ブラウザの表示確認に使える?Xcodeのシミュレータがどこまで実機に近いか調べてみた

この記事は最終更新から6年以上が経過しています。情報が古くなっている可能性があります。
こんにちは、しばです。
ここ数年スマホはiPhone派だったんですが、懐具合の都合でiPhoneからAndroidに乗り換えたいなぁと考えていました。
しかしiPhone実機でWebサイトの表示確認できなくなるのはちょっと不安…
その時気づいたのが、Macで無料で使えるXcodeのiOSシミュレータという機能。
存在は知っていたんですが、アプリ開発向けであってブラウザの挙動まで再現できるのか…?Chromeのエミュレータレベルでは…?と半信半疑なところがあり、あまり頼っていませんでした。
そこで今回は、iOSシミュレータがiPhoneの実機確認の代わりになるかを判断するべく、両者の挙動がどれだけ近いのか比較してみました。
Contents
検証したこと
自分がよくチェックするiOS・スマホ特有のデフォルトスタイルや遭遇した事象から、5つほど確認しました。
検証デバイスはiPhone実機、Xcode[iPhoneX]のほか、参考にSafari、Chromeエミュレーション機能[iPhoneXモード]です。(実機以外はMacで確認、実機・XcodeのブラウザはSafari)
フォーム要素のデフォルトスタイル
フォーム要素はブラウザごとにデフォルトのスタイルを持っています。
Safari、Chromeエミュレータはこんな感じ。

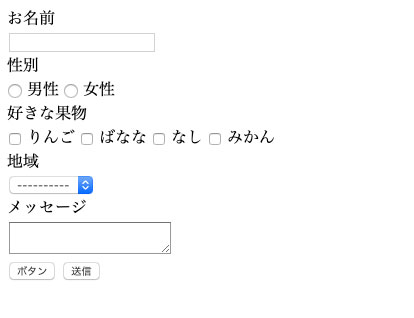
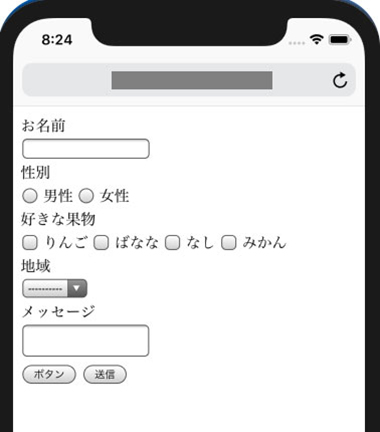
Safari

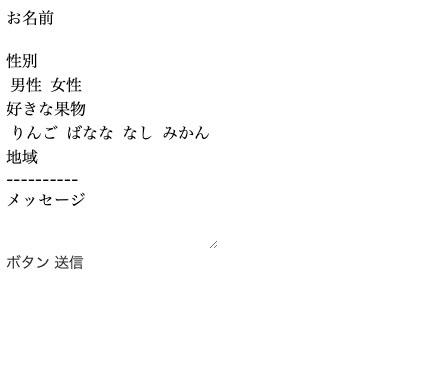
chromeエミュレータ
Safariはチェックボックス、ラジオボタンの背景が白、セレクトボックスの矢印が青色なのに対し、シミュレータはボタンの背景がグレーのグラデーションで、セレクトボックスは枠なし背景色なしの(スタイルされていない?)状態です。
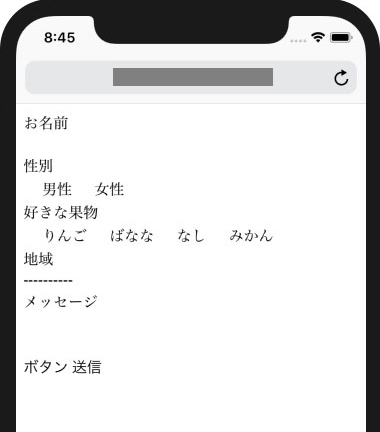
そしてiPhoneとXcode。

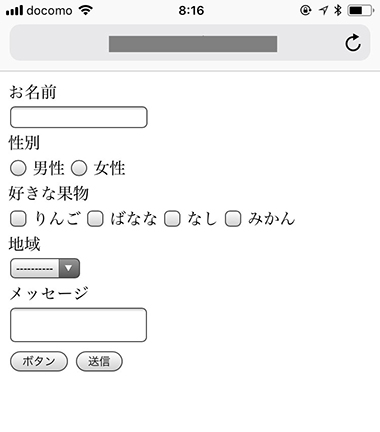
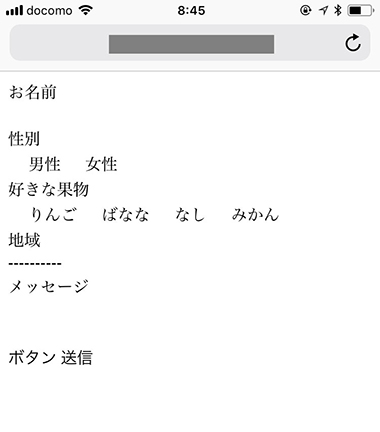
iPhone

