【Contact Form 7】リアルタイムで必須項目の未入力や不適正値を検証・背景色や枠色を変える方法【jQuery-Validation-Engine】

この記事は最終更新から6年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
WordPressでフォームを入れるとき、Contact Form 7によくお世話になっています。
Contact Form 7は標準でエラーチェックが出来るんですが、ここをもうちょっとカスタマイズしたいなぁというときはないでしょうか?
今回は、
- 必須項目が未入力だった場合
- 入力されたが不適正値だった場合(例: type=”tel”で数字以外の文字が入力される)
こういった時、リアルタイムで(入力直後に)注意メッセージを表示させたい。また、その際に入力項目の背景色や枠色を変えたいと思いました。
入力項目のステータス変化に関してはcssで単体で:requiredや:validで装飾できますが、できたらリアルタイム表示のエラーメッセージに紐づけたいところ。
ということで、Contact Form 7 + jQuery-Validation-Engineの実装方法からスタイリングまでをまとめてみました。
同じようなカスタマイズをしたい方の参考になれば幸いです!
Contents
実装するライブラリ
先ほど書いた通り、Contact Form 7だけでも非遷移のエラーチェックができますが、その場合メッセージが表示されるのは送信ボタンをクリックした後。
jQuery-Validation-Engineは、リアルタイムで(入力直後に)エラーメッセージを表示することができるもので、簡単に実装することができるので、Contact Form 7と組み合わせて実装する事例も多いようです。
使用したライブラリとそれぞれのバージョンは以下の通りです。
- WordPressバージョン5.2.2
- contanct form 7バージョン5.1.4
https://ja.wordpress.org/plugins/contact-form-7/ - jQuery-Validation-Engine version 2.0
https://github.com/posabsolute/jQuery-Validation-Engine/
実装する内容を、以下の2つに分けて紹介していきます。
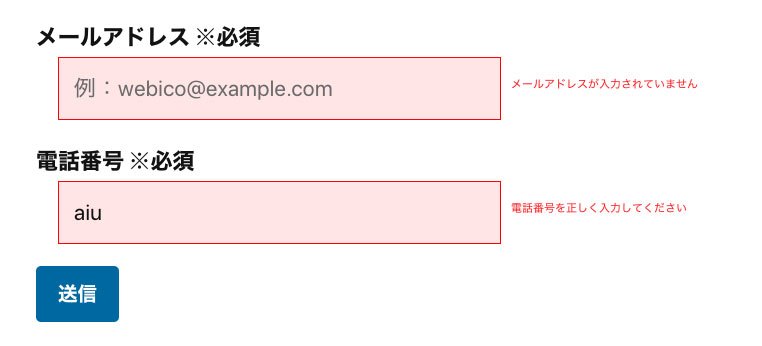
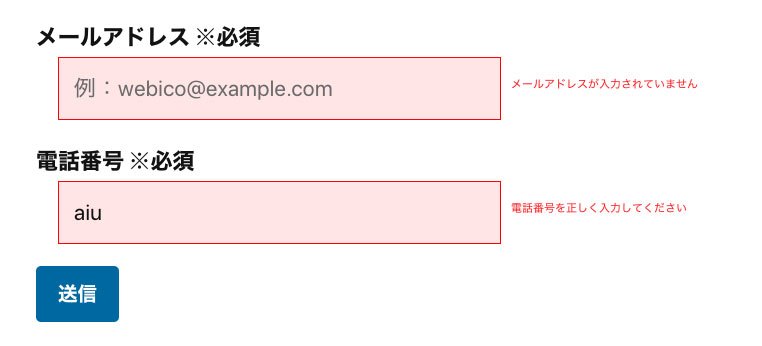
(1)リアルタイムでチェックする方法(Contact Form 7 + jQuery-Validation-Engine)

