お手軽!WordPressサイトをWebP対応した手順と感想

この記事は最終更新から6年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
次世代画像フォーマット・WebP(ウェッピー)のことはご存知でしょうか?
私は少し前から認識だけしていて、ブラウザ対応状況からまだ様子見てもいいかな〜と思ってたんですが、この間調べる機会があったのでついでにこのWordPressブログをWebP対応してみました。
感想としては、WordPressへの対応は非常にお手軽だし、国内ブラウザシェア率の半分以上はWebPに対応してる!
導入するデメリットの方が少ないと感じたため、実装記録がてら紹介したいと思います。
WebPの対応ブラウザについて
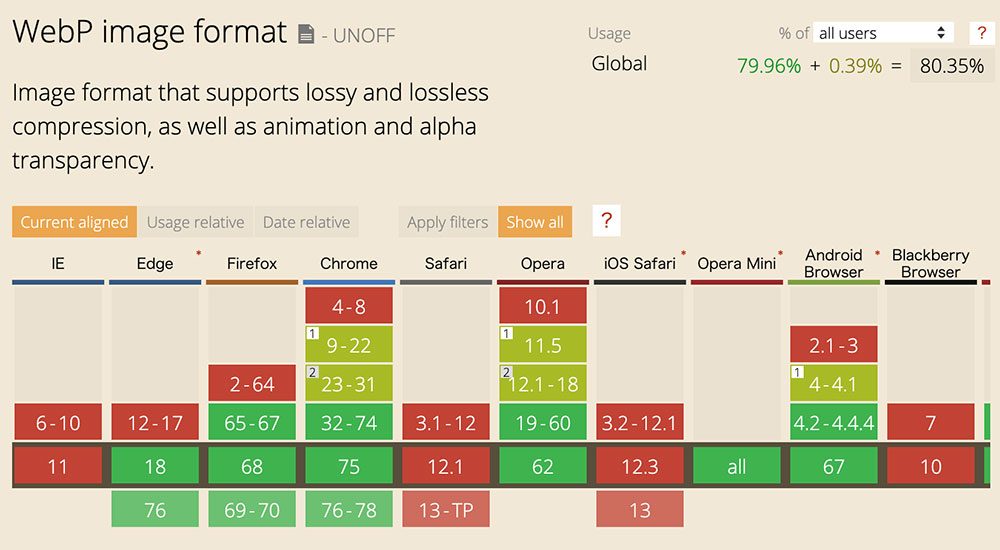
まずはWebP対応してるブラウザについて。
2019/7時点ではこのような状況になっています。

Safari,iOS safari,IE,Blackberryが主に未対応
Safariが対応していないのが痛いところ_:(´ཀ`」 ∠):
AppleのCommunitiesページを見ると最近も「なぜWebP対応をしないのか」という質問がたくさん飛んでいるんですが、Apple側の反応は特になく。
数年前はAppleもWebPのテストをしていたようなので何かしらサポートに問題があったんでしょうか。。
ただ、日本国内のブラウザシェア率でいうと、2019/6時点ではWebPに対応しているブラウザは過半数を超え、60%弱を占めています。(StatCounter Global Stats調べ/海外なら少なくとも70%以上が対応)
約1年前はEdge・Firefoxも未対応だったことを考えれば、WebP対応の需要は確実に増えてきているしSafariもそう遠くない内にサポートしてくれるのでは…と期待したいですね。
参考URL)
試した実装方法と改善結果
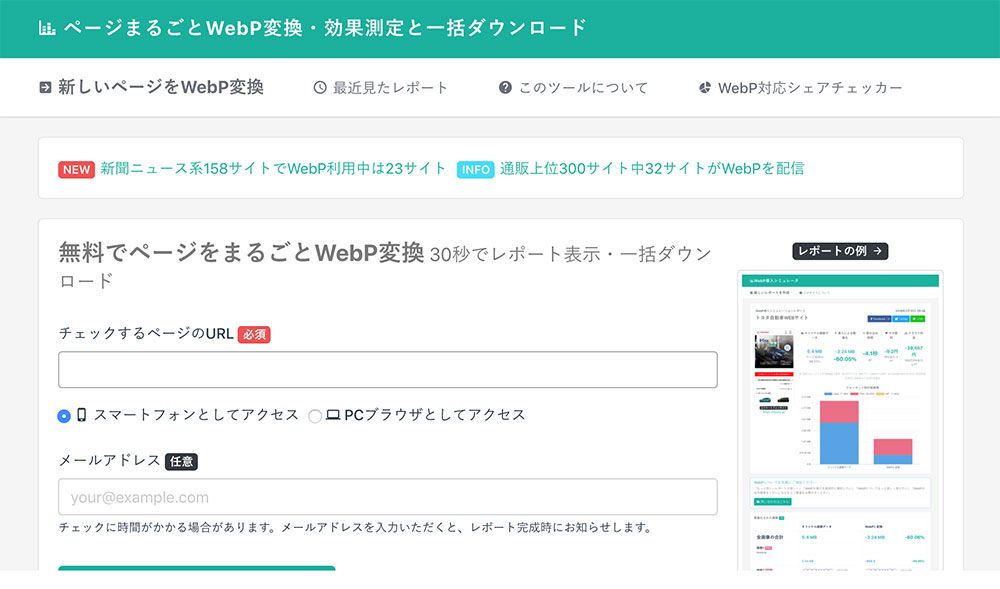
こちらのサイトで最適化した場合の予想スコアを確認できます。
自分のサイトだとWebP対応でどれだけ変わるかすぐに分かるのでおすすめ。
実際に試した方法
WordPressでは有難いことにWebP対応ができるプラグインがいくつかあります。
WebP Express、EWWW Image OptimizerあたりはWebP対応作業(WebP画像生成、.htaccessの書き換え)を全てプラグイン上でやってくれるまで行ってくれるので非常に便利です。
このブログは最初からEWWW Image Optimizerを導入していたので、今回はそちらを利用してWebP対応してみました。
ざっくりとした手順は以下の通り。
- EWWW Image Optimizerの設定画面から、[WebP]タブをクリック
- 「JPG,PNGからWebP」にチェックを入れて変更ボタンをクリック
- EWWW Image Optimizerの設定画面下部にリライトルールが表示されるので、「リライトルールを挿入する」ボタン、または手動で.htaccess へ追加する。
- メディアメニューの「一括最適化」から、“最適化を強制”を実施
この手順だけでWebP対応が完了します。
詳細はこちらの記事を参考にさせていただきました。
本当にWebP対応できてるのかを確認したい場合は、以下の方法があります。
- EWWW Image Optimizerの設定画面最下部右の[WEBP]テキスト背景が赤ではなく緑になっているか
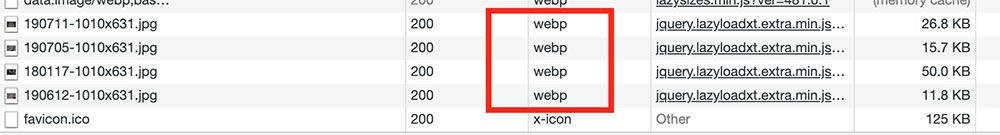
(※ キャッシュで反映されない場合があります。その場合はブラウザのキャッシュクリアをした後確認してみましょう) - 検証ツールのNetworkパネルのTypeがWebPになっているか