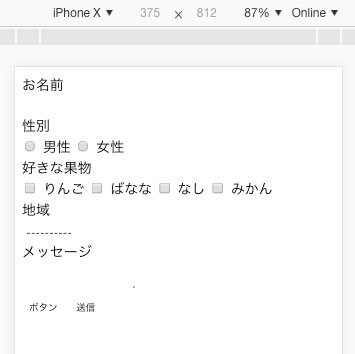
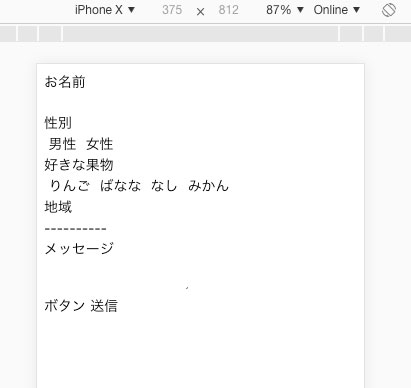
Xcode
iPhoneとXcodeはデフォルトスタイルが同じものであることが分かります。一方、その2つとMacのSafariやChromeエミュレータは結構違いますね。
次に、デフォルトスタイルをリセットしてみます。
input, button, textarea, select {
margin: 0;
padding: 0;
background: none;
border: none;
border-radius: 0;
outline: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}このコードを適用すると…

Safari

Chromeエミュレータ

iPhone

Xcode
Safari、Chromeエミュレータはもちろんですが、XcodeもiPhoneと同じようにリセットが効きました。
フォントもちゃんとSafari共通のものになってます。
inputやselectフォーカス時の画面ズーム
iOSはフォーム要素のfont-sizeが16pxを下回ると、フォーカス時にズームされる仕様になっています。
こんなコードで確認してみます。
<style>
input, button, textarea, select {
margin: 0;
padding: 0;
background: none;
border: none;
border-radius: 0;
outline: none;
}
</style>
<form action="" class="form">
<div class="form_item">
<div class="form_key">お名前</div>
<div class="form_value">
<input type="text" />
</div>
</div>
<div class="form_item">
<div class="form_key">地域</div>
<div class="form_value">
<select>
<option>----------</option>
<option>北海道</option>
<option>東北</option>
<option>関東</option>
<option>中部</option>
<option>近畿</option>
<option>中国</option>
<option>四国</option>
<option>九州</option>
</select>
</div>
</div>
<button>ボタン</button>
<input type="submit" value="送信" />
</form>まず、Safari、Chromeエミュレータでは当然ズームされないことを確認。
iPhoneではズームされました。
そしてXcode。

