CSSとSVGで簡単にラインアニメーションを作る方法【Illustrator初心者向け】

以前はsvg単体のアニメーションを作りましたが(「【SMIL】SVGアニメーションでsvgのキャラ画像を動かそう!」)、今度は前々から気になっていた文字を書くラインアニメーションを調べてみました。
ということで、svgとcssを使った、Illustrator初心者でも簡単に作れるラインアニメーションをご紹介します!
目標物
作り方はこちらのサイトを参考にさせていただきました。
今回の目標物はこちら。
See the Pen css&svgアニメーション by BICOxxx (@BICOxxx) on CodePen.
理想は一筆書きアニメーションだったんですが、繊細なパス遣いが求められてしまうため、とにかくラインアニメーションさせたい!という方はこちらがおすすめです。
一筆書きの作り方についても少し触れていきます!
手順
SVG画像を用意する
1. Illustratorでアートボードを作成する
アートボードのサイズは、これから入力するテキストエリアの横幅ぴったりのサイズにしましょう。
2. アニメーションさせたいテキストを入力
3. テキストを選択している状態で、表示 > アウトラインを選択
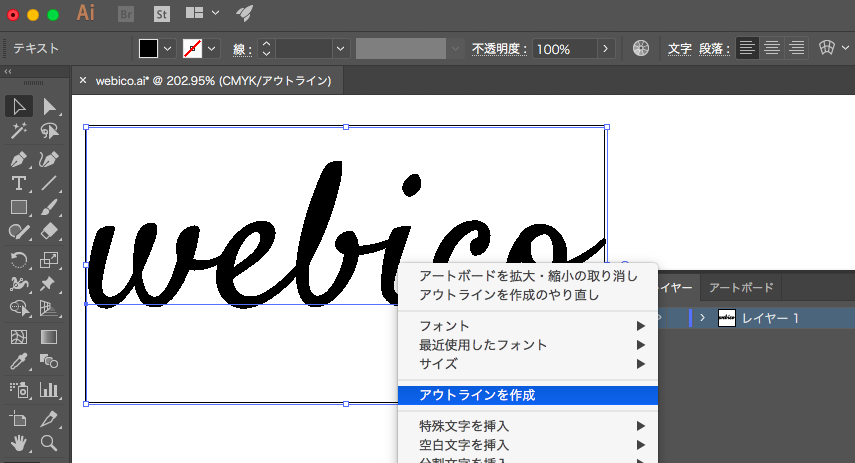
4. テキストの上で右クリックし「アウトラインを作成」を選択
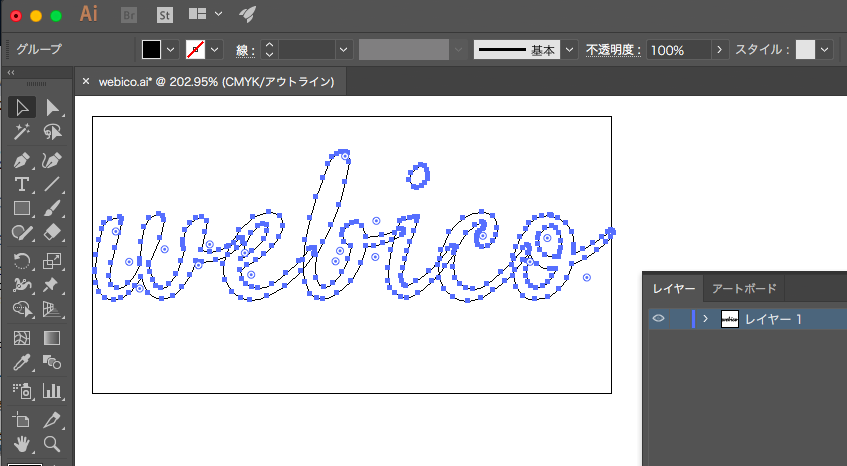
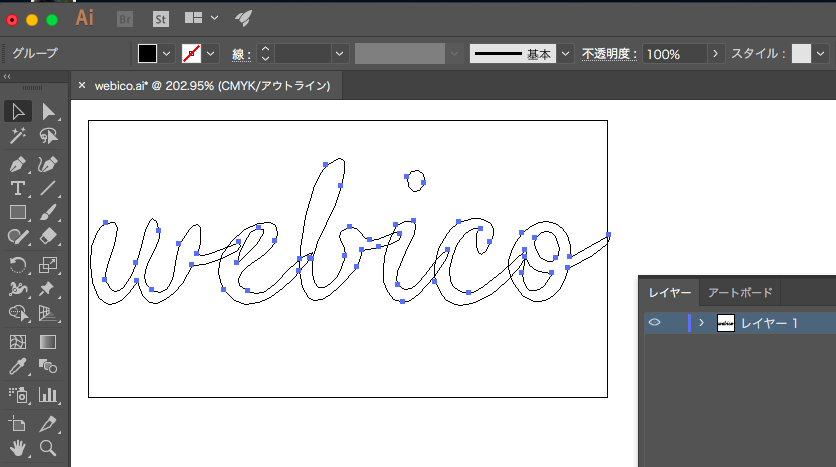
5. オブジェクト > パス > 単純化から、なるべくパスを減らしつつフォントの印象が変わらない程度に曲線精度を下げる
↓
ここのパスの数が重要!cssでアニメーションさせる際は、パス単位になります。
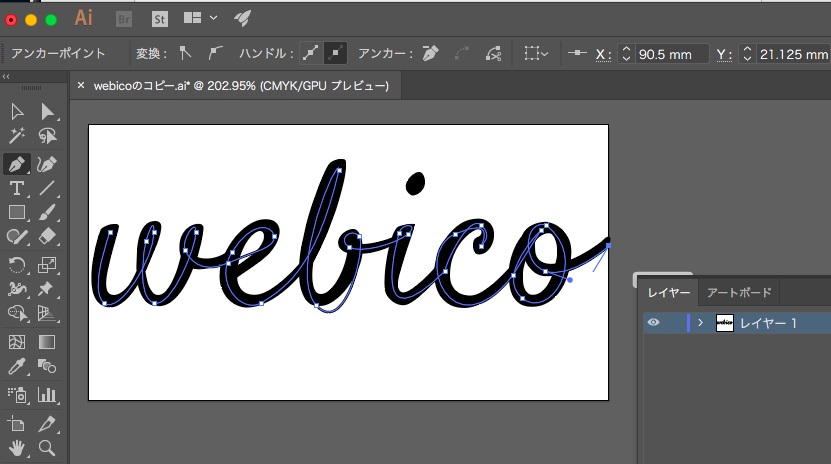
そのため一筆書きアニメーションにしたい場合はパスを1つにする必要があり、フォントをパスでトレースしていく感じになります。
6. 終わったらSVG形式でファイルを保存する

svgファイル
今のところこんな感じになりました。
cssでアニメーションさせる
次にcssで先ほどのSVGファイルをアニメーションさせていきます。
1. SVGファイルをテキストエディタで開き、<svg>〜<svg>部分をコピーして任意のhtmlファイルに貼り付け、保存
2. SVGタグ配下のタグにクラスを付与
*下記ではclass=”line数字”を追加しました。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 256.5 136.3" style="enable-background:new 0 0 256.5 136.3;" xml:space="preserve">
<g>
<path class="line01" d="M51.6,70.8c-3.9,10-22.4,31.8-27.1,7.9C1.1,113.9-6.2,54.6,9.3,49.9c12.9-3.9-3,22.6-0.5,28.4c5.5,13,12.9-1.3,15.1-8.6
c1.3-4.4,6.8-35.1,11.5-15.6c1.7,7-15.4,22.7-3.5,28.9c11.5,5.9,11.1-18,13.2-22.4c6.6-14.1,14.2-14,8.6,4.8