実装イメージ
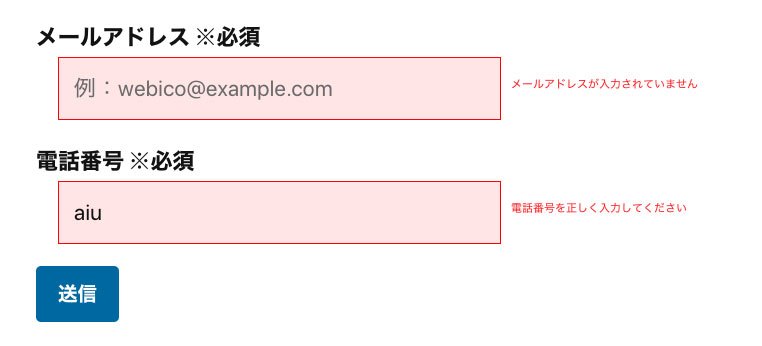
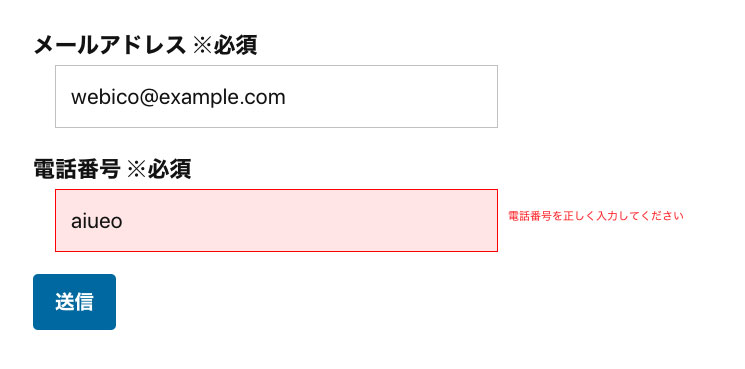
(2)(1)を背景色や枠色変更できるようカスタマイズする方法

実装イメージ
リアルタイムでチェックする方法(Contact Form 7 + jQuery-Validation-Engine)
まずはContact Form 7でリアルタイムバリデーションを動かすところから。こちらの記事を参考にさせていただきました。
Contact Form 7の導入・設定
まずWordPressのプラグイン画面からContact Form 7をインストール・有効化します。
今回はサンプルとしてemailと電話番号の必須項目を用意。
バリデーションではメールアドレスと電話番号が入力されてるのか、また入力された値が適正かどうかチェックします。
1. フォームを実装するページの用意
フォームコードを使用するページに記載し、html_id=”contact”(contactは任意の文字列)と記載します。
フォームの内容を編集すればブラウザ上からフォームページを確認できる状態にしておきましょう。
エラー: コンタクトフォームが見つかりません。
2. フォーム設定画面
WordPressの「問い合わせ」画面からコードを編集します。
<dl>
<dt><label>メールアドレス ※必須</label></dt>
<dd>[email* your-email id:email placeholder "例:webico@example.com"]</dd>
<dt><label>電話番号 ※必須</label></dt>
<dd>[tel* your-tel id:tel placeholder "例:09000000000"]</dd>
</dl>
<p><input type="submit" value="送信" class="wpcf7-form-submit"></p>必須設定は*(例:[email* 〜(省略)])
3. cssを編集
Contact Form 7では必須設定にすると必ずメッセージが出力されるため、jQuery-Validation-Engineと二重にならないよう非表示にします。
ここでユーザーに見えるメッセージをjQuery-Validation-Engine側のものだけにしています。
(ちなみにjQuery-Validation-Engineはメッセージ出力だけで送信処理をストップする機能はないため、Contact Form 7での必須設定はマスト)
span.wpcf7-not-valid-tip,
.wpcf7-response-output {
display: none !important;
}jQuery-Validation-Engineの実装
1. ライブラリの読み込み
ファイルのダウンロードはこちらから。公式ではこのように書いてあります。
公式の記述
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js" type="text/
javascript"></script>
<script src="js/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"/>
なお、Contact Form 7はインストールした時点でjquery1.12.4が呼び出されるようになっています。
ValidationEngineは1.12.4でも動作するため、下記のように書いてもOK。
<!-- ValidationEngine読み込み -->
<link rel="stylesheet" href="css/validationEngine.jquery.css" media="all">
<script src="js/jquery.validationEngine-ja.js"></script>
<script src="js/jquery.validationEngine.min.js"></script>これらのファイルはバリデーションをかけたいページにだけ読み込ませればいいので、<?php if(is_page(‘contact’)): ?><?php endif;?>などで出力を分けてもいいでしょう。
2. 処理の記述
項目チェックを実行するための処理を書きます。
ここの#contactは先ほどフォームコードに追記したものです。
jQuery(document).ready(function(){
jQuery("#contact").validationEngine('attach', {
scroll: false,
});
jQuery("#email").addClass("validate[required,custom[email]]").attr("data-prompt-position", "inline");
jQuery("#tel").addClass("validate[required,custom[phone]]").attr("data-prompt-position", "inline");
});この時点で動作はしますが、エラーメッセージのカスタマイズしたい場合は上記の2〜4行目を以下のように書けばOK。
jQuery("#contact").validationEngine('attach', {
scroll: false,
'custom_error_messages': {
'#email' : {
'required': {
'message': "メールアドレスが入力されていません"
},
'custom[email]': {
'message': "メールアドレスを正しく入力してください"
}
},
'#tel' : {
'required': {
'message': "電話番号が入力されていません"
},
'custom[phone]': {
'message': "電話番号を正しく入力してください"
}
}
}
});上記を実装してjQuery-Validation-Engineが吐き出すエラーメッセージ周りのスタイリングを調整すると、こんな感じになります。

