【Monaca】iOS&Androidアプリをリリースしました【第二弾】

前回の初リリースから1ヶ月と1週間。第二弾アプリリリースしました!
2作目で色々と機能の試行をしたこともあり、とても学びが多かったのでアプリ開発にまつわるアレコレをまとめていきたいと思います。
(2019/12/31追記:アプリ配信を終了しました)
まずはアプリの概要から。
Contents
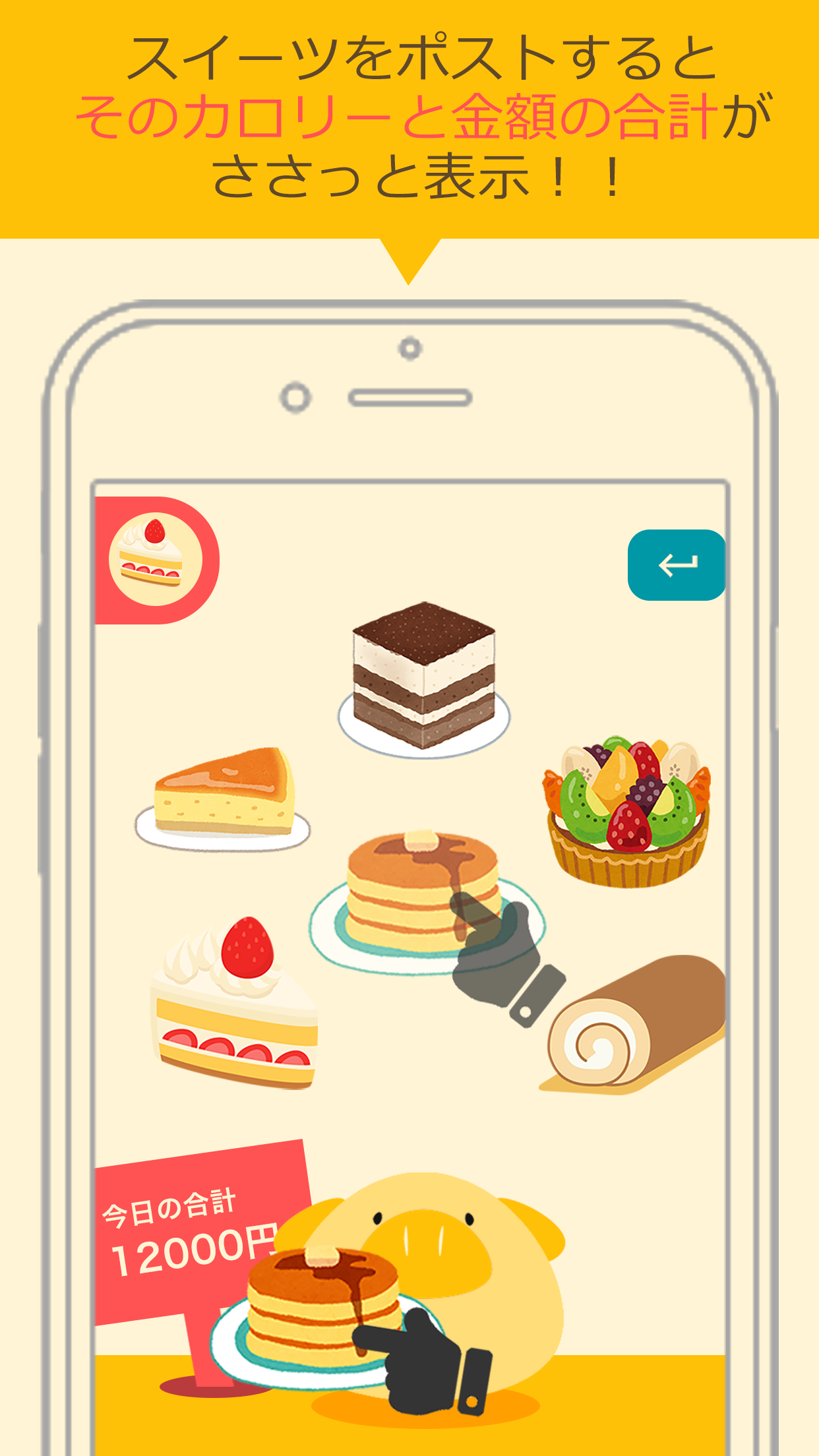
おやつ事情管理アプリ「スイーツポスト」

スイーツポストは毎日のおやつのカロリーと出費を管理するアプリです。
好きなおやつをドラッグして豚キャラの上でドロップするとおやつのデータが登録・集計され、日別のカロリーと出費の合計を確認することができます。
自分を甘やかしてぷくぷくする資金があったらペットに捧げた方が建設的だよね
などと自分のお腹を見つつ思ったので、そこから豚にあげる感じにしました。
豚可愛いですよね(*´ω`*)
開発概要
使用言語・主な機能
今回は前回のjQueryメインからOnsenUI + AngularJS1.xの使用をメインにし、以下の要素を組み入れてみました。
- ドラッグ&ドロップ→angular-ui/ui-sortable
- データの保存・閲覧→Local Storage
- BGM再生→cordova-plugin-media
開発目標
前回の目標「持ってる知識/スキルの1割増くらいで作れるもの」。今回はこちらを軸にして、
- AngularJSをもっと使いこなす
- 数日間の記録を保存・閲覧できるようなデータベース的な機能をとりいれたい
- デザインを意識する
この3つを持ってスキル1割増として考えました。
作業工程・開発期間
1月上中旬からほぼ1ヶ月でiOS/Android双方リリースまでできました。
だいたい企画構成1:デザイン1:開発3:申請関連1という感じの割合でした。
申請は2回目なので前回よりはスムーズに進みましたが、結局ビルドを提出する時になって判明することが多いので、ついつい時間がかかります..(特にAndroid
制作を振り返って
先に立てた目標を振り返るとこんな結果でした。
目標1.AngularJSをもっと使いこなす
- アプリコンテンツのjsの大半をAngularJSにて作成
- メインのドラッグ&ドロップ機能をangular-ui/ui-sortableで実装
Angularで、アプリで必要なドラッグ&ドロップが簡単に実現できるプラグインがあったのは大きかったです。
オンライン学習サービスで基礎勉強&実践を繰り返すことで、付け焼き刃ながら土台が身につきました。