何故フォームのスタイルをリセットしたままやっちゃったのか。。非常にわかりづらいですが、Xcodeでもズームされています。
ついでにズーム回避策もテスト。
フォーム要素のfont-sizeを16pxにして再度確認したところ、iPhoneはもちろん、Xcodeもズームされなくなったことを確認しました。
:hover擬似クラスの有効化
スマホでは、タップでは:hoverが効かない場合があります。その場合はその要素にontouchstart等のイベントハンドラを書くことで効かせることができます。
これについてはこちらの記事(「スクロールジャンクを防ぐ “Passive Event Listener”とは」)でもちょっと触れてます。
まずは、ontouchstartを書かずこんなシンプルなコードで確認してみます。
<style>
.wrap {
width:500px;
height:500px;
background: red;
}
.wrap:hover {
background: blue;
}
</style>
<div class="wrap">テスト</div>- Safari → オンマウスで赤色から青色に変わる
- Chromeエミュレータ → クリックで赤色から青色に変わる
- iPhone、Xcode → タップ(クリック)しても赤色のまま
次に、hoverを有効化してテスト。
上記コードのdiv.wrapに「ontouchstart=””」を追記して確認したところ、iPhone、Xcode共にタップ(クリック)で赤色から青色に変わりました。
スクロール時にリサイズイベントが発動する
んんっiPhoneスクロールしただけでresizeイベント発生するっぽい。気づかなかった
— しば (@xxbicott) 2018年11月10日
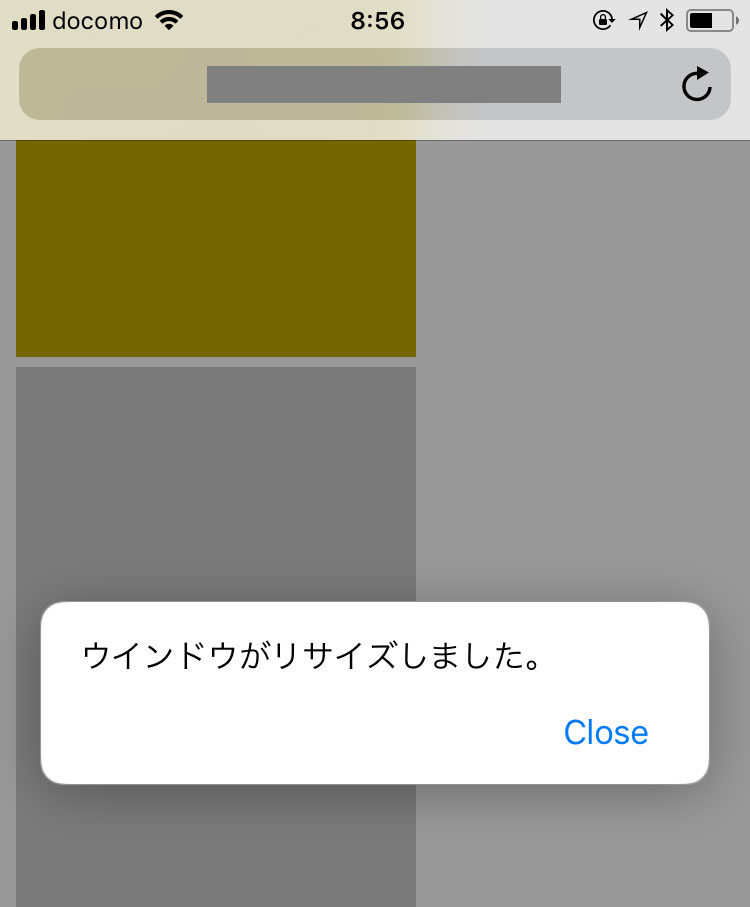
この通り最近気付いたのですが、iPhoneはスクロールしたらアドレスバーの関係でリサイズイベントが発生します。
詳しくはこちらの記事が参考になります。
記事と同じようにスクロールしたらアラートが表示されるようにして試してみます。
window.addEventListener("resize", function() {
alert("ウインドウがリサイズしました。");
})Safari、Chromeエミュレータはアラートが出ることなくスクロールできました。
iPhoneの場合、このようにリサイズイベントが発生します。

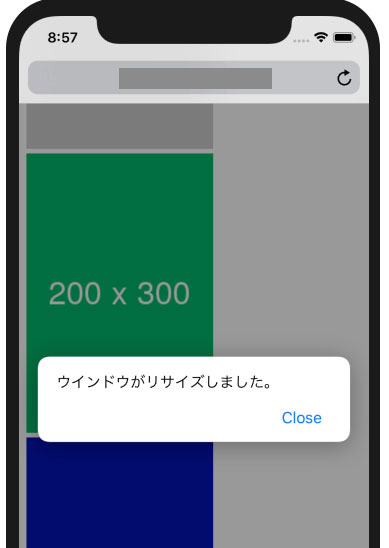
そして…

Xcodeの方もiPhoneと同じようにリサイズイベントが発生することが分かりました。
iPhoneでanimation-delayがうまく動かない
これは個人的に遭遇したやつで、iOSの不具合の中でもあまり事例がててこなかったものです。
詳しくはこちらの記事(「iPhoneでanimation-delayがうまく動かない時の対処法」)にあります。
これは他のブラウザでは一切再現できず、iPhone自体でも再現率が低かったのでXcodeは無理だろうなーと思っていたんですが、
同じコードで試したところ、再現しました。
優秀すぎるのでは…?
iOSシミュレータの精度は非常に高い
検証した数は少ないですが、iOS・スマホ特有の仕様だと認識していたものは、すべてXcodeで再現できました。
個人的には「iOSシミュレータでの表示確認で十分では?」という感想。
”実機確認”の信頼性には及ばないと思いますが、Xcodeで確認してますよ!って言えば実機確認に近い信頼性で受け取ってもらってもいいレベルなんじゃないだろうか…( ̄ヘ ̄)
今は使っているマシンのスペックの低く、iOSシミュレータが重すぎて実用性がないんですが、
年末年始でMacを買い換えたら、iOS表示確認にはXcodeのiOSシミュレータを使っていこうと思います。
以上、XcodeのiOSシミュレータとiPhone実機の比較検証でした。