset:.2em;}</style>最初はjsの仕業かな?と、思いあたる要因をひとつひとつ削除して確認してたんですが、
最終的に…

空ページでも挿入されてしまっていることが分かりました。
原因はブラウザの拡張機能によるもの!
よくみるとこの謎コード、スタイルの中身を見ると心当たりが。
ということで確認したところ、正体が判明しました。
この「NoFollow」というChrome拡張機能は、閲覧中のWebページにある
- nofollowおよびnoindexメタタグを検出
- nofollowリンク適用箇所の表示
等をしてくれるもの。
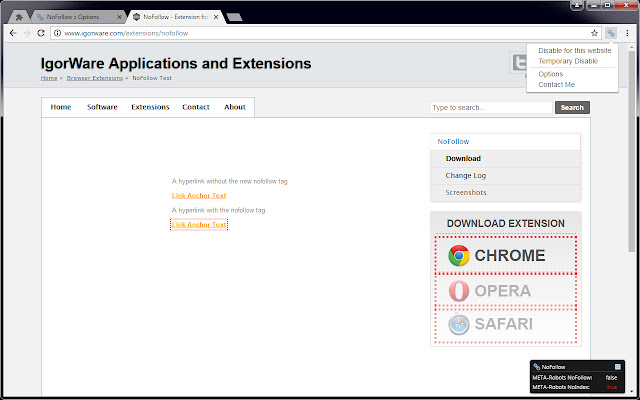
後者の機能は、nofollow属性がリンクに指定されている場合、webページ上で赤いドット線で対象箇所を囲ってくれます。
有効化していると下の図(右下のCHROME、OPERA、SAFARIリンクテキスト部分)のような見た目に。
挿入されてるコードはこの赤いドット線用のスタイルだったんですね。
このNofollow拡張機能、nofollow属性のリンクやnofollow・noindexメタタグが設定してないページだと何も表示されないので、存在をすっかり忘れていました(´∀`;)
なので、別のブラウザから見ればこのコードは出力されません。
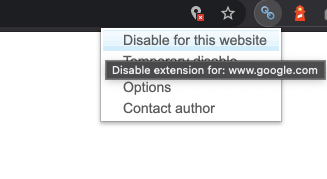
拡張機能をいれているブラウザでアンインストールせずにコードの出力を停止させたい場合は、下の図のように拡張機能の設定から[Disable for this website]をクリックしてチェックをいれれば挿入されなくなります。

上はGoogle検索トップの例
これで解決!
雑感
ということで、今回は#igor_ext_nofollowの謎styleタグの正体についてでした。
拡張機能やプラグインによる仕業はあるあるだと思うんですが、最近遭遇してこなかったので焦ってしまった。。
まずは焦らず、トップダウンで検証を進めるよう気をつけたいと思います。
同じ事象でお困りの方にも参考になれば幸いです!