エラーメッセージはエリアの高さ指定&overflow:hiddenで最大1つだけ表示されるようにしています
入力項目の背景・枠色変更をカスタマイズする方法
先ほどのフォームに入力項目の背景・枠色変更をスタイリングするには、:requiredや:validでもいいのですが、今回はjsと連動させる形にしました。
Contact Form 7 の設定
1. フォーム設定画面
オリジナルのエラーメッセージ出力用の要素を追加します。(span.pcf7-custom-item-error)
<dl>
<dt><label>メールアドレス ※必須</label></dt>
<dd>[email* your-email id:email placeholder "例:webico@example.com"]</dd>
<dt><label>電話番号 ※必須</label></dt>
<dd>[tel* your-tel id:tel placeholder "例:09000000000"]</dd>
</dl>
<p><input type="submit" value="送信" class="wpcf7-form-submit"></p>
<span class="wpcf7-custom-item-error your-tel your-email"></span>2. functions.phpを編集
Contact Form 7のエラーメッセージはデフォルトで入力項目の弟要素として表示されます。
ここだと色変更時に不都合があるので、functions.phpでエラーメッセージの出力場所を変える記述をします。
/**
* Contact Form 7 エラーメッセージの移動
*/
function wpcf7_custom_item_error_position( $items, $result ) {
// メッセージを表示させたい場所のタグのエラー用のクラス名
$class = 'wpcf7-custom-item-error';
// メッセージの位置を変更したい項目名
$names = array( 'your-email', 'your-tel' );
// 入力エラーがある場合
if ( isset( $items['invalidFields'] ) ) {
foreach ( $items['invalidFields'] as $k => $v ) {
$orig = $v['into'];
$name = substr( $orig, strrpos($orig, ".") + 1 );
// 位置を変更したい項目のみ、エラーを設定するタグのクラス名を差替
if ( in_array( $name, $names ) ) {
$items['invalidFields'][$k]['into'] = ".{$class}.{$name}";
}
}
}
return $items;
}
add_filter( 'wpcf7_ajax_json_echo', 'wpcf7_custom_item_error_position', 10, 2 );$names = array( ‘your-email’, ‘your-tel’ );に全ての入力項目のnameを併記しましょう。(順任意)
cssを修正
ここまでにやると、HTML構造上では
- 入力項目要素に弟要素が存在する場合、エラーが出ている
- 入力項目要素が同階層で唯一の要素だった場合、エラーは出ていない
という状況になります。
なので、:only-childでエラーメッセージ出力時かそうでないかを判別することができます。
.wpcf7-form-control {/*エラー有り*/
border: 1px solid #FF0000;
background: rgba(255,0,0,.1);
padding: 11px 15px;
}
.wpcf7-form-control:only-child {/*エラーなし*/
border-color: rgba(56, 51, 49, .3);
background: #fff;
}

これで完成!
おまけ)送信完了画面に遷移したい場合
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = '/contact/thanks/';
}, false );
</script>このスクリプトをフォームページ(テンプレート)に入れて、3行目のパスを用意したサンクスページのURLに差し替えます。
最後に
色変更に関しては、プラグインやライブラリのバージョンアップによって構造が変わる可能性を考えると、:requiredや:validの方が簡単に実装できて良さそうですが、jsの方で一元的に制御したいという場合は使えるかも。
Contact Form 7は非常に使いやすいプラグインなので、うまくカスタマイズして付き合っていきたいところですね。