c4.7,2.1,20.7-6.2,20.9-6C79.7,64.6,54.6,71.7,51.6,70.8z"/>
<path class="line02" d="M109.6,67.4c-8,11.8-30.6,33.7-42.3,15.7c-15.6-24,32.8-47.6,25.1-24.3c-2.8,8.4-29.3,16.7-13.7,24.8
c10.6,5.5,18.8-12.7,26-15.7C103.8,68.3,114.1,60.3,109.6,67.4z M84.6,52.4c-6.6,0-10.2,12.7-10.9,17.2
C76.3,67.6,92.3,52.4,84.6,52.4z"/>
<path class="line01" d="M124.9,31.8c-3,11.9-12.6,24.8-14.2,36.2c-3.1,21.8,12.5,14.6,16.1-1.7c1-4.4-8.9-12.1,2.5-14.5c4.9-1,4.2,5.9,9.7,6.6
c3.6,0.5,13.5-6.3,14.9-2.8c1.6,3.8-9.1,5.2-10.6,6.4c-2.7,0.9-5.5,1.4-8.4,1.5c-0.8,2.8-1.6,5.6-2.4,8.4
c-11.1,11.9-25.2,28.7-28.4,1.5c-1.2-9.8,4.5-45.2,13.6-52.1C128,13.6,127.9,20.7,124.9,31.8z"/>
<path class="line03" d="M152.1,51c1.2-1.5,7.1-2.7,8.8-1.9c4.3,4.4-13.5,25.3-8.1,31.6c8.1,9.6,18.5-17.4,24.6-17.5c3.7-0.1-13.8,26-21.7,25.6
C139.5,88,145.9,58.7,152.1,51z M165.6,30.2c-2,7.3-9.2,4.5-8.1-2.6C158.3,22,167.8,22.8,165.6,30.2z"/>
<path class="line01" d="M188.1,84.4c5.9,0,27.5-21.2,27.3-21.3c4.6,5.8-34.2,46.7-44.2,15.8c-3-9.2,3-24.5,11.5-29.4c8.2-4.7,21.5-1.7,15.7,10
c-8.4,16.9-9-9.5-4.6-6.4C184.2,46.3,167,84.4,188.1,84.4z"/>
<path class="line04" d="M236.8,72.2c-9.2,35.1-44,5.9-22.9-17.4c10.4-11.5,25.8-5.3,23.7,11.9c2.3-0.9,19.1-11.5,19.4-10.9
C260.1,60.9,238.5,71.6,236.8,72.2z M214,74.6c0,13.4,11,9.8,14.6-0.1c-5.9,0.8-10.9-2-13.3-7.6C214.6,69.4,214.1,71.9,214,74.6z
M220.3,57.4c-2.2,6.5,5.2,15.2,10.3,10.1C235.4,62.6,228.5,46.9,220.3,57.4z"/>
</g>
</svg>3. cssでアニメーションを実装。