目標2.数日間の記録を保存・閲覧できるようなデータベース的な機能をとりいれたい
- データの保存・閲覧をLocal Storageで実装
Local Storageは「”データ”と”データを参照するキー”で構成される」「永続的に有効」が特徴のストレージ機能です。
保存データが複雑になる場合は向いていないかもしれませんが、保存データがシンプルであれば非常に扱いやすく、コードも分かりやすいです。
今回は「ログイン不要」で「数日間の記録を保持」できればと思ってたので、Local Storageで十分でした。
制作の際参考にさせていただいたのはこちら
目標3.デザインを意識する
マテリアルデザインやらマイクロインタラクションやらSVGアニメーションやらこれまで知らなかった分野を調べつつ作って見ました。
明確な評価軸はありませんが、それっぽいデザインになったんじゃないかと思います。(ふんわり)
目標はいずれも達成できたんじゃないかと思ってます。
この他にも、全体的に調べたことを適宜取り入れつつ想定期間内で作りきることができ、得るものが多い開発になりました。
1割増どころか5割増くらいのスキルを詰め込んだ気がします。
今後の課題
企画がぶれた
AngularJSやMonacaでどんなことが出来るか試したい、デザインをそれっぽくしたい、という意識が先行しすぎて、気づいたら当初立てた軸から剥離したブツが出来上がってました。。
頑張って方向修正を心がけましたが、ちょっと使い所がはっきりしないアプリになったかな?という気がします。
- 自分が使いたい(自分が一番のヘビーユーザになるだろう)と思うものを作る
- 最初にアプリストアに掲載する説明文を作成する(=PR箇所の集約)
ここらへんが大事かなと思いました。
Androidアプリに対する対策が不十分
iOS端末のプレビューを中心にコーディングしていたせいで、実機確認時にはじめてAndroid端末の縦横比の多様さに気づき動揺しました。。
Webサイトと異なり縦横比に応じたレスポンシブに必要になるんですね。
今回はvw・vh単位を適宜使用したり、縦横比を算出してクラスつけたり、とにかく手元にある端末で崩れないようなんとか対応しました。
- 企画・仕様策定の段階でターゲットブラウザ・端末を定める
- その時点でユーザの多いAndroid端末・デバイス縦横比を調査する
今更ですが、Web制作と同じよう仕様をしっかり決めてからとりかかりたいと思います。
色々書いたけど、次回以降への課題をいくつかクリアできればいいなという感じでゆるっといこうと思います。