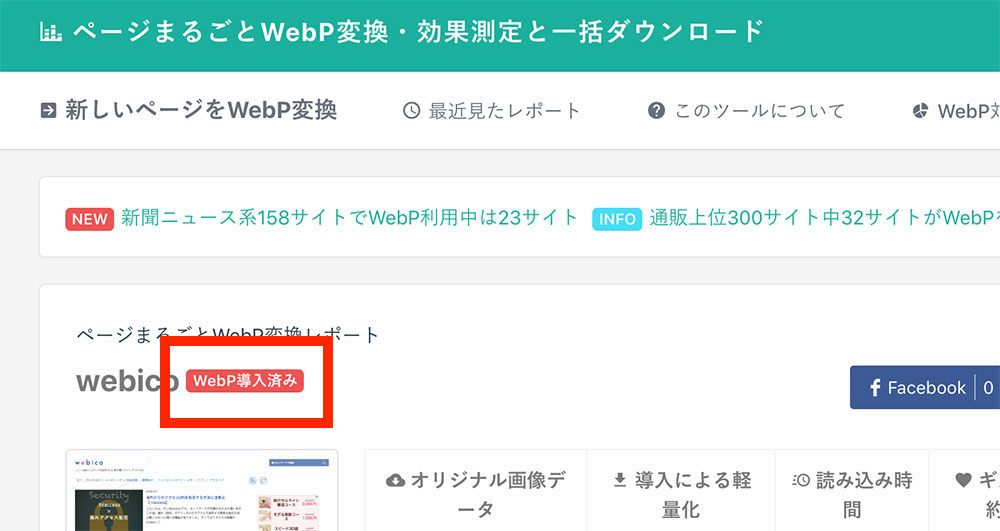
- 先ほどの「ページまるごとWebP変換・効果測定」のレポートで「WebP導入済み」マークがついているか

ちなみに、先ほどの手順3で.htaccess ファイルに追加した内容は、
- WebP対応ブラウザなら画像ファイルをWebPで配信
- 非対応なら元のフォーマット(JPEGやPNG)で配信
という意味で、ここで参照画像の分岐を行っています。
そのため不都合が出てきたり、実装前後の効果を測りたい等の場合は、その記述を消すことですぐWebP画像を参照しない形に戻すことができます。
改善結果
このブログでは、実際にWebP対応した結果、オリジナル画像データが754.82KB→386.78KBとかなり軽量化!
なんと48.8%OFFです。そもそもが重すぎたので効果抜群でした。
最後に
画像ファイルがWebP分重くなるというデメリットはありますが、サーバーの容量が切迫してなければやっておいて得はあれど損はないかと感じてます。
EWWW Image Optimizerを使えば画像の軽量化からWebP対応までこれ1つで出来るので、個人的にはWordPressでの必須プラグインになったかと。
ご興味のある方は是非とも試してみてください!