SVGアニメーションでは主に以下のcssプロパティを使っていきます。
| プロパティ名 | 役割 |
|---|---|
| fill | 要素の内部の塗りを指定 |
| fill-opacity | fillで塗られたエリアの透明度を指定 |
| stroke | 線、テキスト、要素のアウトラインの色を指定 |
| stroke-width | 線の太さを指定 |
| stroke-opacity | strokeで塗られたエリアの透明度を指定 |
| stroke-linecap | パスの端に形状を指定 |
| stroke-linejoin | パスのつなぎ目の形状を指定 |
| stroke-dasharray | 線の間隔を指定 |
| stroke-dashoffse | 線の始まりの位置を指定 |
今回のラインアニメーションでは主にstroke-dasharrayとstroke-dashoffseの2つを使います。
プロパティがわかったところで、これらを用いてanimationプロパティと@keyframeでアニメーションさせていきましょう。
今回はとりあえず全てのパスが同時に同じ動きをするようにしました。
svg {
width: 300px;
height: auto;
}
.line01,
.line02,
.line03,
.line04{
stroke:#333;
fill:#333;
fill-opacity: 0;
stroke-width:1;
stroke-dasharray: 3000;
stroke-dashoffset:3000;
-webkit-animation: LINE 8s ease-in 0s forwards;
animation: LINE 8s ease-in 0s forwards;
}
@keyframes LINE{
0%{stroke-dashoffset:3000;fill-opacity: 0;}
30% {fill-opacity: 0;}
35% {fill-opacity: 1;}
100%{stroke-dashoffset:0;fill-opacity: 1;}
}
@-webkit-keyframes LINE{
0%{stroke-dashoffset:3000;fill-opacity: 0;}
30% {fill-opacity: 0;}
35% {fill-opacity: 1;}
100%{stroke-dashoffset:0;fill-opacity: 1;}
}これで完成!
See the Pen css&svgアニメーション by BICOxxx (@BICOxxx) on CodePen.
おまけ
一筆書き失敗例
パス初心者がやるとこうなる、という例。
動かしてみます
See the Pen css&svg animation2 by BICOxxx (@BICOxxx) on CodePen.
不自然…_:(´ཀ`」 ∠):パスって難しい….
色々作ってみた
フリー素材のSVGファイルを使ってアニメーションさせることもできます。
See the Pen extra animation1 by BICOxxx (@BICOxxx) on CodePen.
See the Pen extra animation2 by BICOxxx (@BICOxxx) on CodePen.
アニメーションのセンスについて
色々と遊んでみると面白そうですね!